Theme customize Options
The theme comes with a full featured theme customizer that allows you to take control of the look of your site and see your changes in real time before committing them to your live site.
The theme Customizer allows you to live preview changes you make to your theme. You can play around all you like without modifying your live site. And when you’ve made your changes, simply click Save and everything is applied instantly.
This section will cover the various settings included in the customizer.
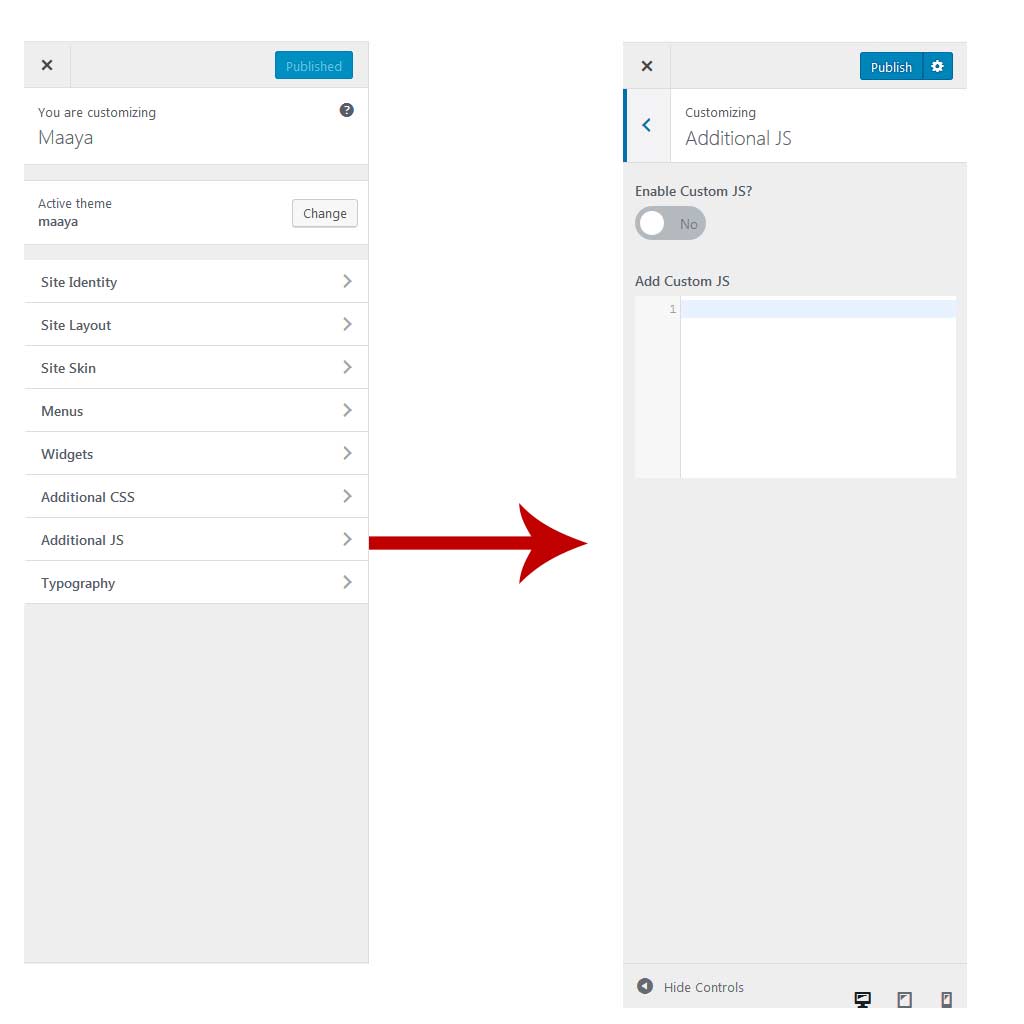
To access the customizer, go to Appearance > Customize.
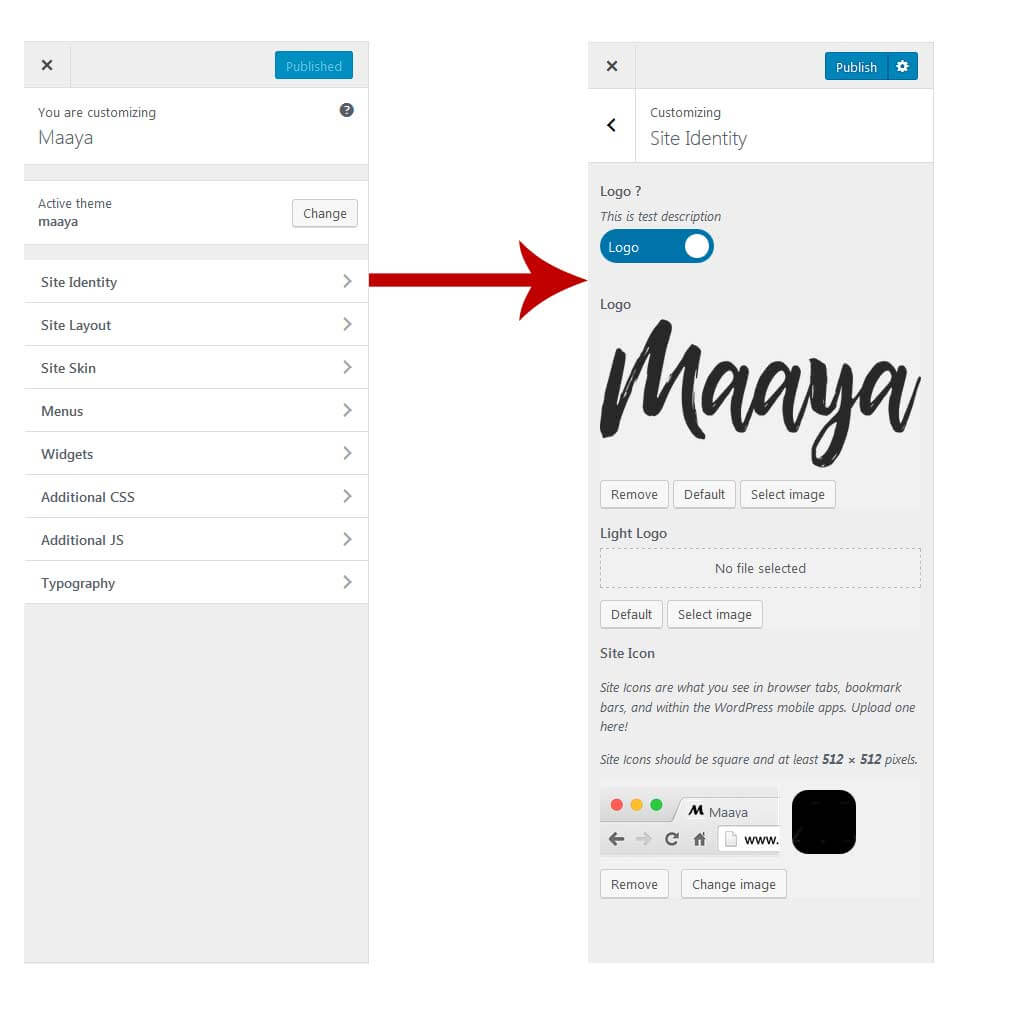
Site Identity
(Appearance > Customize > Site Identity > Logo & Site Identity)
- Manage a regular logo favicon and a site loader.
- Logo – Alignment, margins, default, retina, sticky header and mobile logo options.
- Favicon – Regular favicon options.
- Site Loader : You can easily Enable / Disable the loader
Menu
- Whether you set your menu display as regular menu or mega menu, you can customize the display of
menu link and dropdown menu in the main navigation. - To customize the display of menu link in main navigation, navigate to Appearance > Customize > Menu >
Main Menu or Sub Menu. - To customize the display of dropdown menu in main navigation, go to Appearance > Customize > Menu >
Dropdown Style, then set the display to your liking.
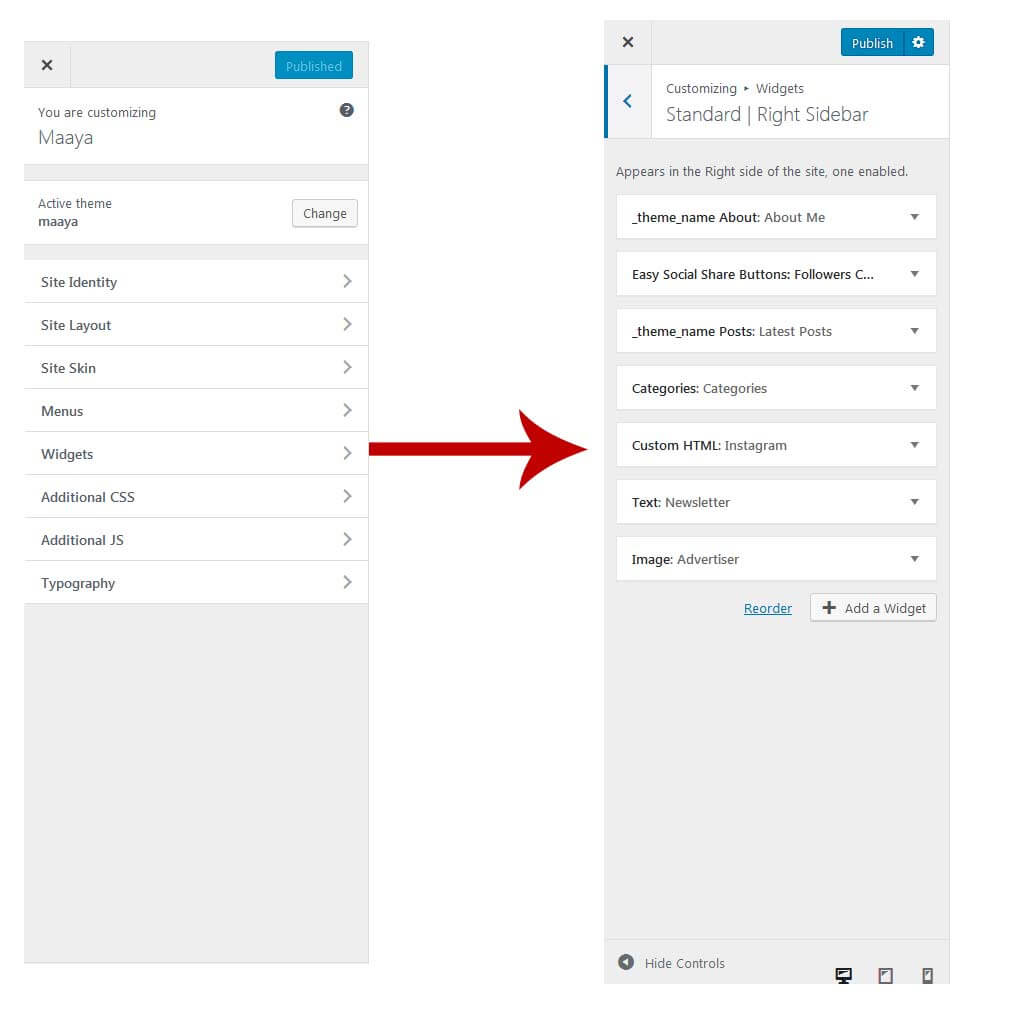
Widgets Options
Footer Customization
To customize the display of footer area, on your WordPress dashboard navigate to Appearance > Customize > Site Footer.
There you can modify the layout, background , Typography and upload custom image for your main header background.
Footer Layout
The theme includes different Footer layouts and it easy to switch your footer layout. Simply go to
Appearance > Customize > Site Footer I > Layout to select the one you like.
- Column Layout – 11 column layouts and 7 footer types are available.
- Shortcode Section – You can add any type of shortcode here, for your footer section.
Footer Background
Background Image – Add background image for your footer, also choose background position and repeat option for the image.
Typography Options
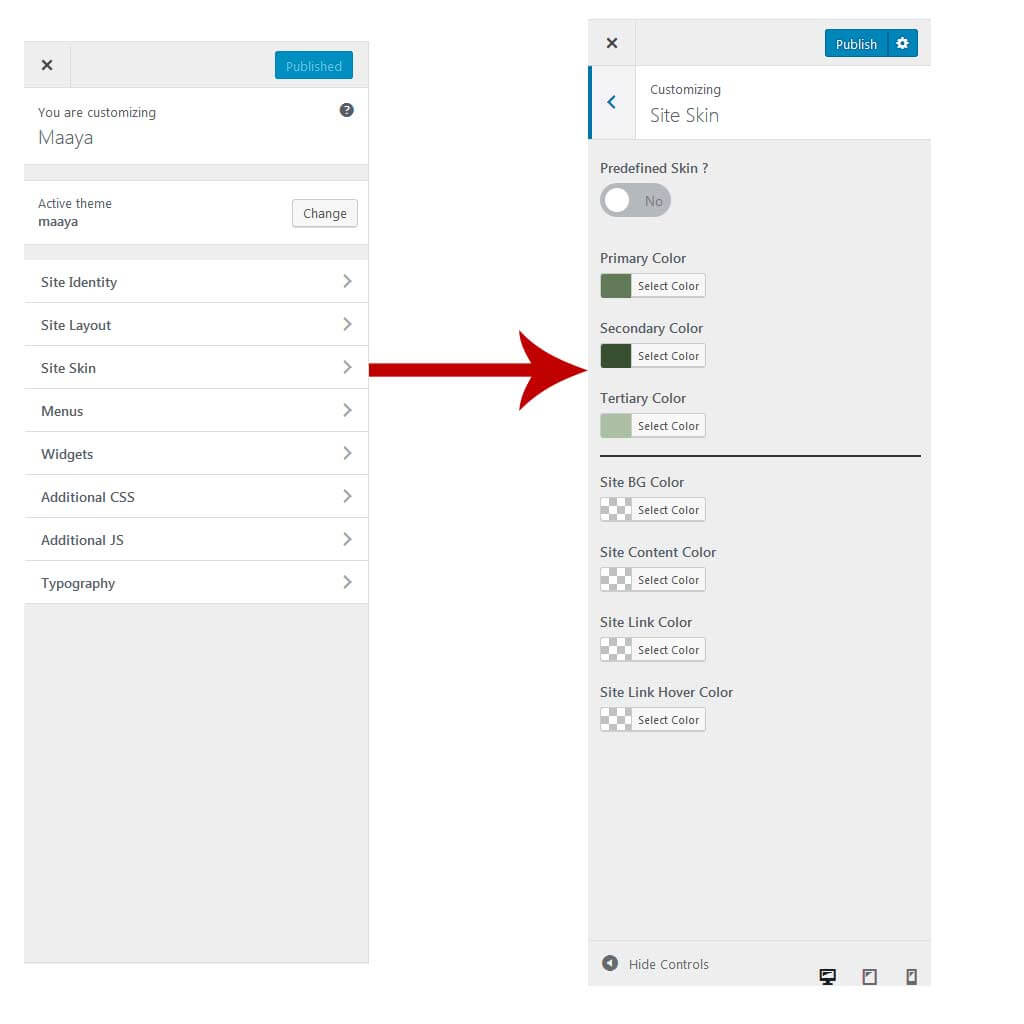
This also includes customization options such as layout, colors and typography. For example, if you’d like to customize
your header, then you’ll find all the options you’ll need under the header tab in Theme Options.
Continue reading below to learn more about the new typography options.
Typography Options Locations
- Body Typography Options – To customize the Body Font, navigate to the
Apperence > customize > Typography > Body Typography where all the Body Typography options such as font family,
weight, size, etc. are found. - H1 – H6 and Post Title Typography Options – To customize the Headers and Post Titles Font, navigate to the
Apperence > customize > Typography > Heading Typography where all the Headers and Post Titles
Typography options such as font family, weight, size, etc. are found. - Menu Typography Options – Navigate to the Apperence > customize > Typography >
Menu panel, then go to the Main Menu Typography section.