Page Options
Kanni includes several page templates to choose from Page Attributes, and you will need to choose the page template that suits your needs. For example, if you want a page that is 100% full width of the browser window, then you would select the 100% Width page template. All of this is done in the Pages section of your WordPress admin.
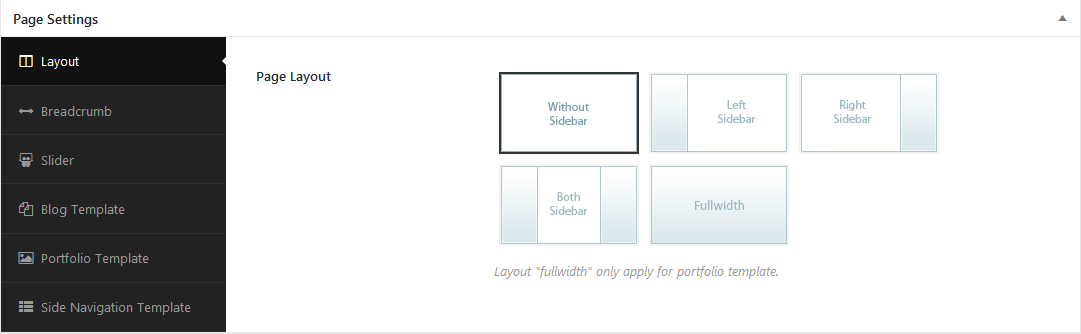
Default Template
Default : This is the Default page template that automatically has the sidebar with it. Choose this template for your page.
- You can switch between following available page layouts ‘Without Sidebar’, ‘Left Sidebar’, ‘Right Sidebar’ , ‘Both Sidebar’ and ‘Full Width’.
- You can choose the custom widget area using ‘Widget Area’ tab in Buddha Panel and here you can enable / disable the default widget area.
Page Layout : This is the Default page template that automatically has the sidebar with it. Choose this template for your Page.
- You can switch between following available page layouts ‘Without Sidebar’, ‘Left Sidebar’, ‘Right Sidebar’ ‘Both Sidebar’ and ‘Full Width’.
- You can choose the custom widget area using ‘Widget Area’ tab in Buddha Panel and here you can enable / disable the default widget area.
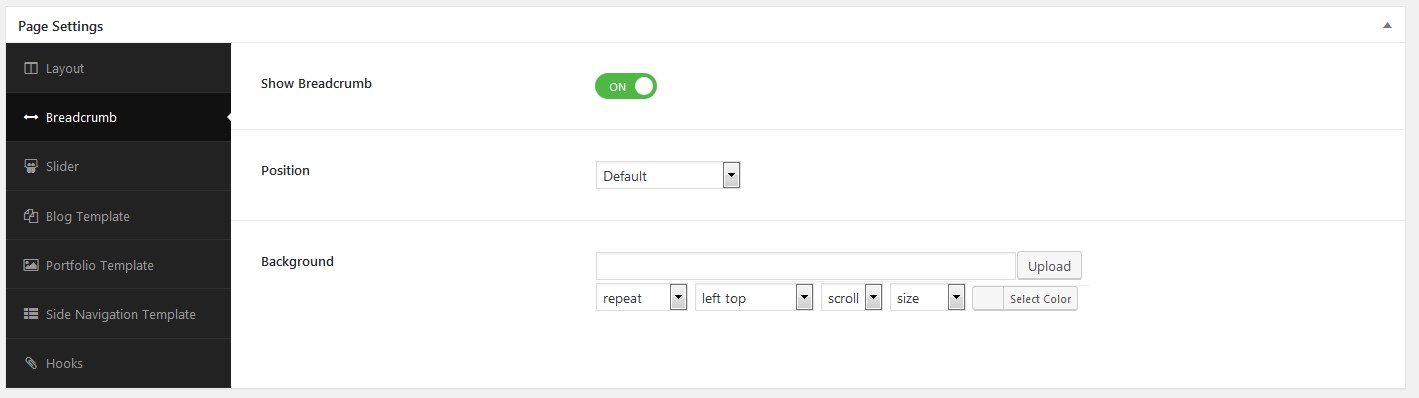
Breadcrumbs Options
Here you can set more customizations to your breadcrumbs.
Breadcrumb navigation is a term used to describe a hierarchical navigation menu presented as a trail of links. It is often used as a secondary navigation that allows users to go up and down in the hierarchy of links.
A breadcrumb navigation provide links back to each previous page the user navigated through, and shows the user’s current location in a website
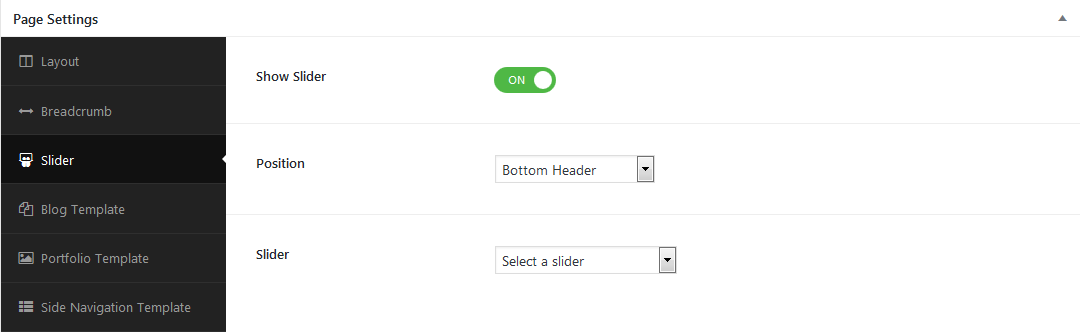
Let’s face it, everyone loves sliders. They are the perfect way to catch your viewers attention by displaying your important content. Theme includes 2 amazing sliders; Revolution Slider and Layer Slider. We also include other slider types for pages/posts and carousels. Each slider can be used on any page or post and offers its own set of unique options.
By default, all slider types have the option to choose the position of the slider – Default / Below / Above. The slider type you choose will determine what Page Options are available to configure for the slider; For example: The Revolution Slider has the option to Enable / Disable styles, the other slider choices do not have this option, etc.
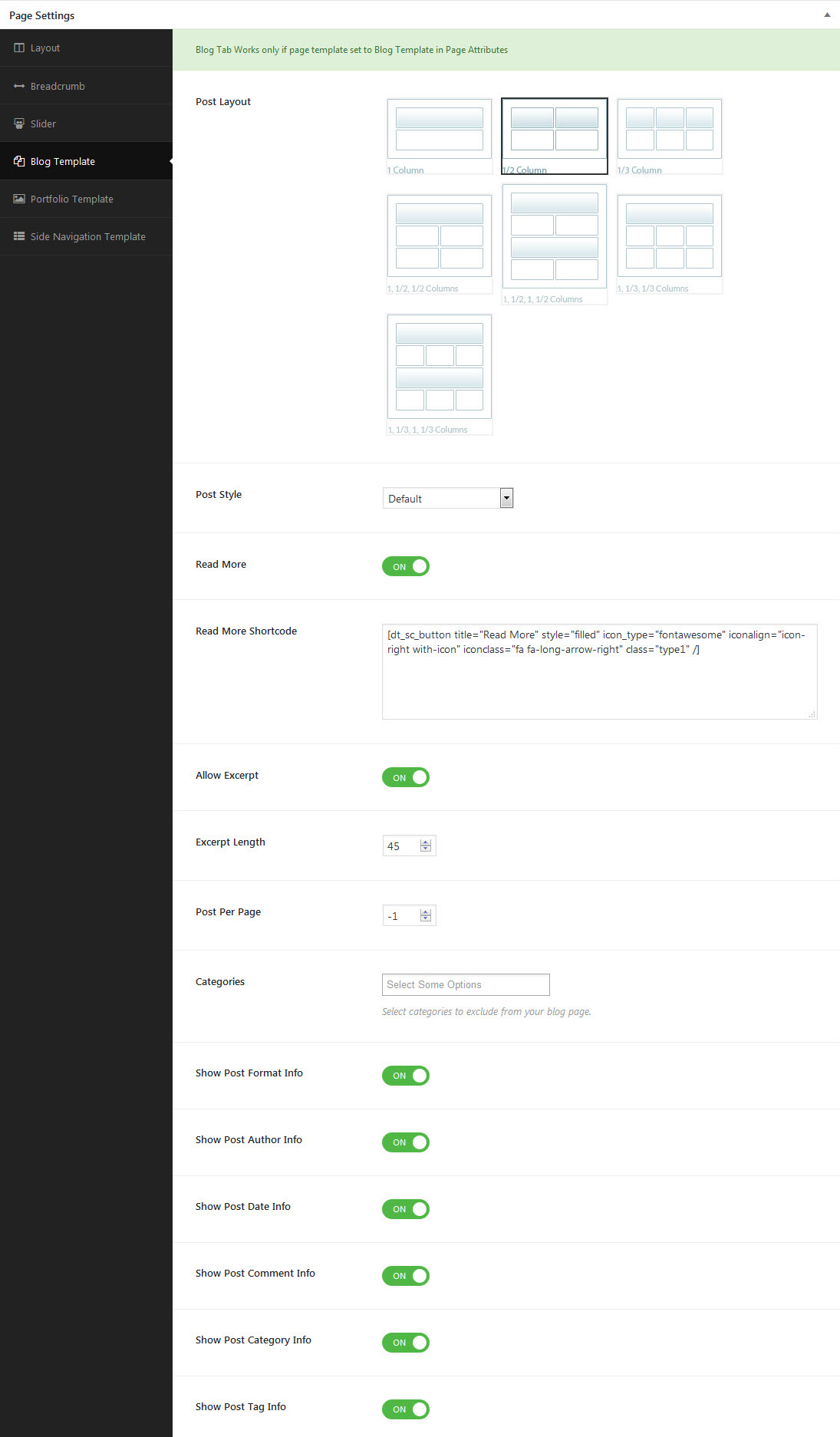
Blog Template
- Choosing ‘Blog Template’ in ‘Page Atrributes’ metabox will enable the ‘Blog Options’ metabox.
- You can choose the posts layout, Post Style, You can enable / disble Read More button and give your Read More Shortcode.
- You can enable / disble Allow Excerpt control the Excerpt length and number of posts to display per page (Post Per Page) and select the exclude Categories to display the blog post.
- You can enable / disble post Format Info, Author Info, Date Info, Comment Info, Category Info Tag Info at any time. You can exclude certain categories using ‘Exclude Categories’ dropdown.
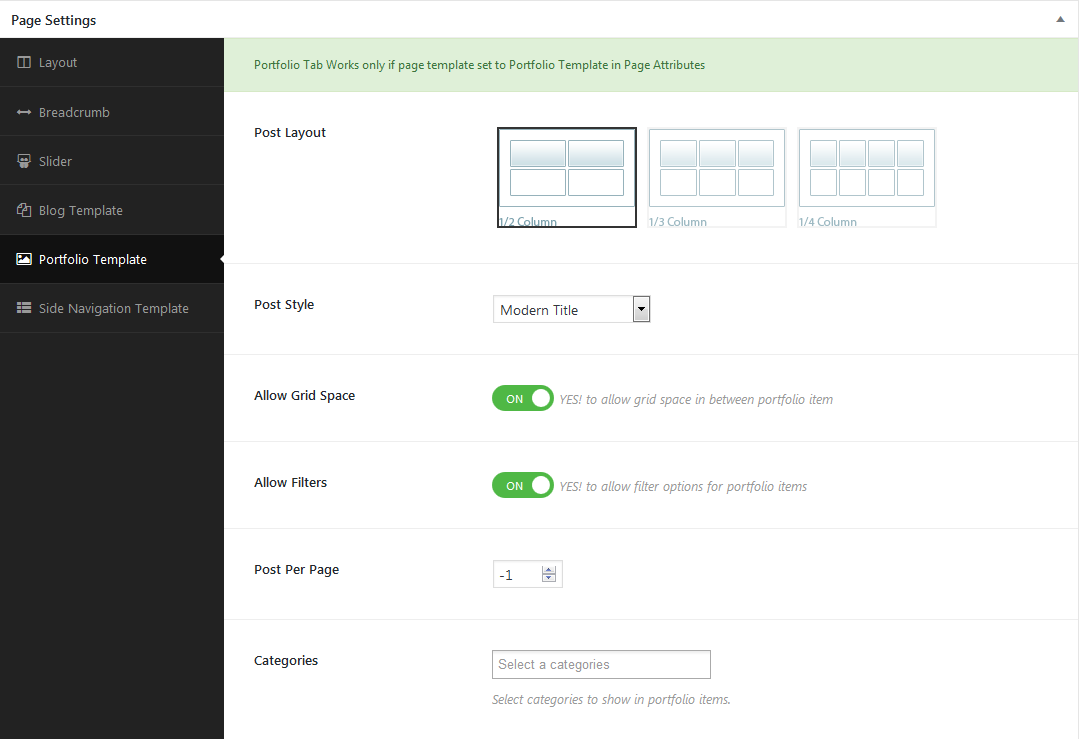
Portfolio Template
- Choosing ‘Portfolio Template’ in ‘Page Atributes’ metabox will enable the ‘Portfolio Options’ metabox.
- Only difference between ‘Portfolio Template’ is ‘Portfolio Template’ will have
Page Layout (Post Layout) option additionally. - You can choose template for your page which is configured in template post type ( 2 column, 3 column and 4 column).
- You can choose any one of the available ‘Portfolio Post Styles’
- You can enable / disable the Grid spacing that appears in between each portfolio item displays on the page.
- You can enable / disable the Filters that help you switch and to show the portfolio items of different categories
- You can also limit the number of portfolio items to be displayed on your portfolio page (Post Per Page).
- You can choose only certain categories using ‘Choose Categories’ option, and it will display all the categories of portfolio items, if you haven’t chosen any specific categories.
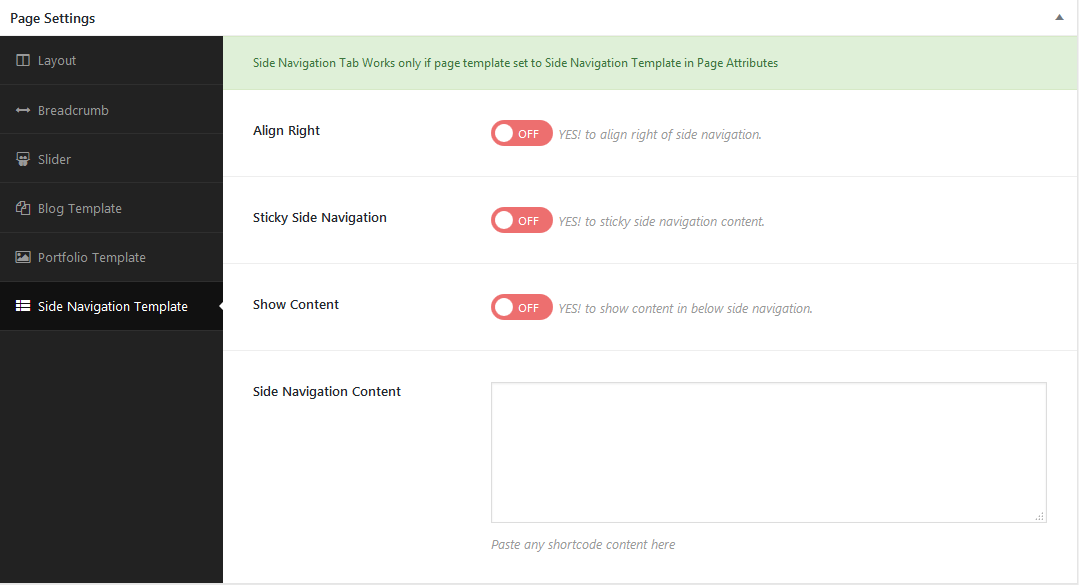
Side Navigation Template
Kanni includes a Side Navigation page template that can be used to insert large amounts of content on a single page.
You can enable / disable side navigation Align Right, Sticky Side Navigation and Show Content options. And you can give the Side Navigation Content with the Side Navigation Content text box.
Follow These Steps Below To Create A Side Navigation Page
Step 1 : Navigate to Pages and click Add New.
Step 2 : Input a new name for your page, then find the Page Attributes box on right side.
Step 3 : Select Side Navigation from the page template dropdown list and click save.
Step 4 : To add more pages to the side navigation set, create another new page and select your newly made page as the
Parent page, and set the Template to Side Navigation