Page Options
Maaya Blog includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is 100% full width of the browser window, then you would select the Full width template / Default template. All of this is done in the Page Attribute Meta box in Pages section of your WordPress admin dashboard.
Default Template
Default : This is the Default page template that automatically has the sidebar with it. Choose this template for your blog.
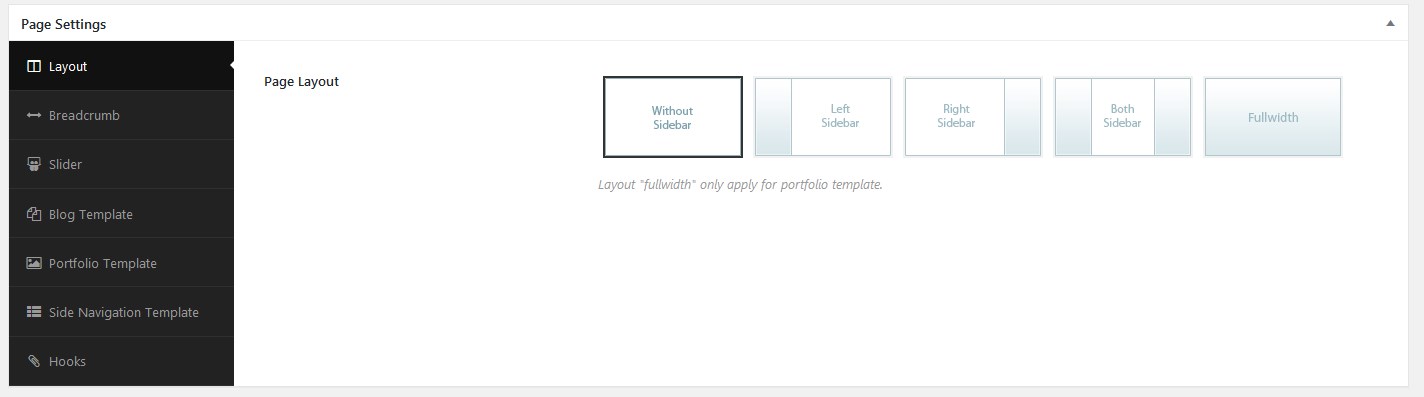
- You can switch between following available page layouts ‘Without Sidebar’, ‘Left Sidebar’, ‘Right Sidebar’ and both Sidebar.
- You can choose the custom widget area using ‘Widget Area’ tab in Buddha Panel and here you can enable / disable the default widget area.
Page Layout : This is the Default page template that automatically has the sidebar with it. Choose this template for your blog.
- You can switch between following available page layouts ‘Without Sidebar’, ‘Left Sidebar’, ‘Right Sidebar’ and both Sidebar.
- You can choose the custom widget area using ‘Widget Area’ tab in Buddha Panel and here you can enable / disable the default widget area.
Breadcrumbs Options
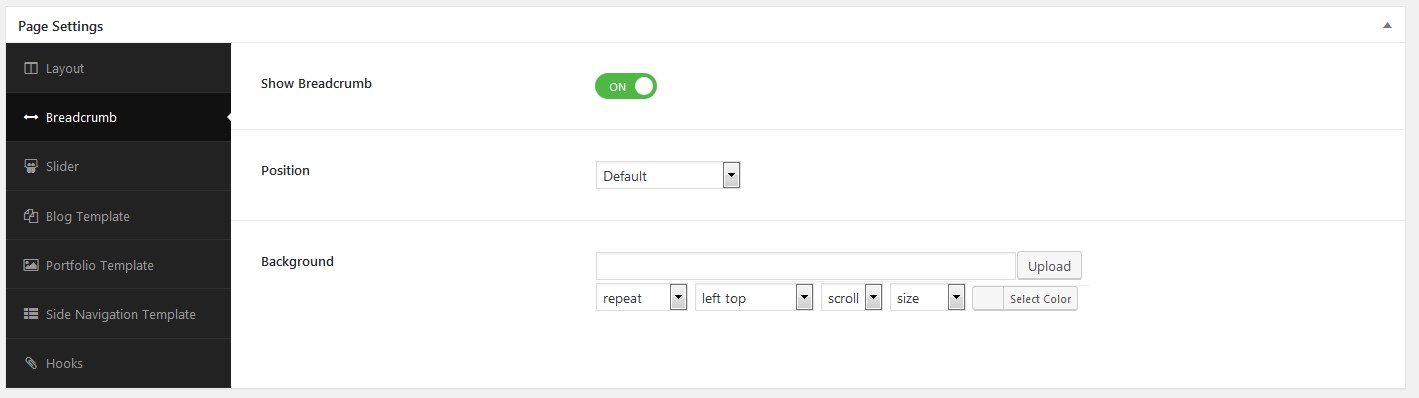
Here you can set more customizations to your breadcrumbs.
Breadcrumb navigation is a term used to describe a hierarchical navigation menu presented as a trail of links. It is often used as a secondary navigation that allows users to go up and down in the hierarchy of links.
A breadcrumb navigation provide links back to each previous page the user navigated through, and shows the user’s current location in a website
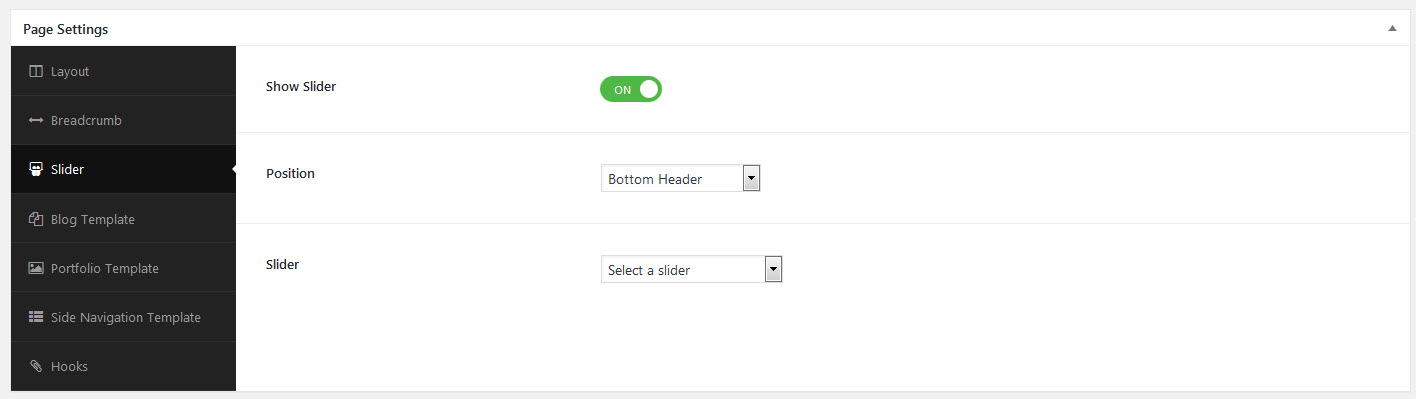
Let’s face it, everyone loves sliders. They are the perfect way to catch your viewers attention by displaying your important content. Theme includes 2 amazing sliders; Revolution Slider and Layer Slider. We also include other slider types for pages/posts and carousels. Each slider can be used on any page or post and offers its own set of unique options.
By default, all slider types have the option to choose the position of the slider – Default / Below / Above. The slider type you choose will determine what Page Options are available to configure for the slider; For example: The Revolution Slider has the option to Enable / Disable styles, the other slider choices do not have this option, etc.
Blog Template
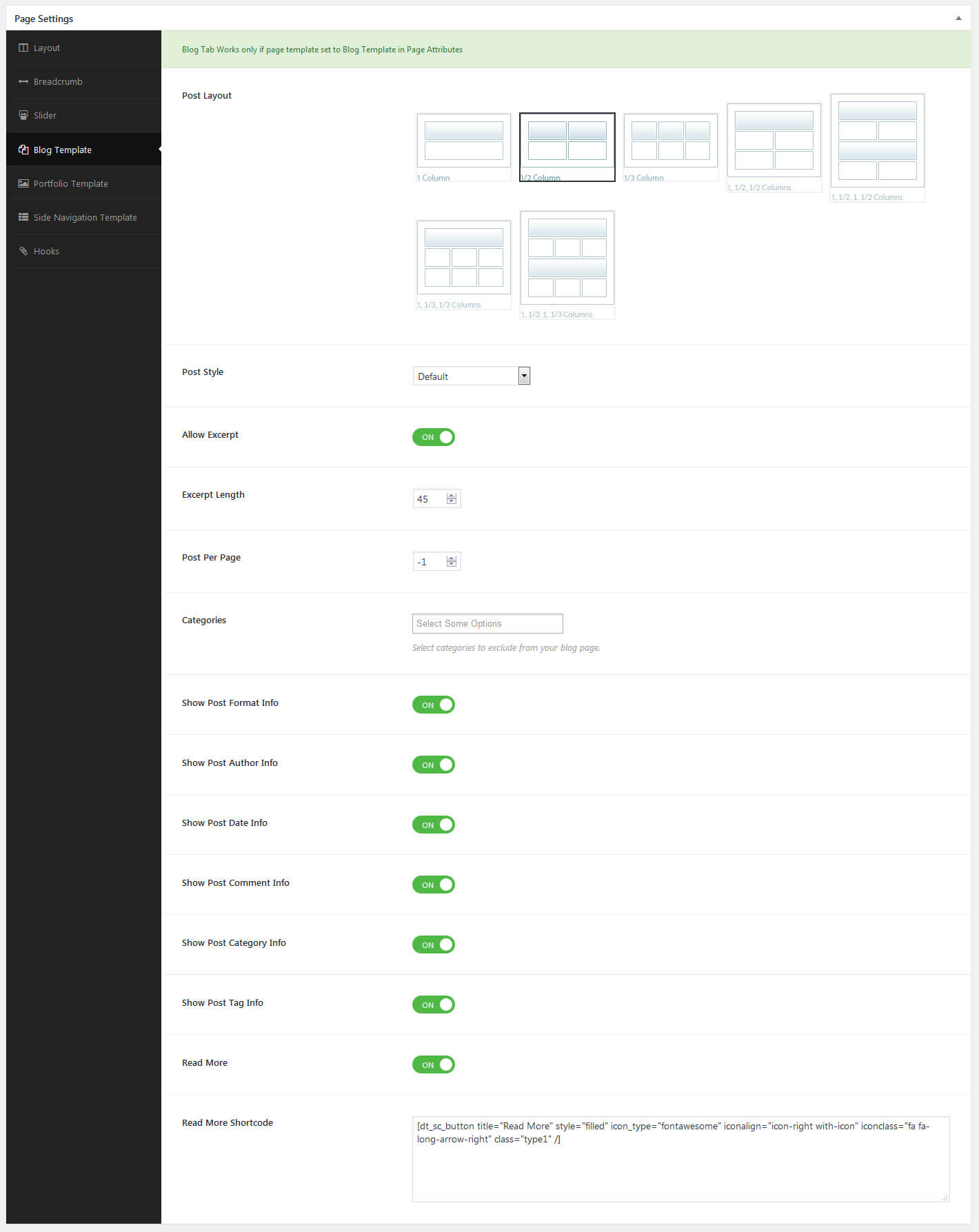
- Choosing ‘Blog Template’ in ‘Page Atrributes’ metabox will enable the ‘Blog Options’ metabox.
- You can choose the page layout, posts layout, control the excerpt length and number of posts to display per page.
- You can enable / disble author, category, tag, date, comment info at any time. You can exclude certain categories using ‘Exclude Categories’ dropdown.
Options relating to blog pages only:
- Posts per page – specify how many posts are to be on a page
- Post Layout – choose a blog post layout (I Column,II Column, III Column,)
Portfolio Template
- Choosing ‘Portfolio Template’ in ‘Page Atributes’ metabox will enable the ‘Portfolio Options’ metabox.
- Only difference between ‘Portfolio Template’ is ‘Portfolio Template’ will have
Page Layout option additionally. - You can choose template for your page which is configured in template post type.
- You can choose any one of the available ‘Portfolio Post Styles’
- You can enable / disable the Grid spacing that appears in between each portfolio item displays on the page.
- You can enable / disable the Filters that help you switch and to show the portfolio items of different categories
- You can enable / disable the Fullwidth style for displaying your portfolio items
- You can also limit the number of portfolio items to be displayed on your portfolio page
- You can choose only certain categories using ‘Choose Categories’ option, and it will display all the categories of portfolio items,
if you haven’t chosen any specific categories.
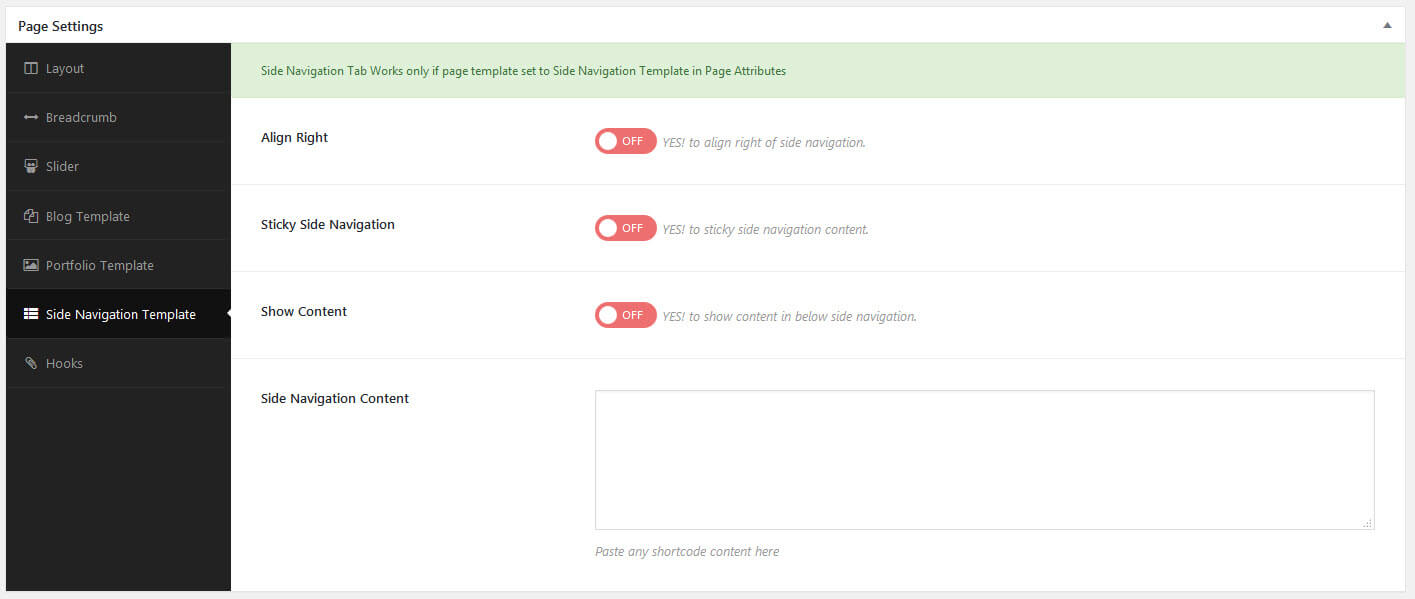
Side Navigation Template
Maaya Blog includes a Side Navigation page template that can be used to insert large amounts of content on a single page.
Follow These Steps Below To Create A Side Navigation Page
Step 1 : Navigate to Pages and click Add New.
Step 2 : Input a new name for your page, then find the Page Attributes box on right side.
Step 3 : Select Side Navigation from the page template dropdown list and click save.
Step 4 : To add more pages to the side navigation set, create another new page and select your newly made page as the
Parent page, and set the Template to Side Navigation