1 Theme Documentation
Thank you for purchasing our theme. This is one of the finest Shopify theme. Shopify theme is packed with a lot of powerful features. We have put together this documentation in the best possible way to explain these features and help you set up your website. Let's get Started!
All of your emails will be reviewed and checked carefully. However, based on the number support tickets and the nature of the request itself, the response time can be up to 1-2 business days.
Support Policies : A supported item includes item support for 6 months from the purchase date. During those 6 months, we are expected to be available to provide the item support services. You’ll also have the option to purchase extended item support, increasing the item support period up to a maximum of 12 months from the date of purchase.
Read the item documentation first
Many support queries and technical questions will already be answered in supporting documentation such as FAQ's and comments from previous buyers. We also make sure that all of the items sold on Envato Market have documentation included so always check the included information and if you can’t find the answer you’re looking for then consider whether the author might be able to help.
1.1About the Theme
This is a versatile and user-friendly Shopify theme. It gives you stylish page layouts and sections so you can easily design your attractive online store. You can use its intuitive Drag and Drop interface to create your unique Homepage. The specially designed Shop Page of This is ideal for showcasing your products in the most attractive way. Not just Homepage or Shop Page, you can use other inbuilt layouts for inner pages such as About, Contact, Services, Blog Page, FAQ Page in an equally attractive way. This makes it all easy.
If you need any assistance that are beyond the scope of this help file, kindly contact us through mail. Thank you so much!
Theme Customization
Our support covers getting setup with the theme, theme related questions and bugs or issues that occur when using the theme. Customization can be any work you need done to the theme that is not covered by the scope of our support.
In most cases, this is anything that falls outside of the options the theme offers. We work with an amazing customization team. They have unique offerings and can provide the services you need to customize your theme.
Note : if it's a minor customization means, we will do it for free. If any customization work takes more than 1 hour, we will charge $20/ per hour.
1.2 Shopify Information
To install this theme you must have a shopify store already. It can be trial store or premium one.
If you need help with understanding general details about shopify in Shopify. Below are all the useful links.
1.3 Theme Features
- Responsive design: Looks great on desktops, laptops, tablets and mobiles. Give it a try on your iPhone or iPad now.
- Draggable sections: Option to change the home page layout order using drag and drop option.
- Custom Content Block Option to showcase custom content with images.
- Ajax filters: Filter products by colors and other parameters using tags.
- Ajax Cart: An option to purchase the items without leaving current page.
- Ajax Wishlist: An option keep your items in wihlist.
- Highly customizable: Change colors, fonts, background image through the theme settings. No coding required.
- Multi-currency: The currecies AUD,CAD,USD,GBP,JPY,EUR,NZD,INR,PHP are inbuilt with theme
- Product sorting on collection pages: Sort by price, A to Z, newest etc.
- Great for SEO: Uses the latest Shopify SEO features and product data is formatted for Google rich snippet, so that product listings are optimized for search engines.
- Deal Timer: An option to setup deal timer to promo banners as well as for unique products.
- Newsletter: A pop-up and standard newsletter subscription form.
- Social sharing: Share by Twitter, Facebook, Google+ and Pinterest.
Getting Started
Getting up and running with theme is quick and easy. Simply create a Shopify account, purchase the theme and upload it. You'll then have the opportunity to customize it to your liking before publishing it as your main theme.If that sounds like a lot, don't worry… each step is outlined in detail below and it's entirely possible to go from scratch to a store running Boutique in under ten minutes!
If you already have a Shopify account, then you can skip ahead to the next section. If you're considering setting up a store but haven't done so yet, read on.
Shopify is a hosted eCommerce solution that allows you to set up and run your own online store. Pick an eCommerce website template (preferably from us!), list your products, accept credit card orders, and ship your goods — all with a few clicks of the mouse. With Shopify it's easy to sell online and there's no software to download or maintain.
1.4 Files Included In The Package
Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
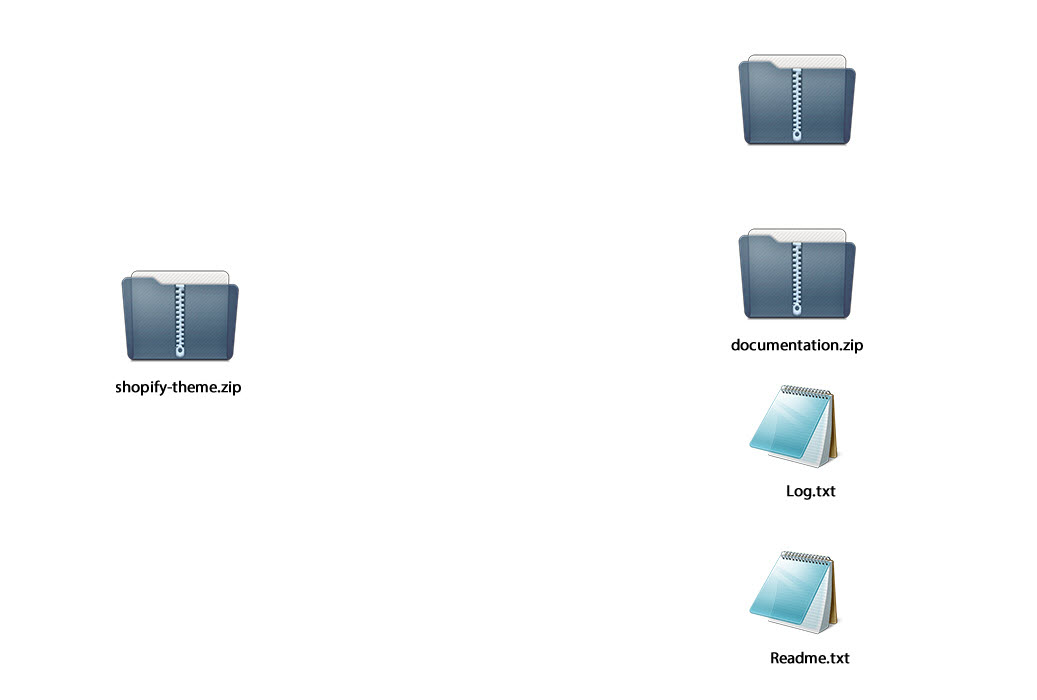
Please unpack the whole package after downloading it from Multifoxtheme. On that extracted multifoxtheme-themes-shopify-theme.zip, You can find files like Documentation, themes.zip , Log.txt and Readme.txt. You need to install the file "themes.zip".
- themes.zip – This is the installable theme file you’ll need to install or upload.
- Log.txt – this file contains theme change/update log.
- Readne.txt – this file contains details about folder structure.

2Theme Installation
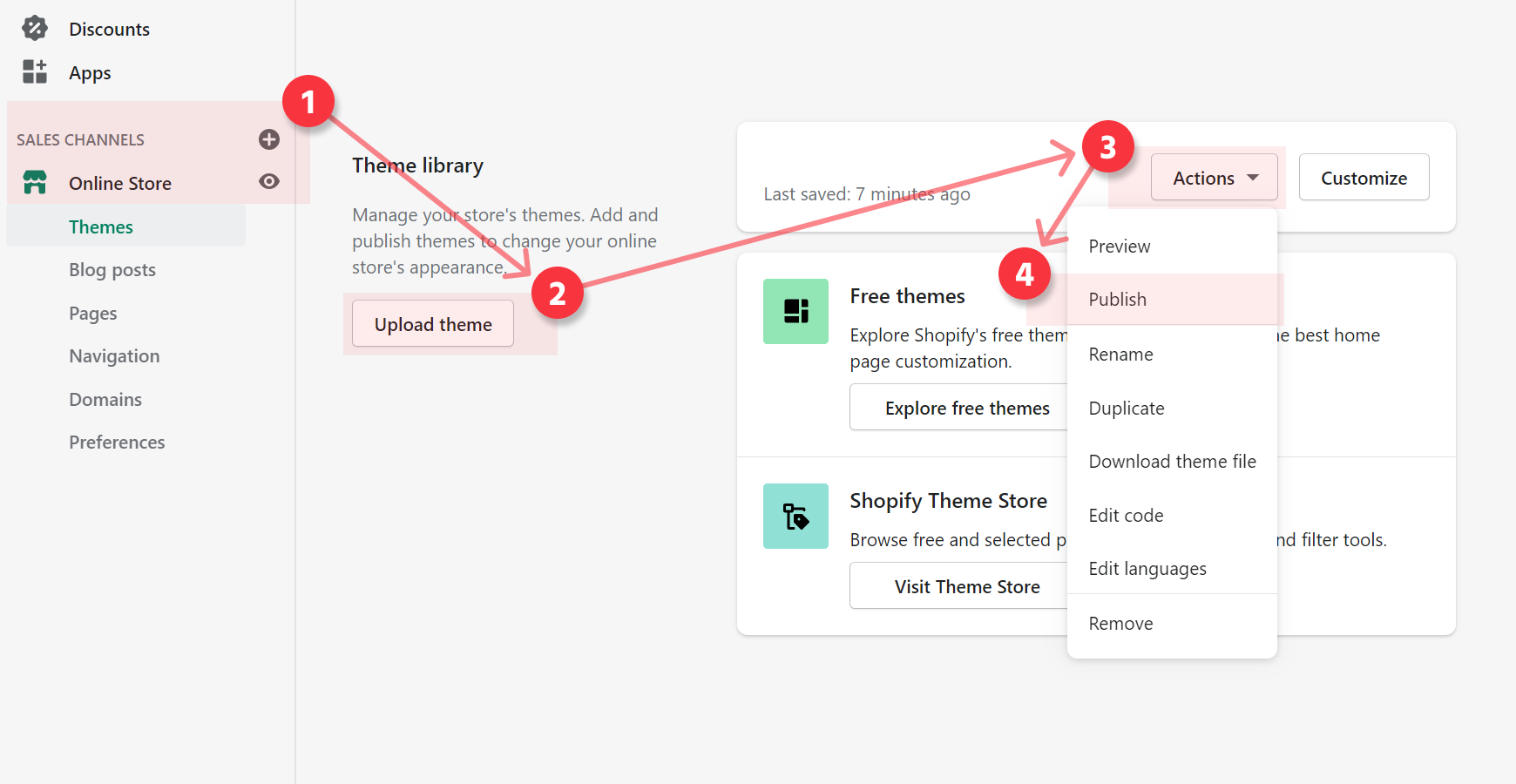
Installing Theme is easy and quick.To install the theme, please log in to your Shopify store and go to the Themes. From there, follow the instruction below:
1.In your back office go to: Online Store > Themes
2. Click Import option.
3. Select themes.zip file from extracted folder.
4. Once this files is loaded , just publish theme and do further setups.
Note : We advise reading and familiarizing yourself with the Shopify Manual. It is an extremely well written and thorough guide to understand the Shopify platform, written by Shopify themselves. It will help you understand many aspects of customization for your theme as well as using Shopify in general.

2.1Checkout Settings
Once you have uploaded and activated the theme, install and activate few other free apps/plugins as follows.
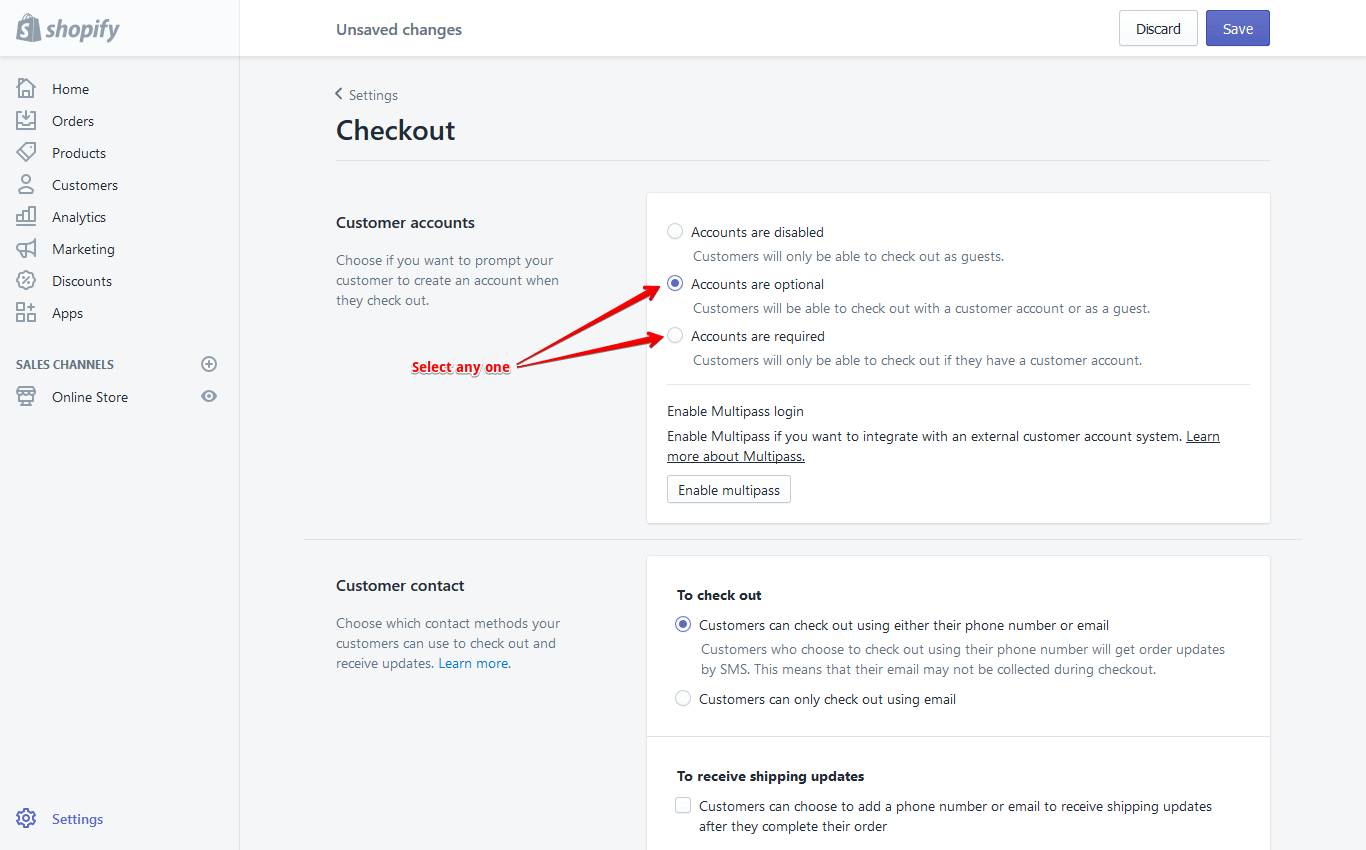
Step 1 : From your shop admin, go to the Settings / Checkout
Step 2 : You can allow/deny the customer account creation. You can also keep it optional.Generally, setting must be set to "Accounts are optional"
Note : Click on "save" to update the changes.

2.2Currency Settings
Once you have uploaded and activated the theme, install and activate few other free apps/plugins as follows.
Step 1 : From your shop admin, go to the Settings / General
Step 2 : Scroll down to "Currency" block. Find the "Currency" there
Step 3 : Select your currency and change formatting acording to your requirment.
Note : Click on "save" to update the changes.

2.3 Plugin/App Installation
Once you have uploaded and activated the theme, install and activate few other free apps/plugins as follows.
Required Plugins Used in Various Demos
- Product Review – This plugin is free. If you enable product review , don't foreget to install Product Review.
- Sharing tool– For using social sharing option , Install Addthis sharing tool app.Sharing Tool.

2.4Choose a language for your theme
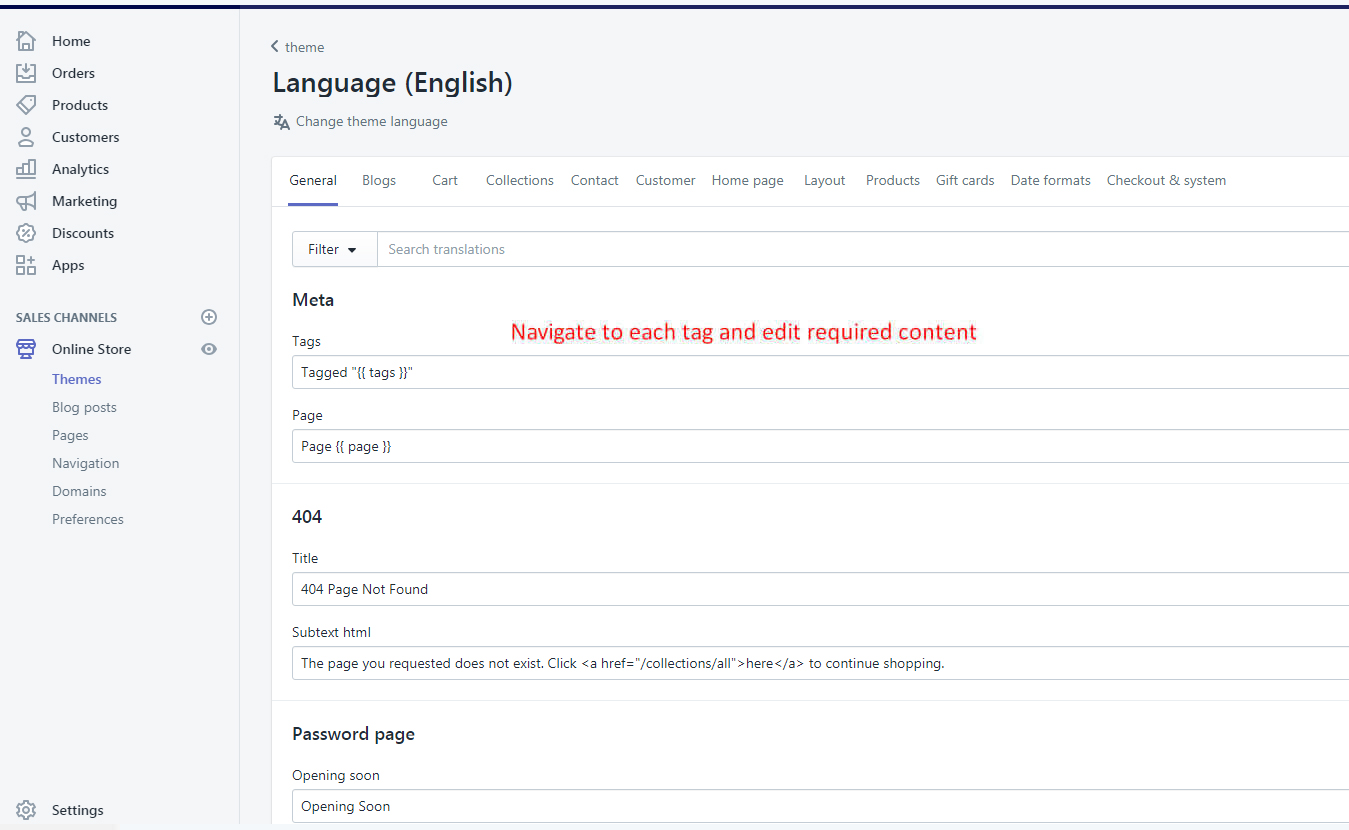
As per Shopify language translation supporting feature, we need to keying all the text based information on Language Editor section, so that we have loaded all this information with the same. Kindly refer the following screen shot to know about editing this information. Just go to your store's theme section and confirm which theme is going to be the primary one (Published theme), Then do the followings.
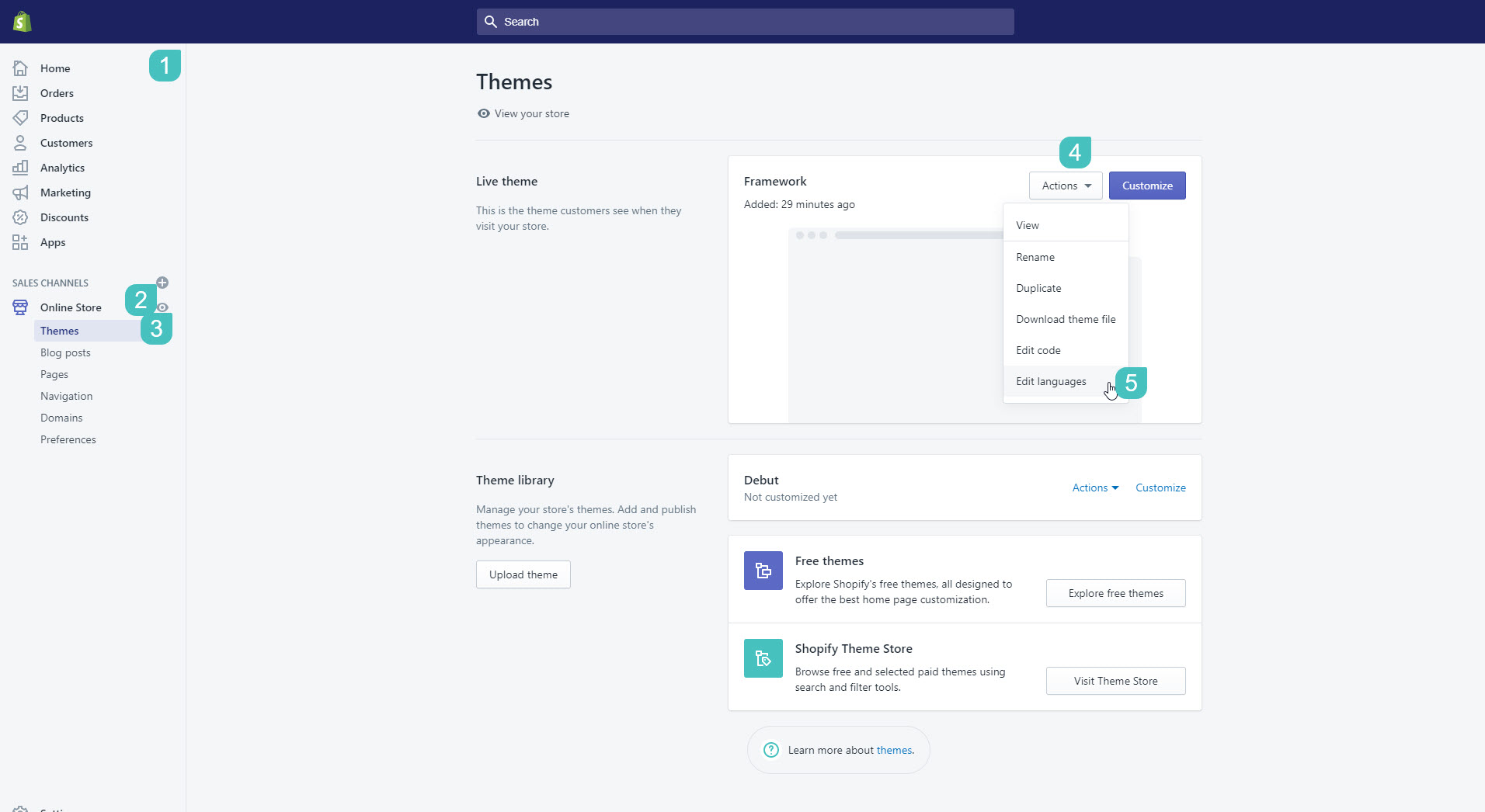
- From your Shopify admin, go to Online Store > Themes.
- For your published theme, click the Actions drop-down menu and select Edit languages.
- Click Change theme language.
- From the Language drop-down menu, select Other languages.
- Choose from the second and third drop-down menus as follows:
- Language: Choose a language.
- Region: Choose a specific region (if applicable), All to select all regional variations, or Custom to create a custom name for the language version that you're creating.
- Click Save.
- Using the language editor, enter translations for your theme text. Your changes are saved automatically.
- To make sure that you have created complete translations for all of your theme's text content, you can search for incomplete translations.


3 Header layout
In order to manage general header setting, navigate to Online Store > Themes and click Customize button at the top right corner.
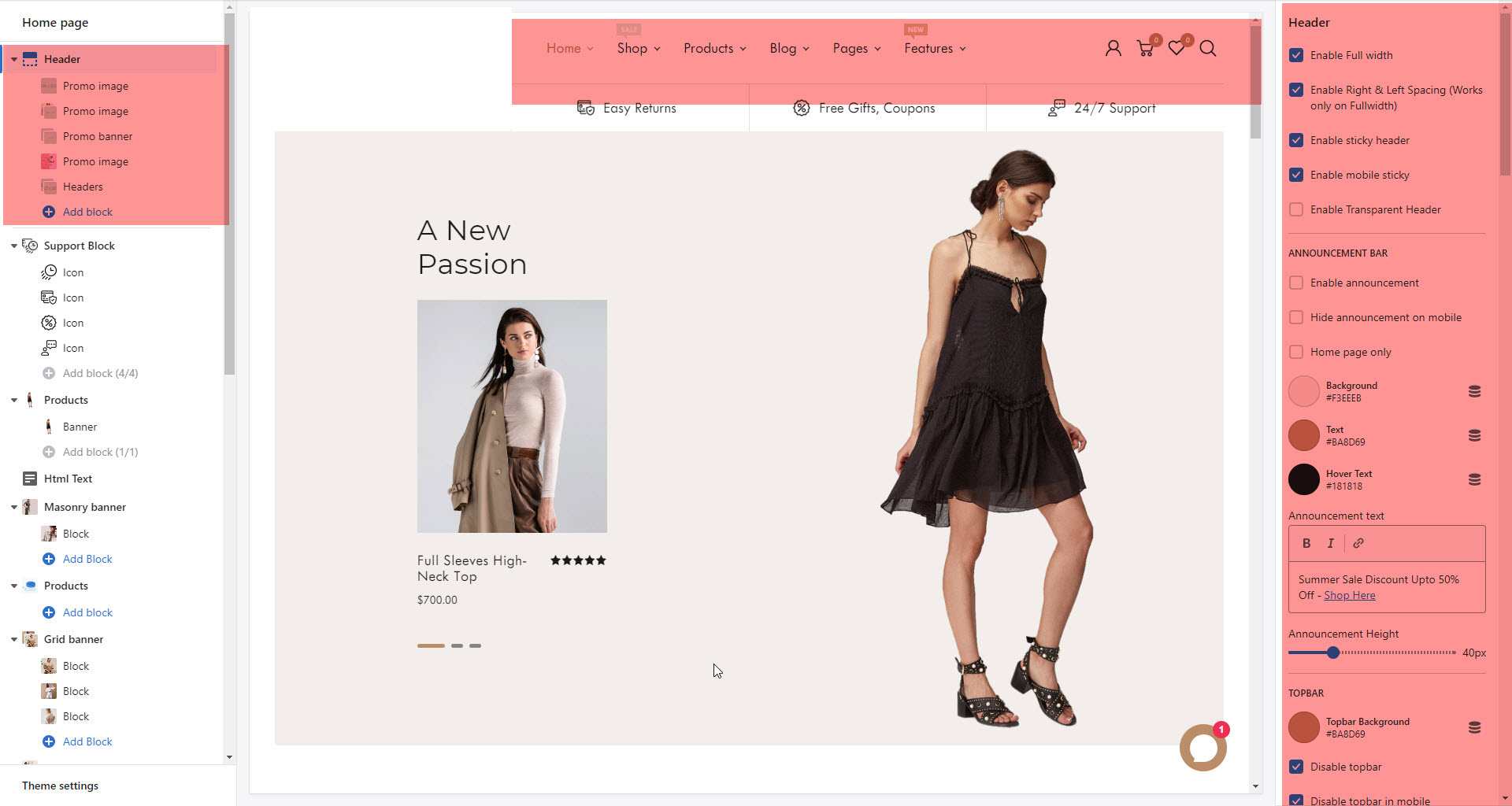
Header Settings
In this section, you can select your Header Position, Header Layout, and Header width settings. Depending on the options you select here, their respective dependent options will load and appear.

Topbar Settings
In this section, you can set your Topbar settings.



5MegaMenu
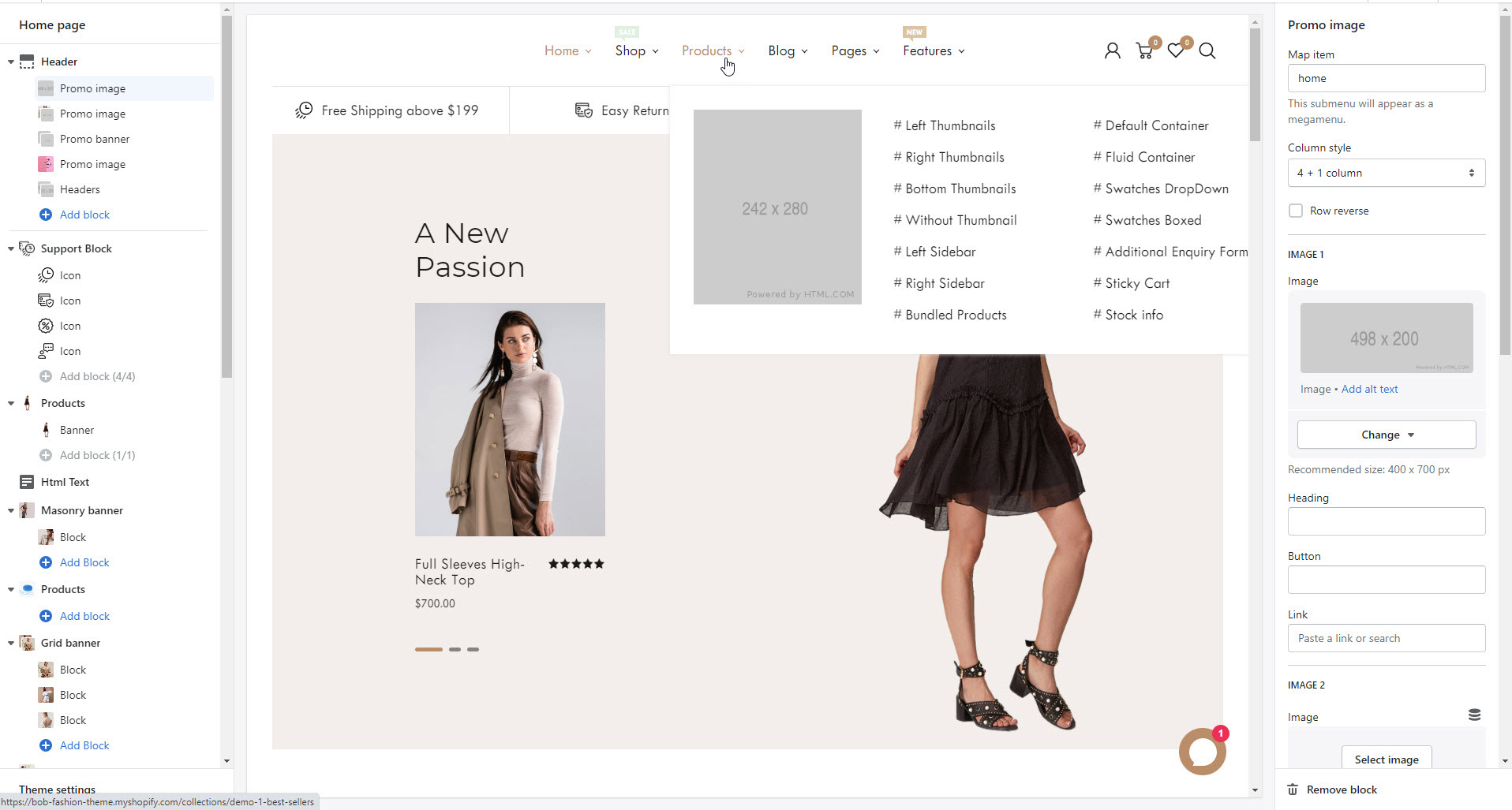
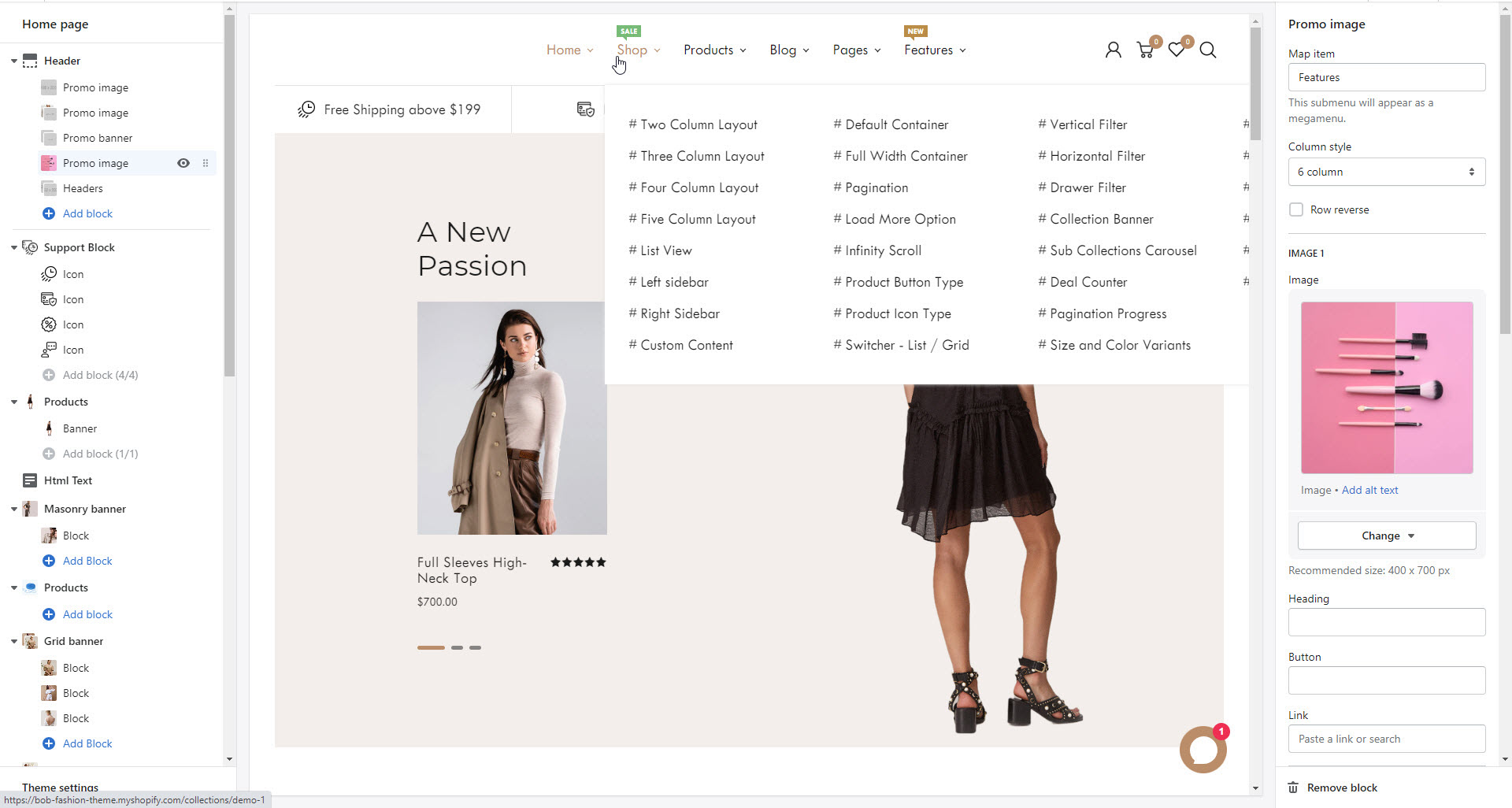
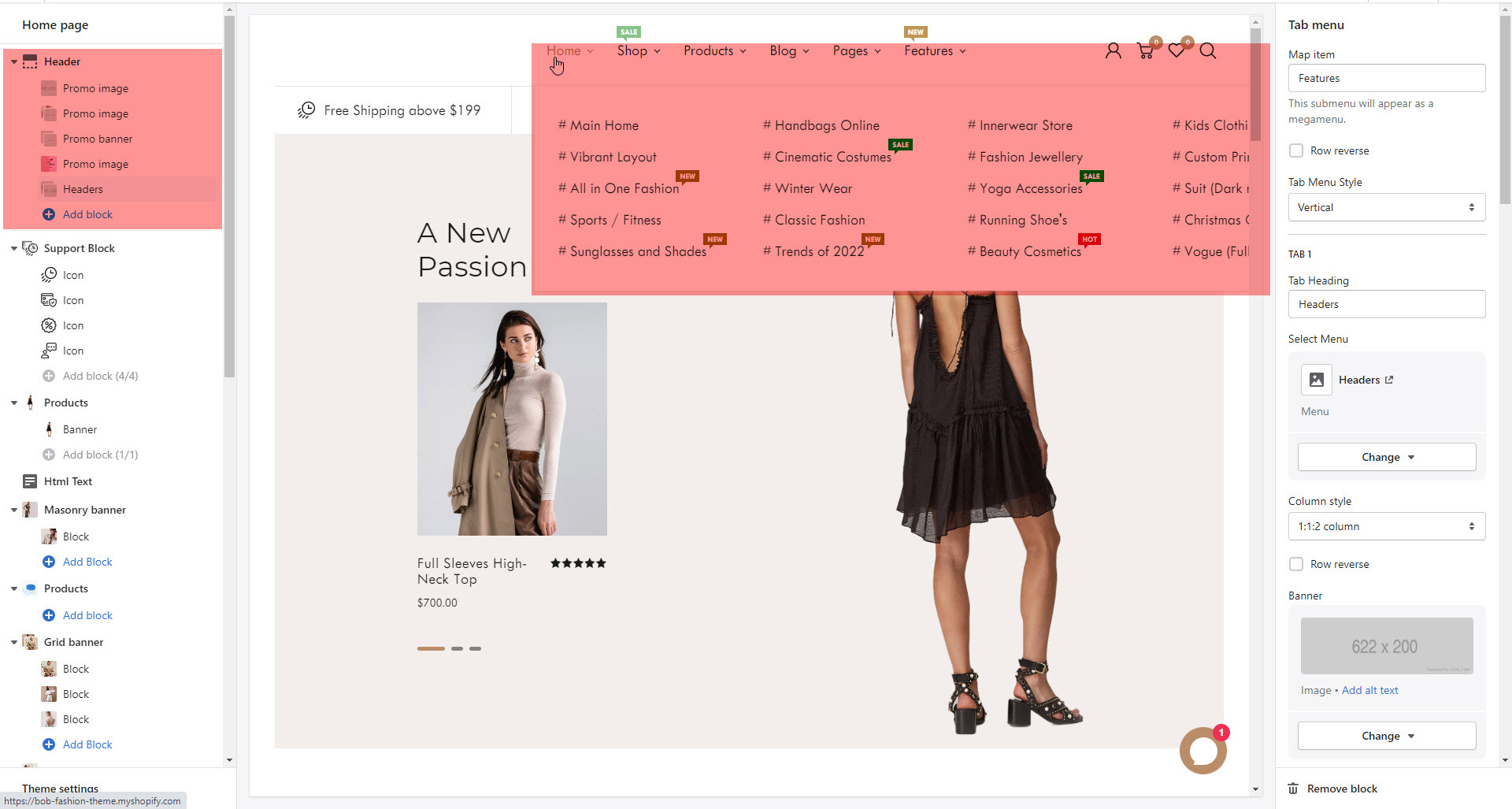
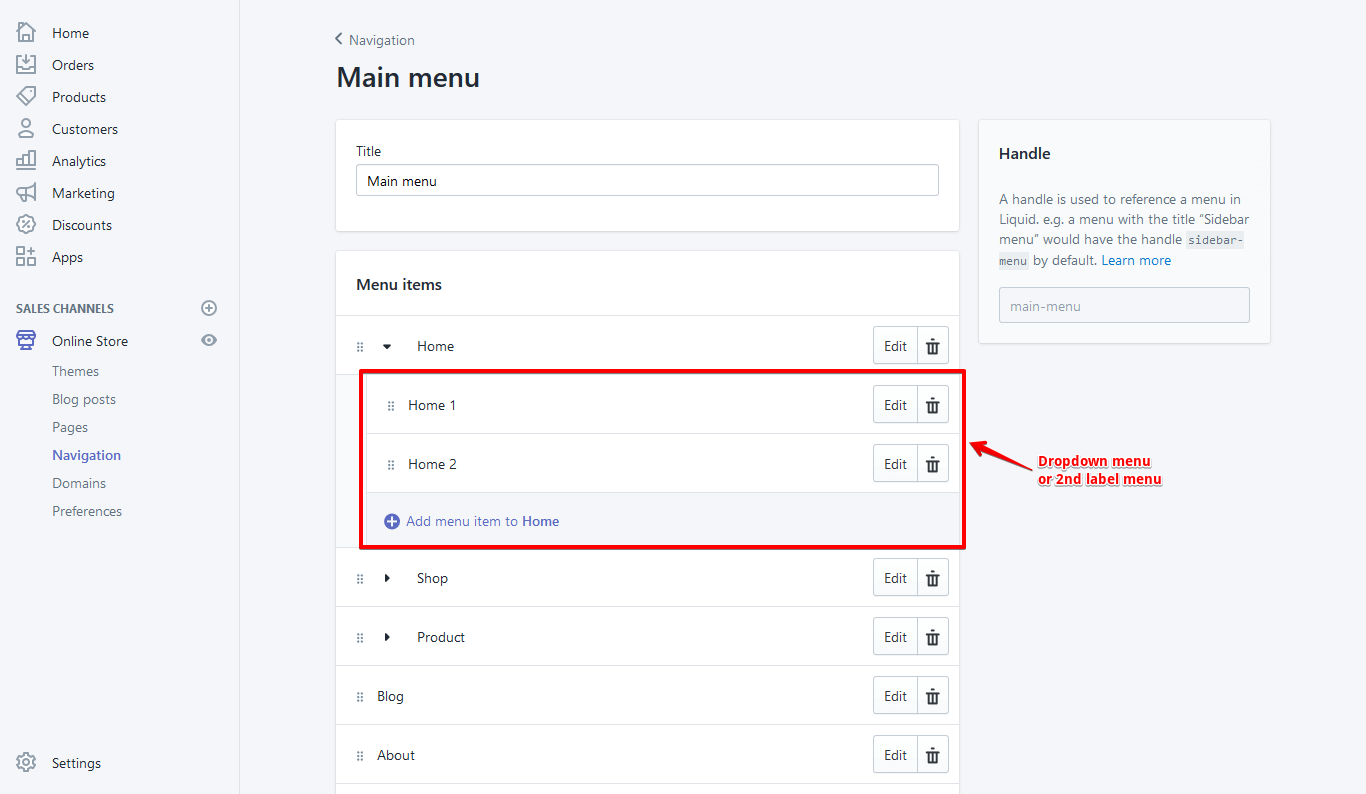
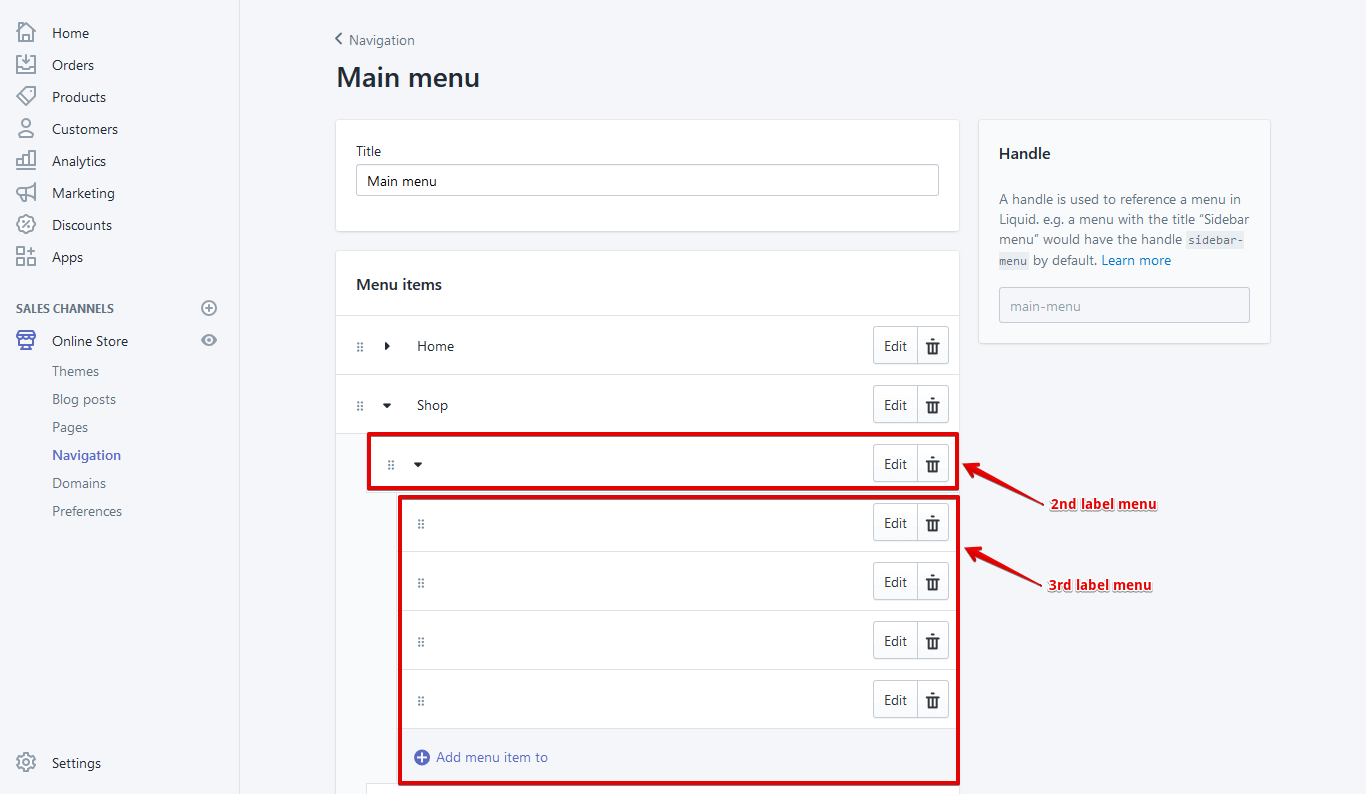
Set up Mega Menu in Shopify is easy task to perform. You can set Mega menu to group the products, collection of the products. It easier for customer to navigate your Shopify Store.
You can build Mega Menu in your Shopify admin by creating or moving menu items so they are nested below a top-level item. The top level item appears in the main menu on your Shopify Store, and the nested menu items display in a drop-down menu.

From your Shopify admin open: Online store > Themes > Customize Theme.
In the Shopify Theme Editor click on the left Sections tab and open the Header section.
At the top of this section, You will see the Add Content options where you can choose to include a Mega me


6Setup Pages
When you first install theme , it won’t contain all the extra pages setup by default that you might have seen in the live demo. For that you need to do followings setup for respective pages.

Templates overview
| Page Template Name | Template Description | Quantinty Limit |
| page | Default page with boxed container. | Infinity |
| page.about | Create a new about page or edit an existing one. | 1 |
| page.brands | Create a new page for brands or edit an existing one. | 1 |
| page.contact | Template with page contact. Used sections | 1 |
| page.compare | Template with page compare configured by shortcodes | Infinity |
| page.faq | Create a new faq page or edit an existing one. | Infinity |
| page.custom-layout | Template with page custom layou options configured by shortcodes | Infinity |
| .page.wishlist | Template with order wishlist form configured by shortcodes | 1 |
IMPORTANT NOTE: Theme must be published!
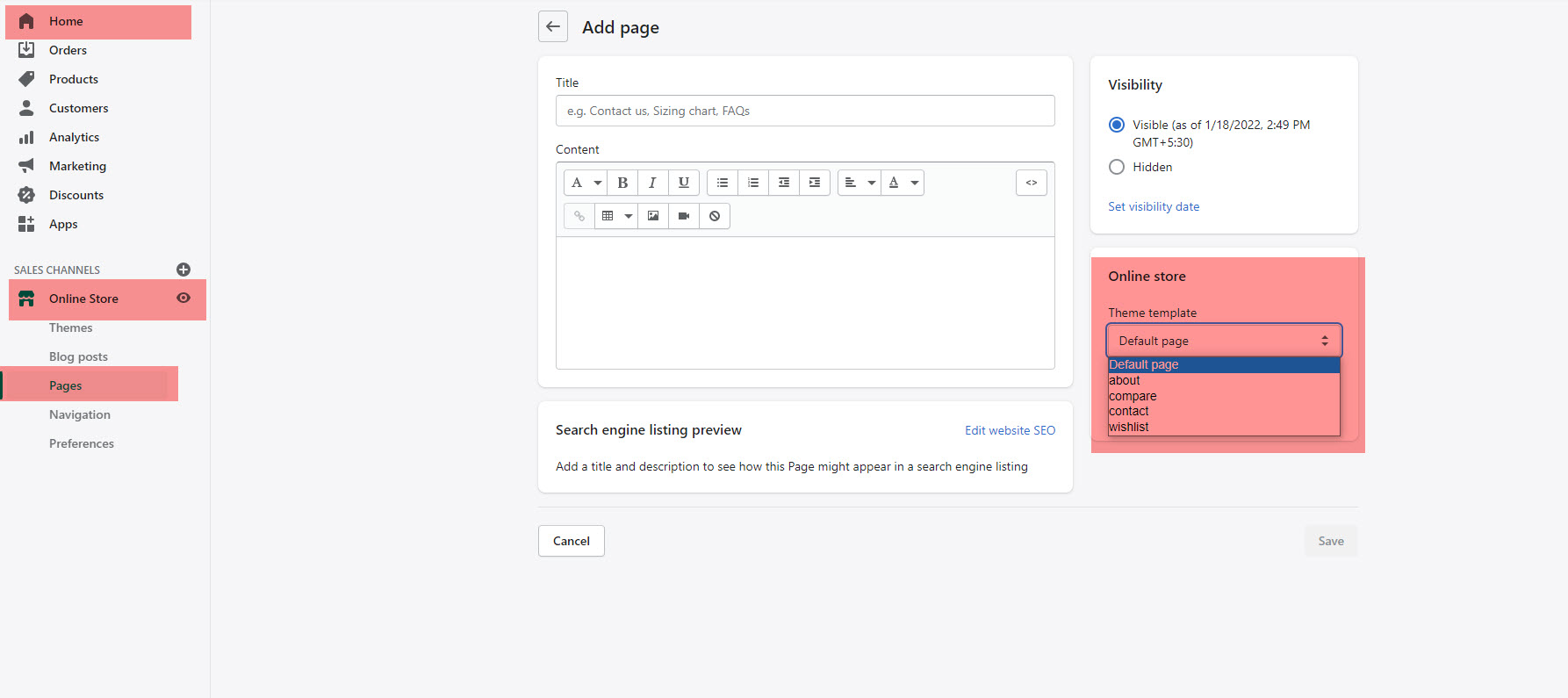
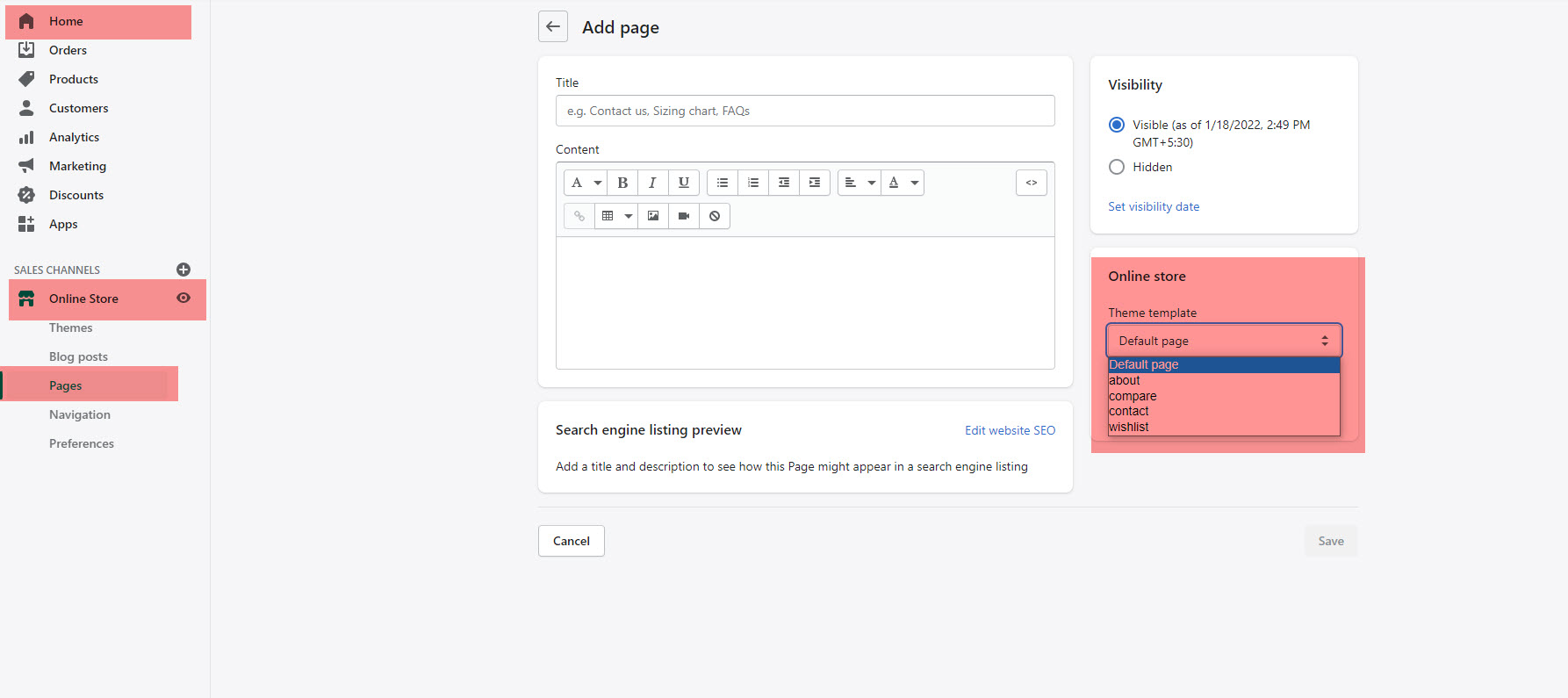
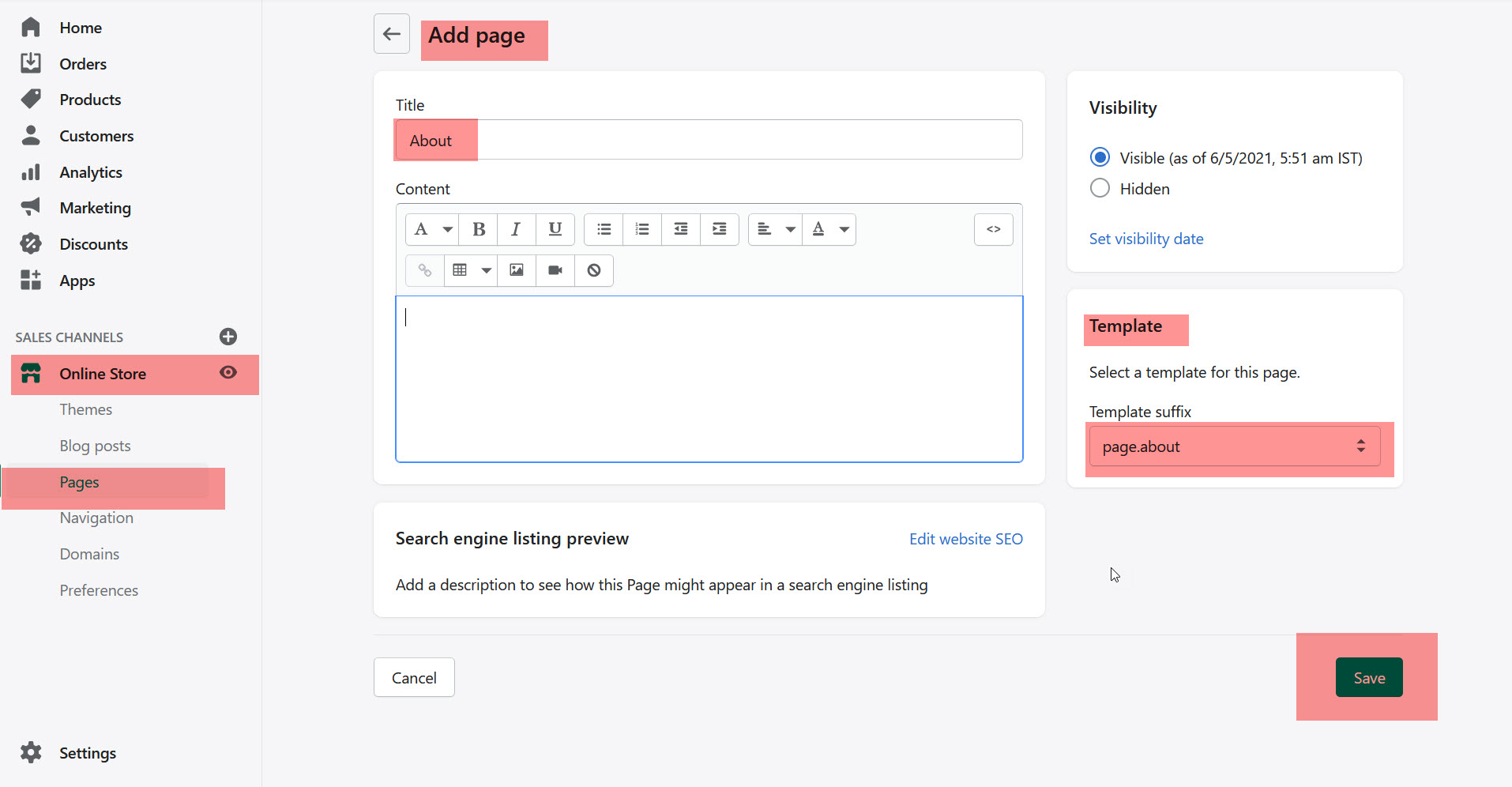
About us page
From your shop admin, go to the Online Store / Pages
Note :
- In a Online Store / Pages, find and click button "Add a page"
- Write in Title field as "About us
- Select Visibility: Visible
- Select Template: page.about
- Click save
Wishlist page
From your shop admin, go to the Online Store / Pages
Note :
- In a Online Store / Pages, find and click button "Add a page"
- Write in Title field as "Wishlist
- Select Visibility: Visible
- Select Template: page.wishlist
- Click save
Faq page
From your shop admin, go to the Online Store / Pages
Note :
- In a Online Store / Pages, find and click button "Add a page"
- Write in Title field as "Faqs
- Select Visibility: Visible
- Select Template: page.faq
- Click save
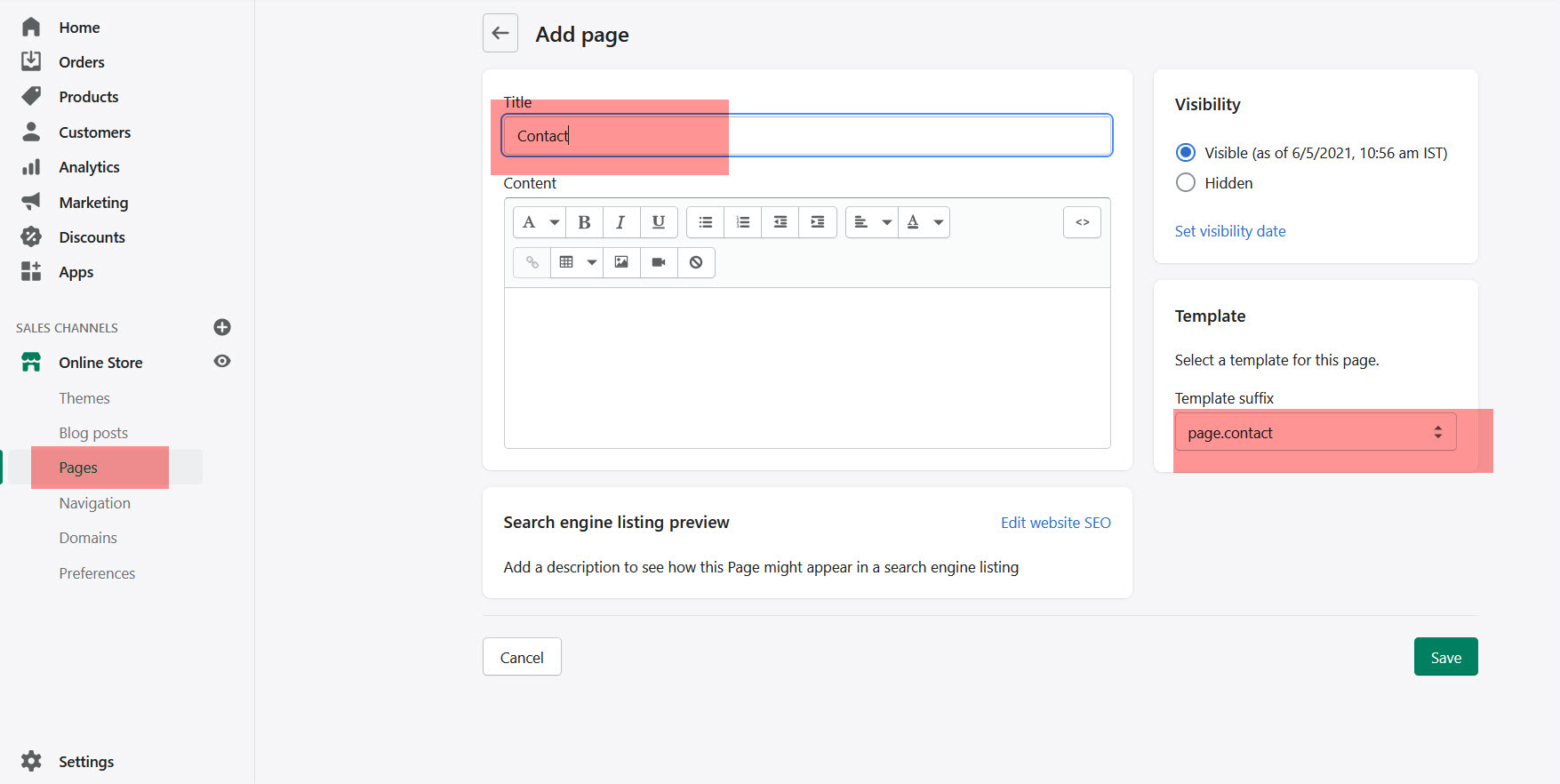
Contact page
From your shop admin, go to the Online Store / Pages
Note :
- In a Online Store / Pages, find and click button "Add a page"
- Write in Title field as "Contact
- Select Visibility: Visible
- Select Template: page.contact
- Click save


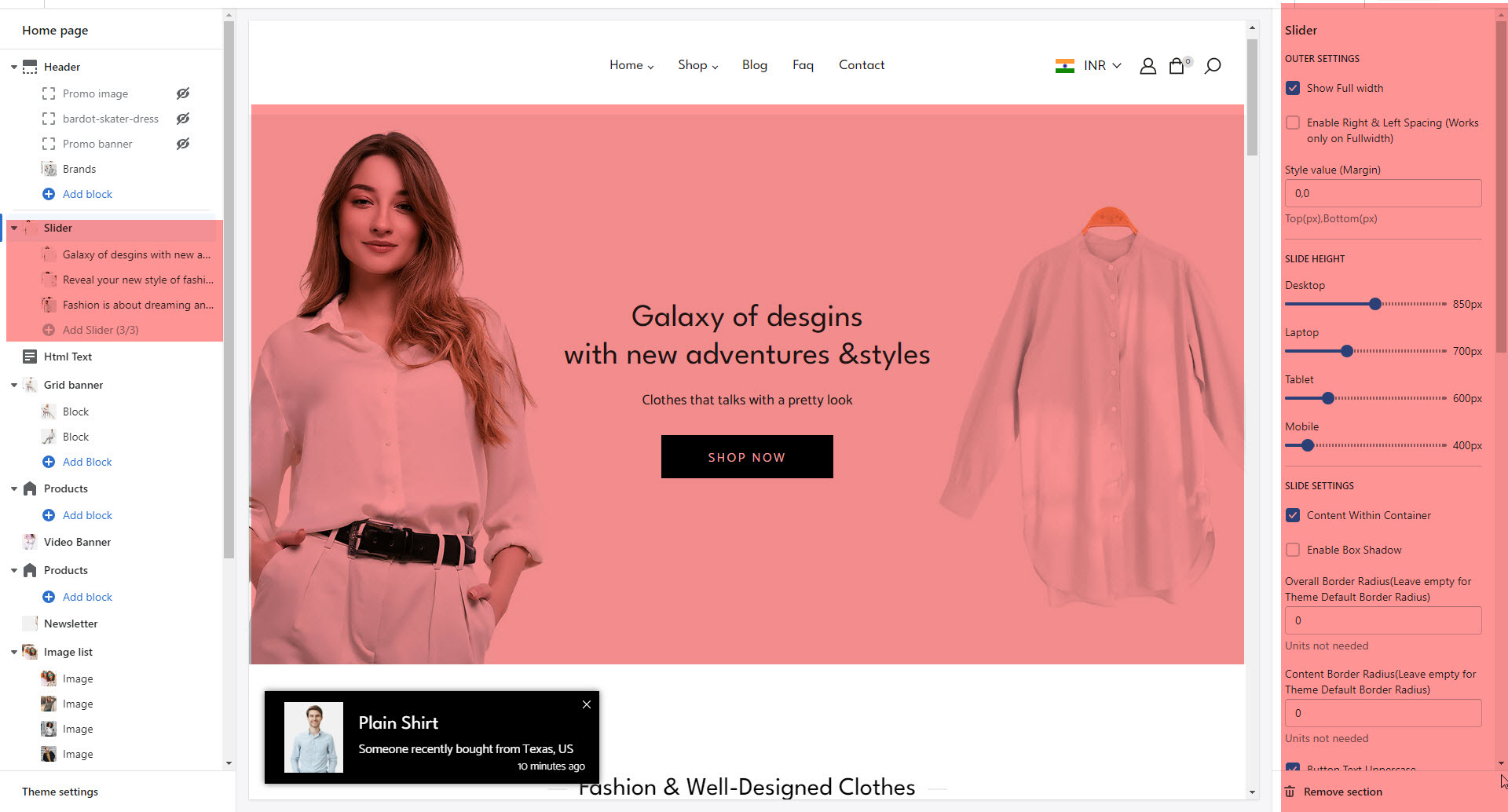
7 Sliders
You can change all the content, image , text color, links and button bg of slider banner in the "Slider" section itself.
Step 1 : Login into Admin
Step 2 : Navigate to Online Store > Themes > Live theme > Customize
Step 3 : Sections > Slideshow > edit Slideshow
Step 4 : The ‘Slideshow Settings’ tab will open and allow you to set the general settings for your slider.
Step 5 : Once you are done, click ‘Save Changes’ to save the slider. Next you can add slides, see the information below.

8 Theme settings
A theme style is a collection of settings chosen by the theme designer that you can apply to your store to give it a polished look and feel. All themes have a theme style applied by default. When you customize a theme, you replace the theme style settings with your own. If you apply a theme style to your theme, then your current settings, such as colors and typography, will change.
Step 1 : From your Shopify admin, go to Online Store > Themes.
Step 2 : Find the theme that you want to edit and click Customize.
Step 3 : Click Theme settings.
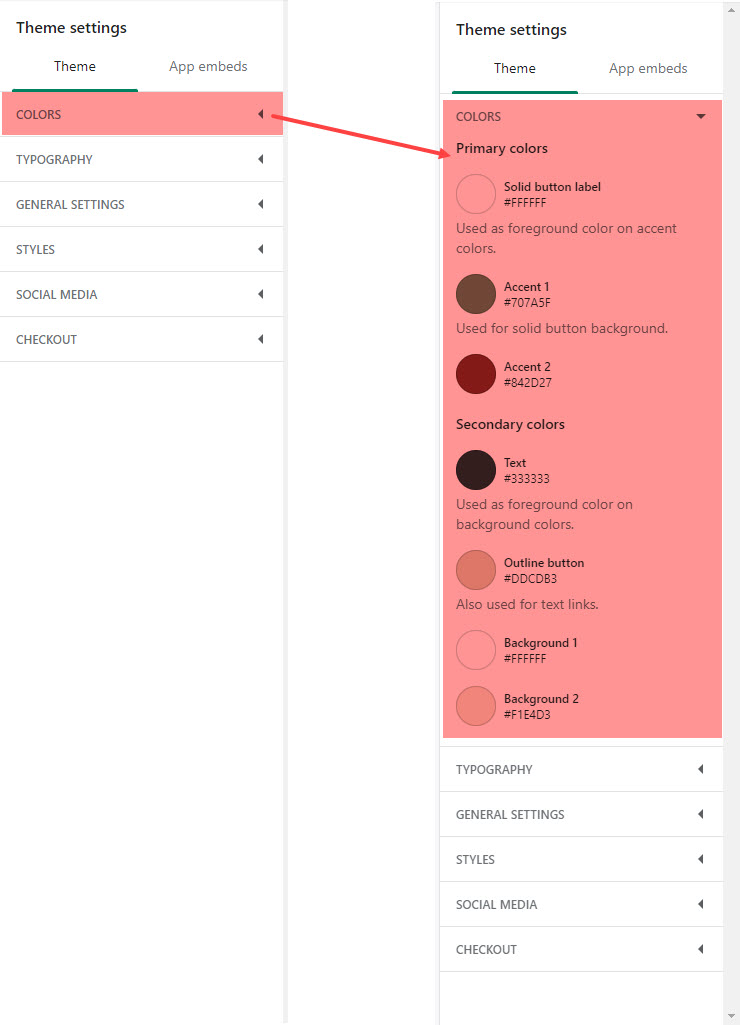
8.1 Colors
The Favicon Options are located in the Go to Online Store > Themes > Customize > Click Theme settings > Colors section.
Use these color pickers to set the primary colors and Secondary colors throughout the theme. At times we will use your selections to automatically generate variations by blending your colors. Additionally, some sections give you the option to manually set colors that overwrite these defaults.
- Text - Overall text color
- Title - Used for titles throughout the layout
- Background - Primary background color
- Content box background - Use for the "add to cart" box on product pages and for the sidebars on collection and blog pages
- Accent - Primary accent color for buttons and links

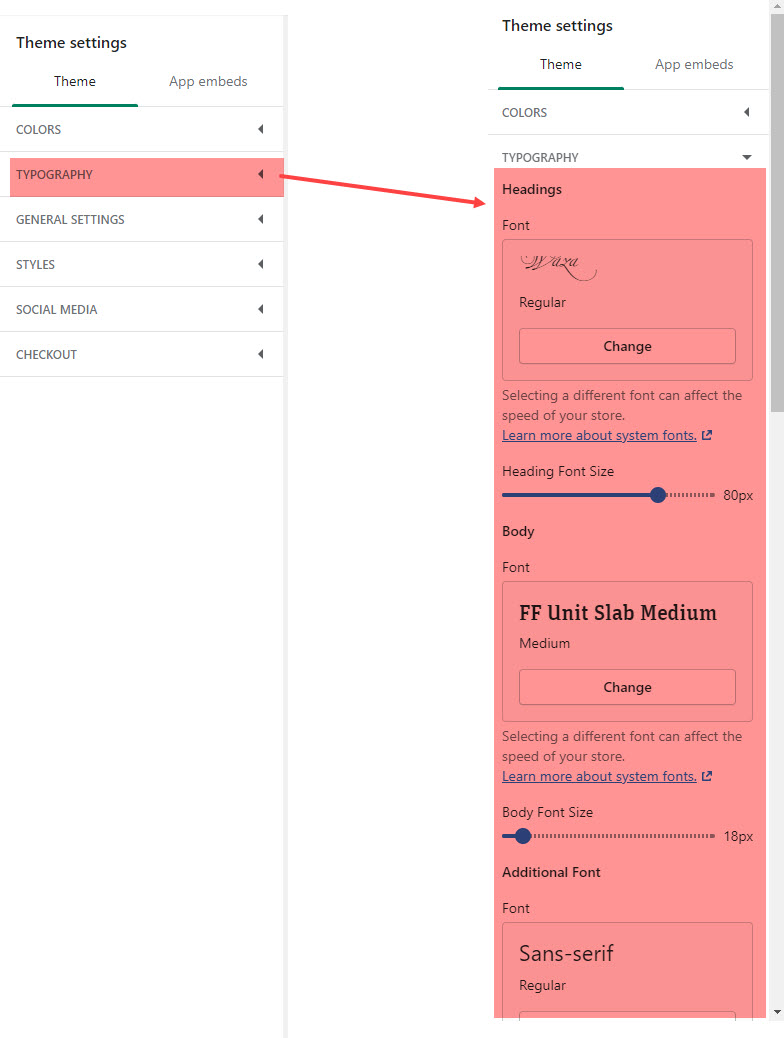
8.2 Typography
Choose from a huge selection of free fonts from Shopify's font library for the body (primary text), headings (titles) and navigation (header menu, buttons and small UI based text).
It's recommended that you use system fonts in your store. Using system fonts avoids downloading new fonts to your customer's computer, which can negatively impact your store load speed. The font that displays on your customer's computer depends on their operating system.
- Heading Font Family — choose a font family for the heading;

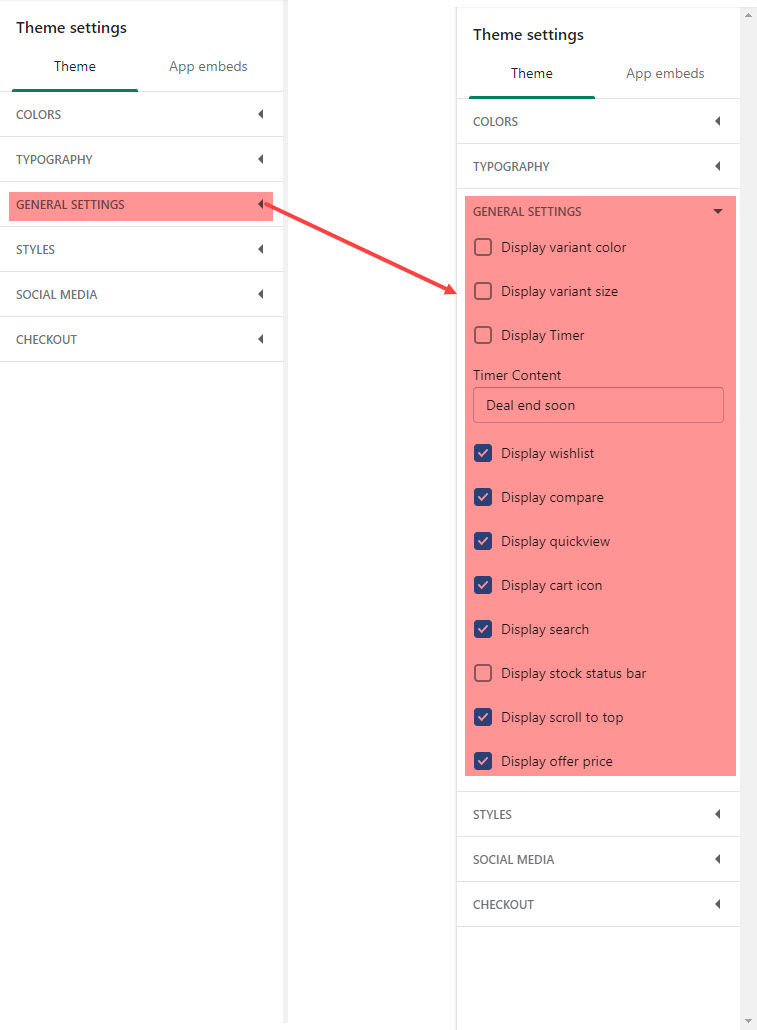
8.3 General settings
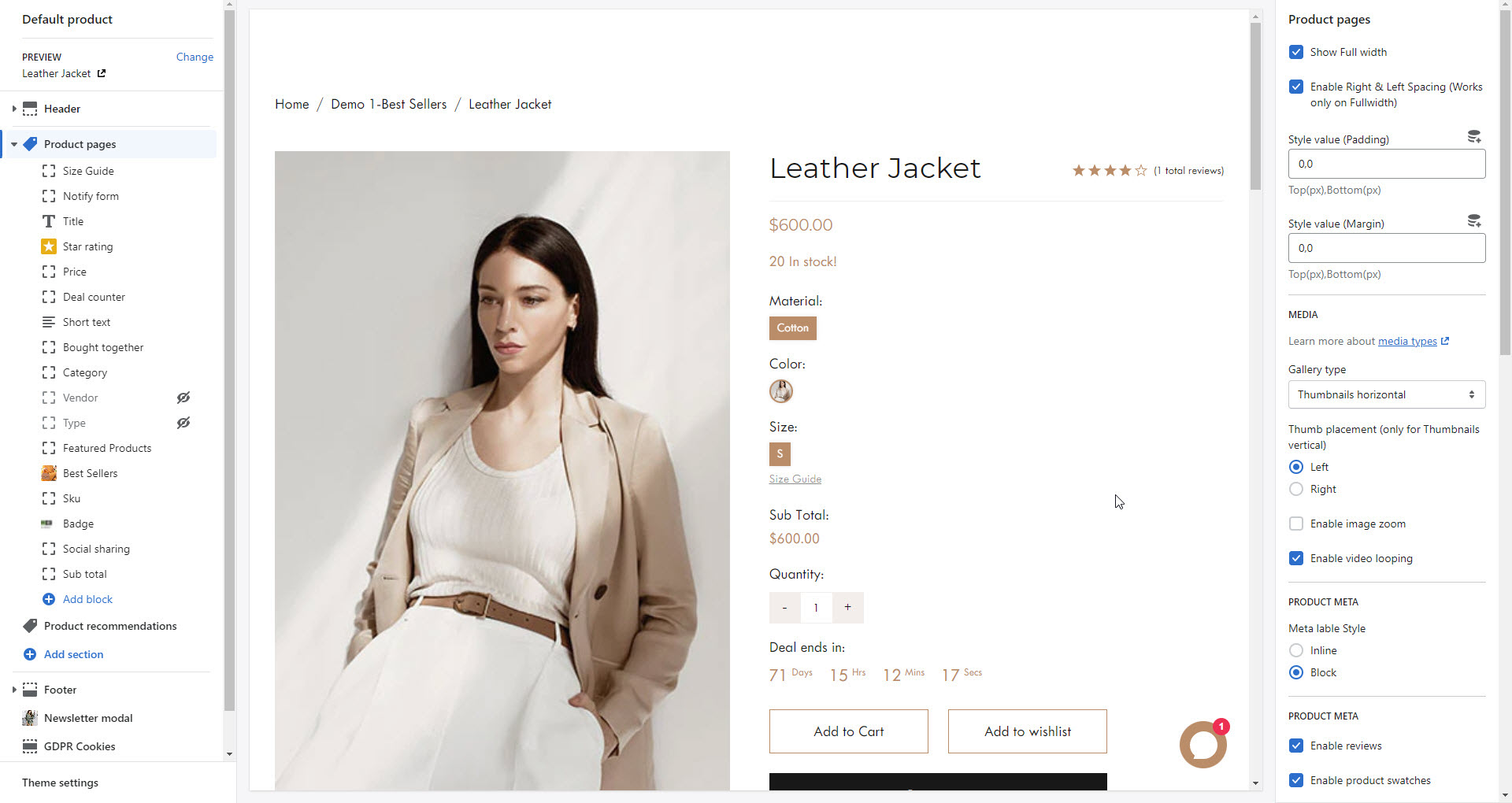
The Product pages section is the main customizable section for product pages. You can customize this section
Position - Choose the location of the product description relative to the product image.
Show a tab next to your product description - Display the content of a page, such as a size chart or a return policy, on a second tab. Select the page to display in Tab content.

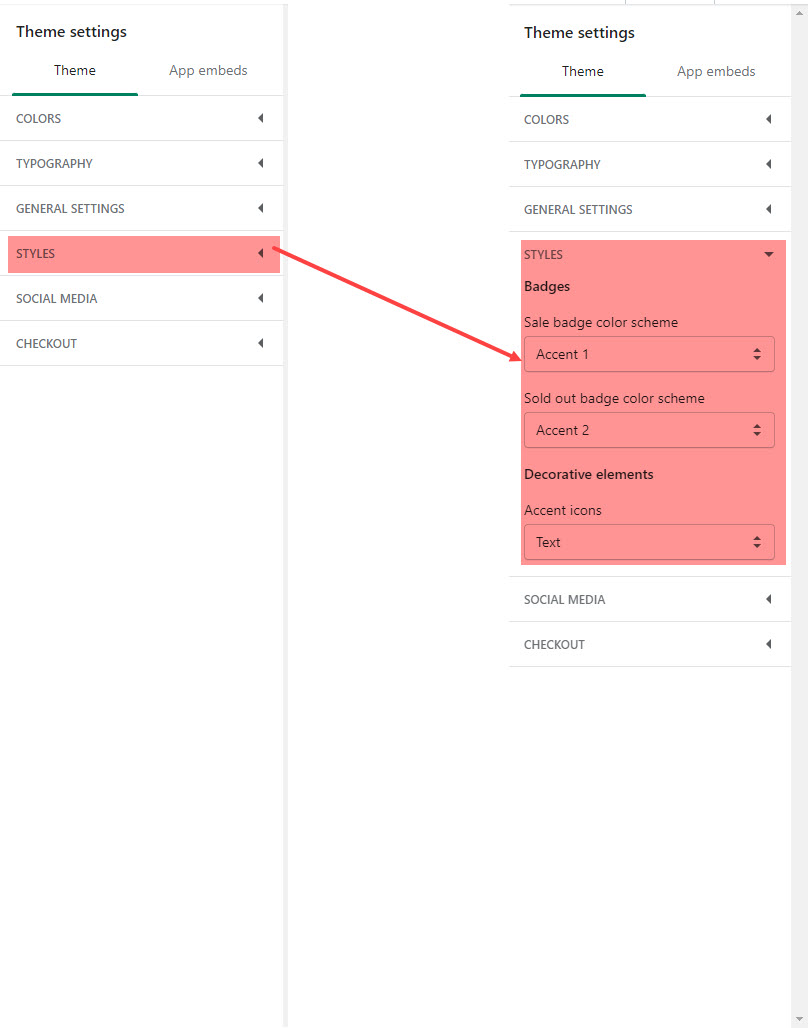
8.4 Styles
Shopify product badges will make your products stand out from the market of other products in the search results that customers find. With millions of Shopify stores operating at the same time, you need something different that will catch customers’ attention fast so they won’t keep scrolling.
Badges are a short and effective way of promoting the specialty of your products and drive customers’ focus just by skimming through product pages. Without having to say too many words that customers sometimes don’t bother reading, you just need to point out the most interesting point that you want to show.
Sale badge color scheme: To change the color of the Sale Badge on theme.
Sold out badge color scheme : To change the color of the Sold out badge on theme.

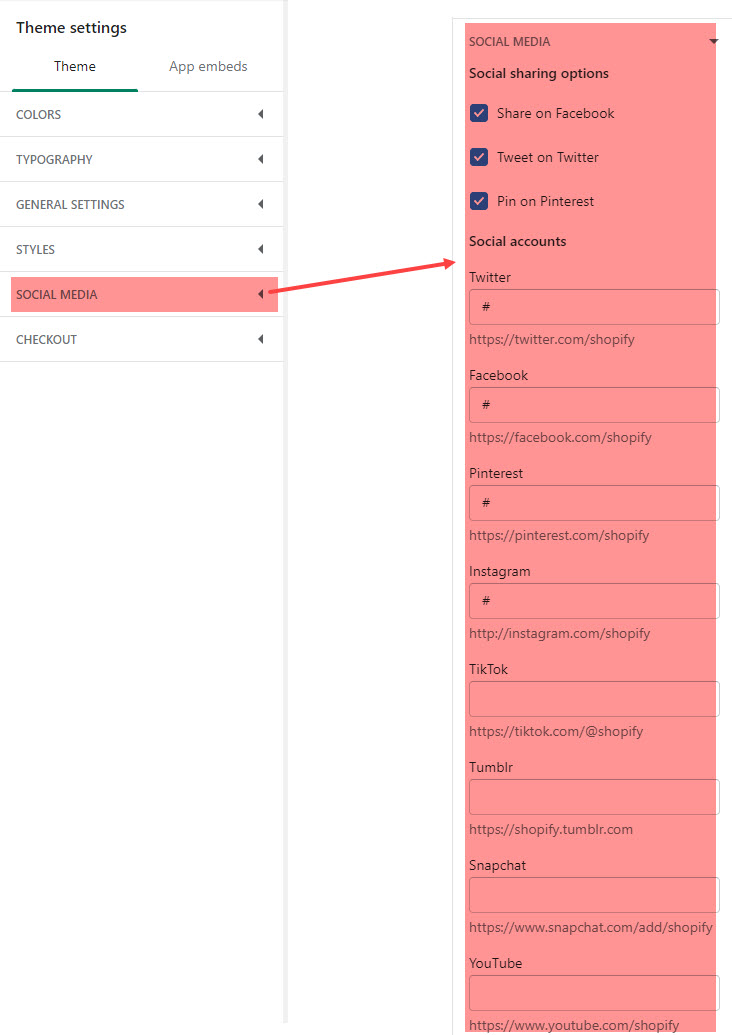
8.5 Social media
Theme includes a wide range of social media icons that can be used in several locations on your site. All social media icons are CSS based font icons, which ensures that they are high quality, and can be configured using the available options.
To Change theme Social media : Go to Online Store > Themes > Customize > Click Theme settings > Social media section.

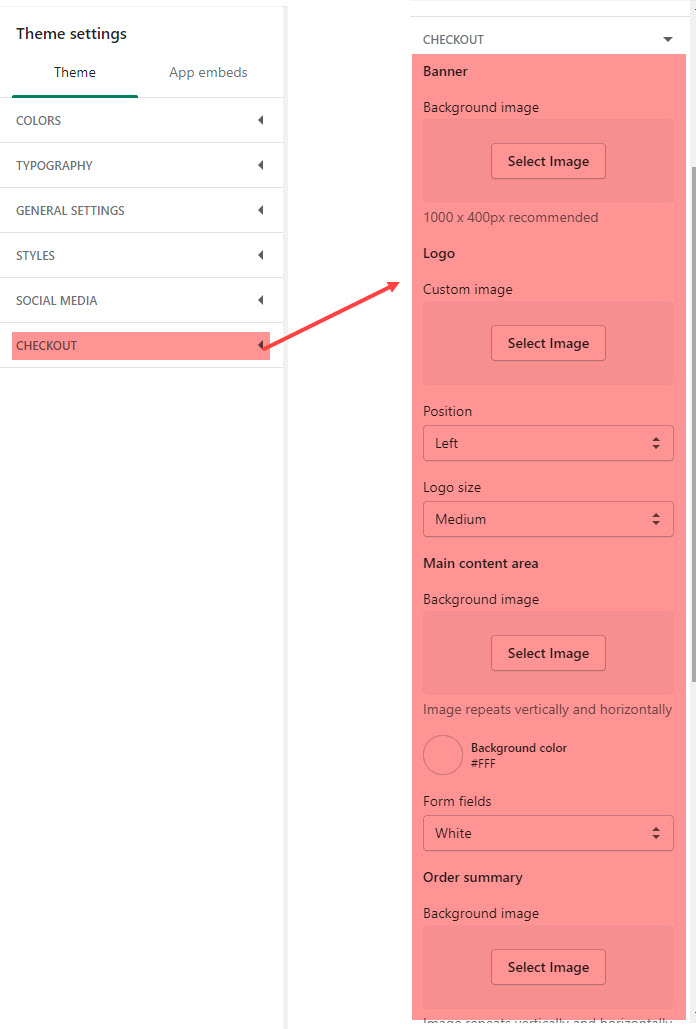
8.6 Checkout
Quick Shop allows your customers to search and order the products quickly without navigating to all categories to find products.
Enabling the 'Quick Shop' for your products allows customers to easily and quickly add a product to their cart without having to leave the page! If you enable the 'Quick Shop' an option will show up when you hover over product thumbnails in Collections.
You can enable the 'Quick Shop' within the theme settings! From your Shopify Admin, head into Customize > Theme Settings > Quick Shop. Enable quick shop' setting:

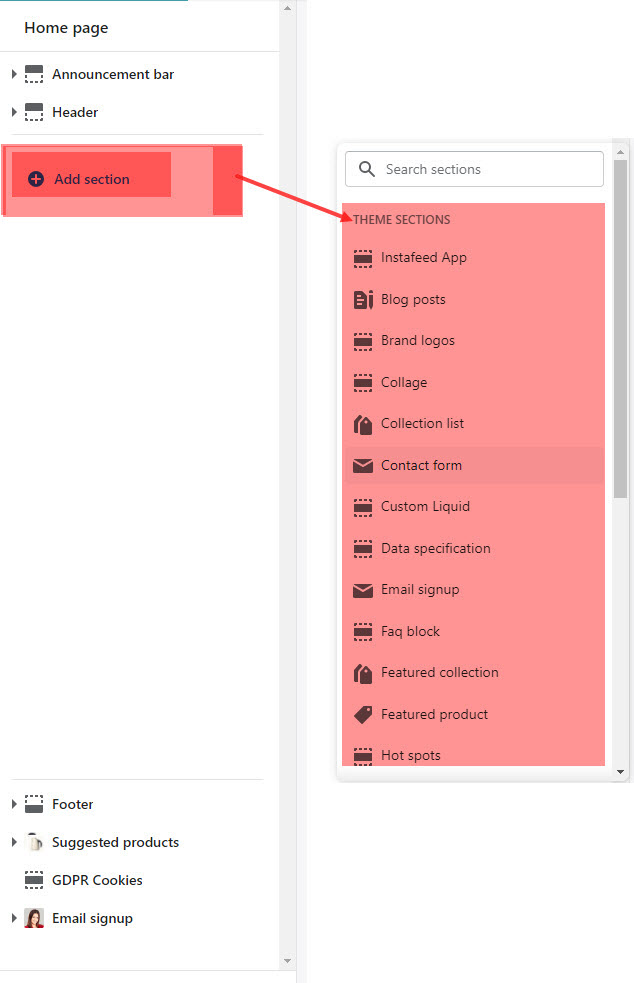
9 Home Page Sections
The sections are made global in Online Store 2.0. Therefore, not only the homepage, if you want to customize your product page, blog page, collection page, or any page, you can easily do that. Using metafields, Shopify makes it easy for you to manage your content.
Sections allows user to easily add or move content on their homepage with just a few clicks. You can preview your changes in real-time in either desktop or mobile view
There are 25+ sections available to use.Total 18 sections available on home page any time you can add, update, reorder and delete any section
Home page options can be easily configurable via these settings.
Settings of Themes --> Customize -> Sections -> Add Section:

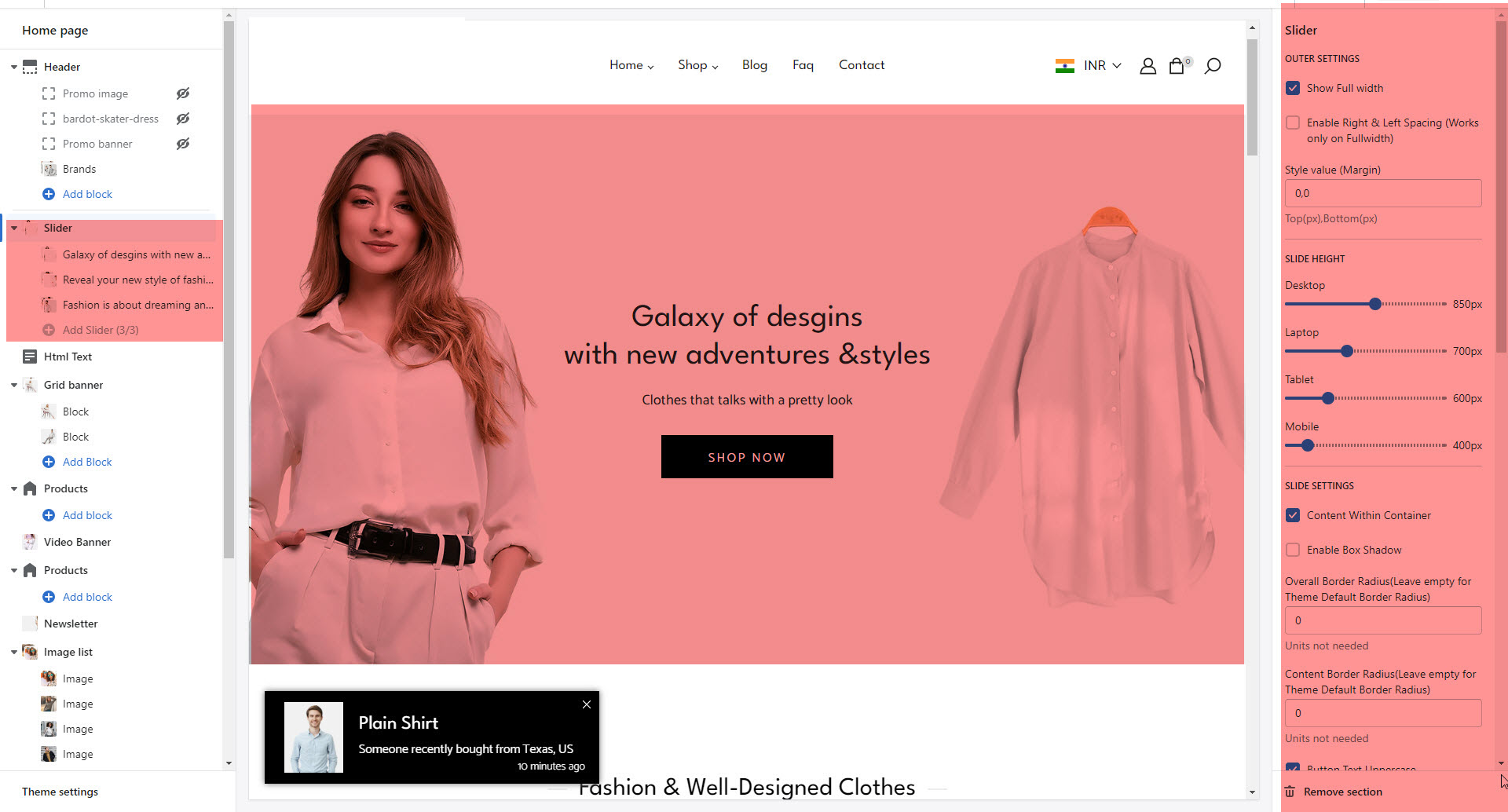
9.1 Slideshow
Section use for Images Slider with caption and custom links.
General Settings: Display on, Show Full width, Style value, Slide effect, Auto-rotate slides, Slide width in px (Desktop), Slide height in px (Desktop), Enable Navigaiton, Navigation Position and Enable Pagination.
The Important area is the Content area. It will listing all slide of Slideshow. Click to Slide to edit
You have more than one option to display slidshow and banners at the top for your online store
- Slideshow Default - You have 2 style with this option
- Text position left, right and center with text align center
- Text position left, right and center with text align left and background image animation
- Slideshow Image Only
- Parallax Banner

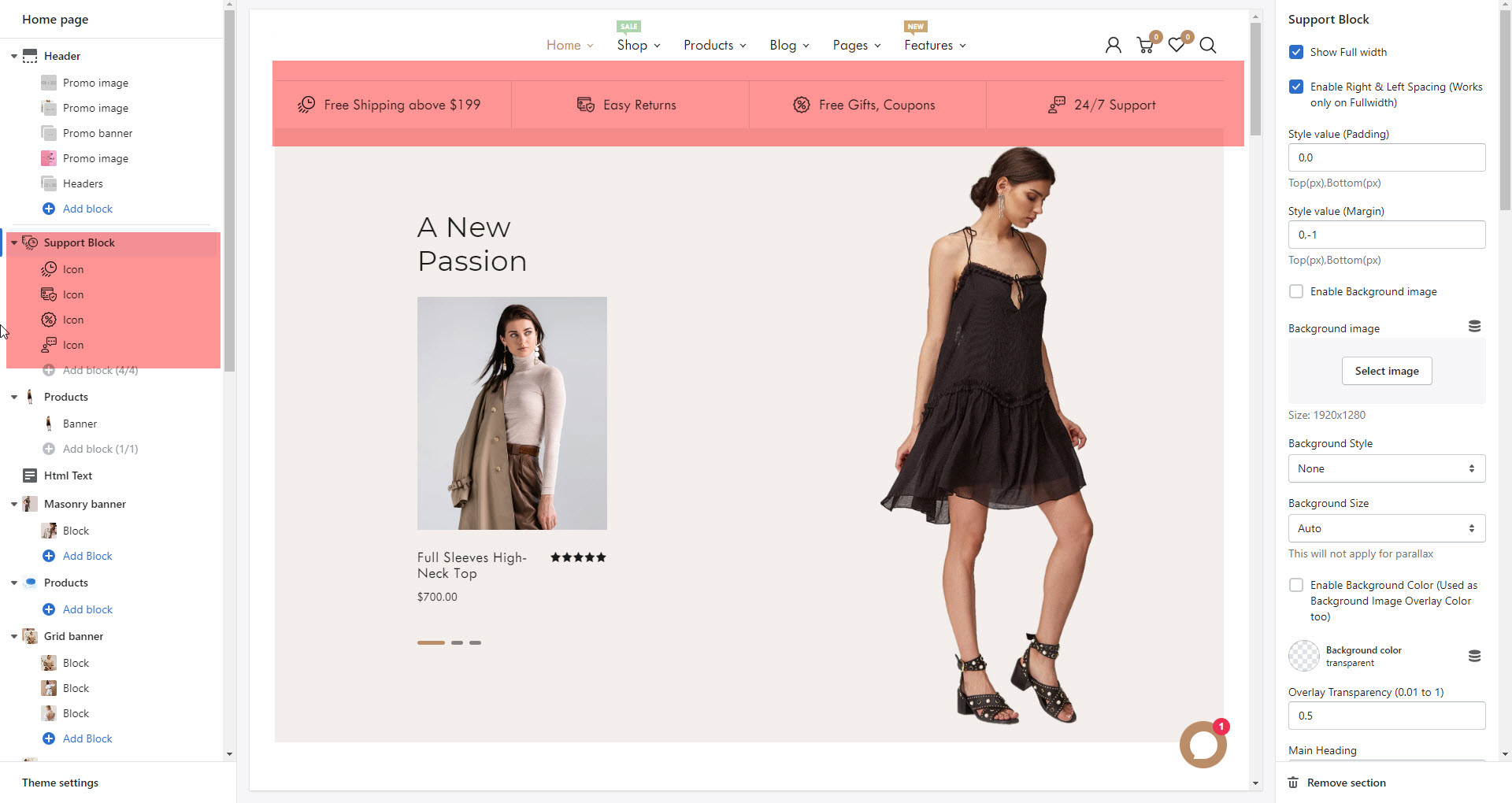
9.2Support Section
Themes use sections to create your ideal layout. Most sections are made up of blocks that serve a specific function, such as headers, text, single images, a collage of images, or links. Using sections and blocks in your templates provides more flexibility in how you arrange your store's content, enabling you to control the look and feel of your online store without the need to edit code.

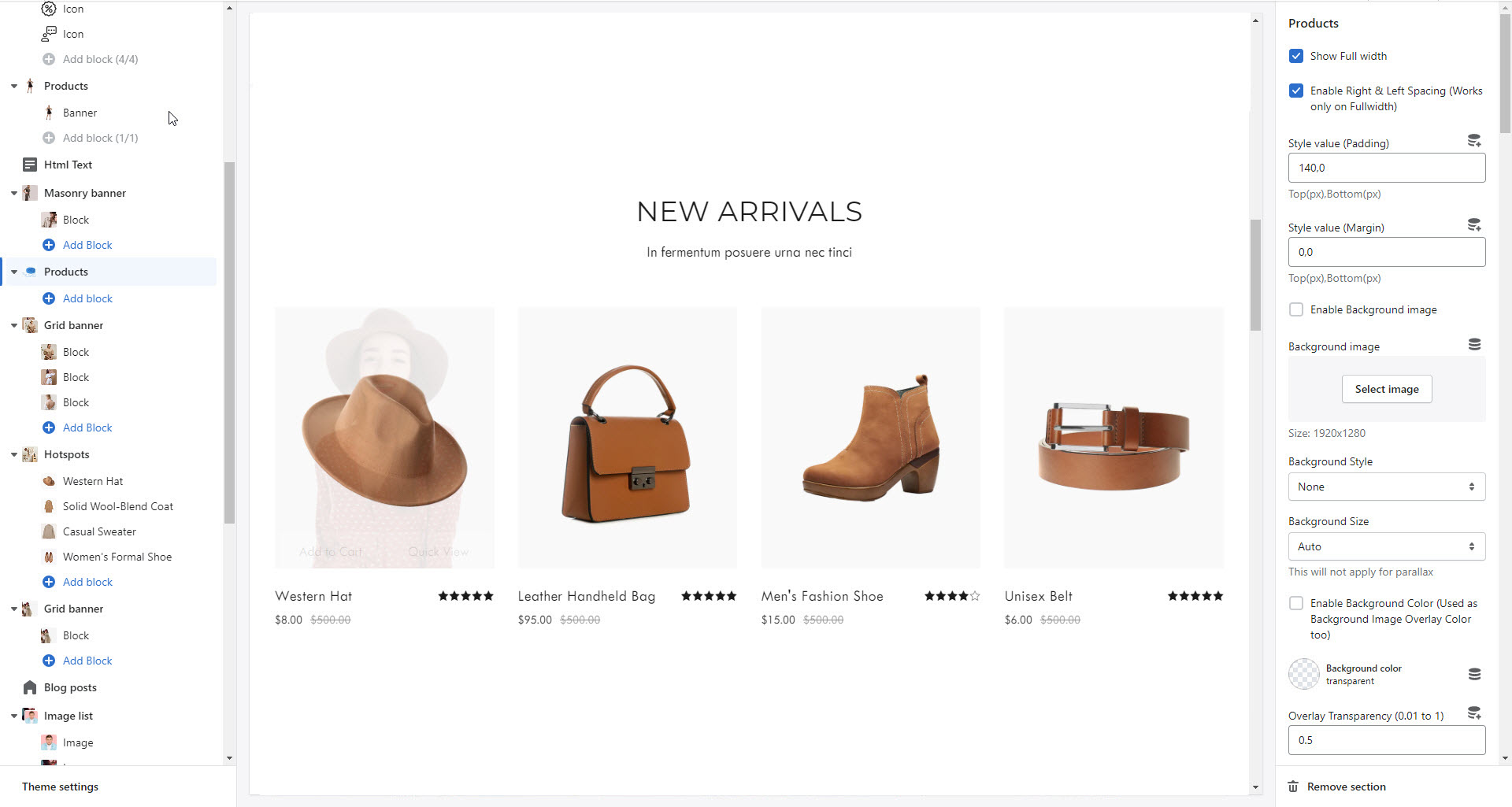
9.3Product
Go to Store Admin >> Online Store >> Customize >> Sections >> Collage

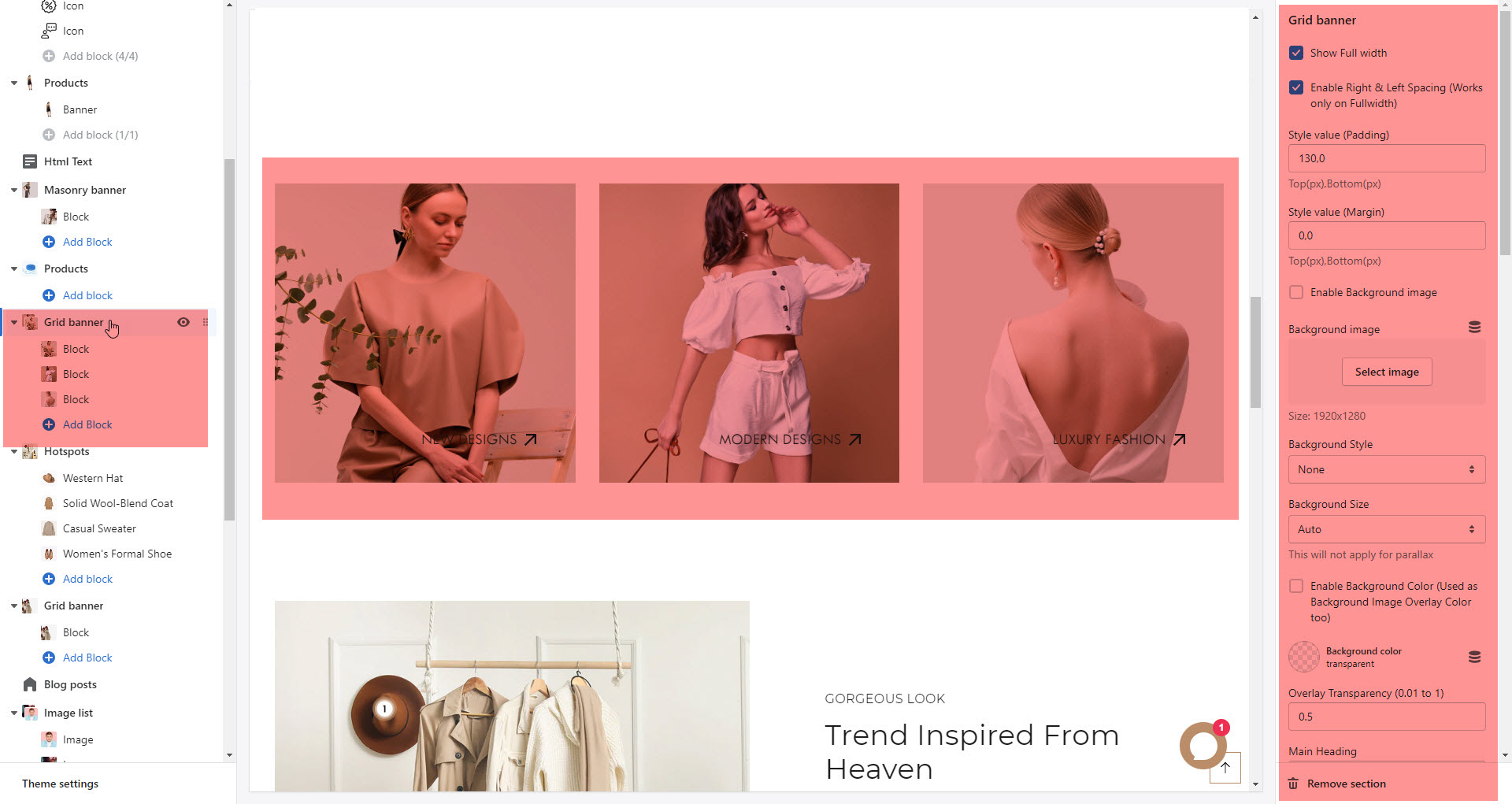
9.4Grid Banner
Go to Store Admin >> Online Store >> Customize >> Sections >> Grid Banner

9.5Product Tab
Go to Store Admin >> Online Store >> Customize >> Sections >> Product Tab

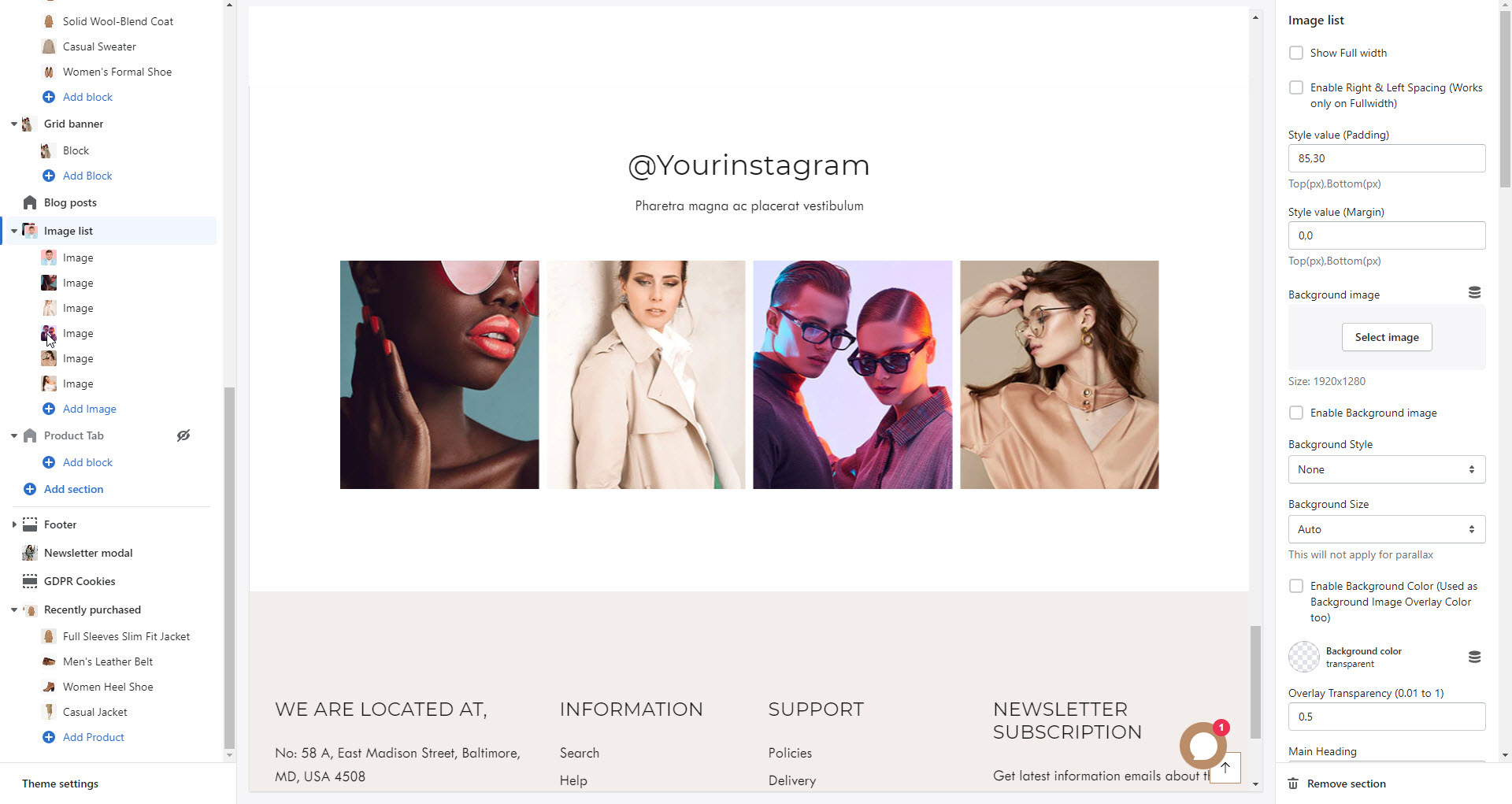
9.6Image List
Go to Store Admin >> Online Store >> Customize >> Sections >> Image List

9.7Support Section
Go to Store Admin >> Online Store >> Customize >> Sections >> Support Section

9.8Testimonial
Go to Store Admin >> Online Store >> Customize >> Sections >> Testimonial

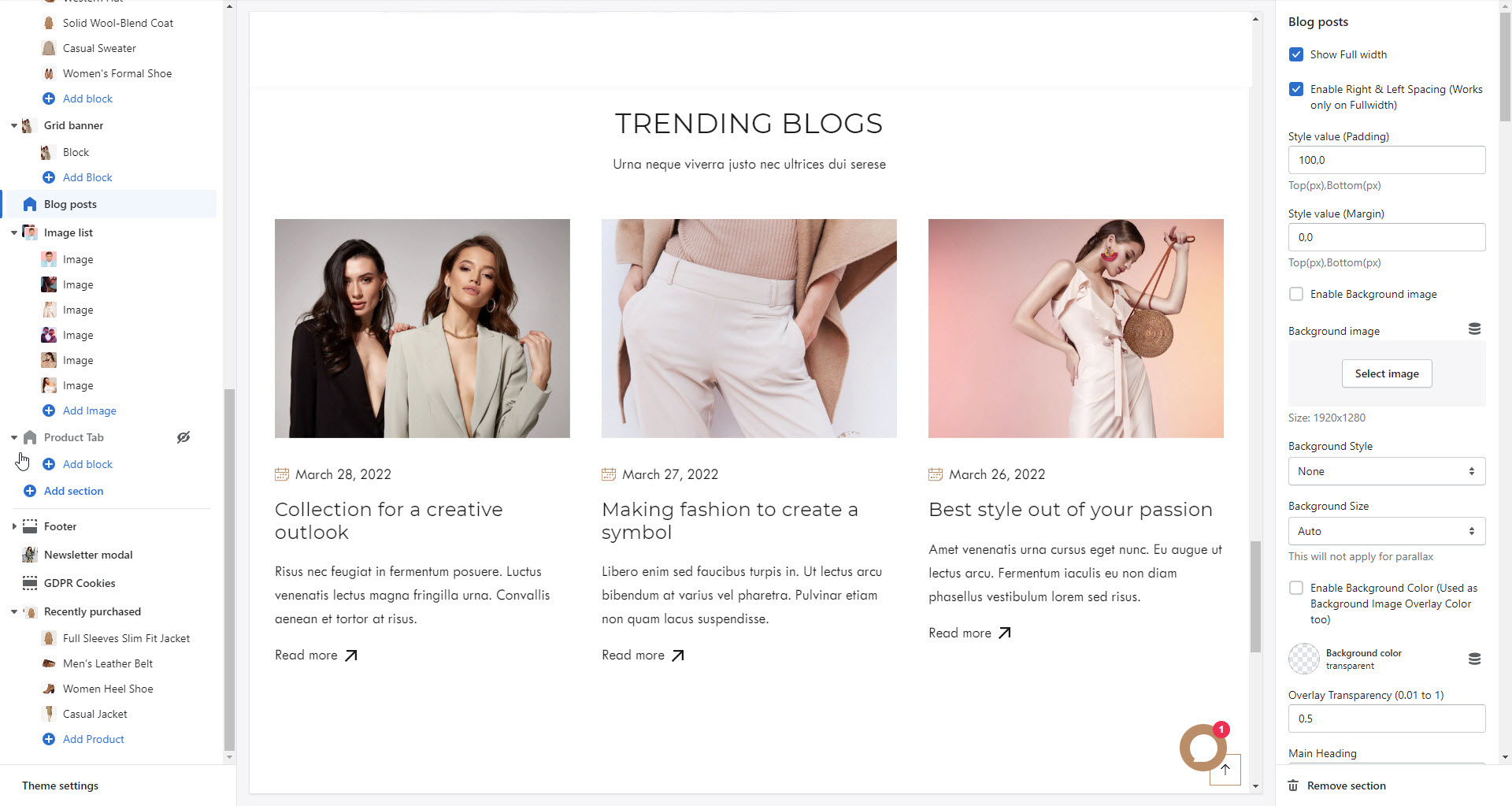
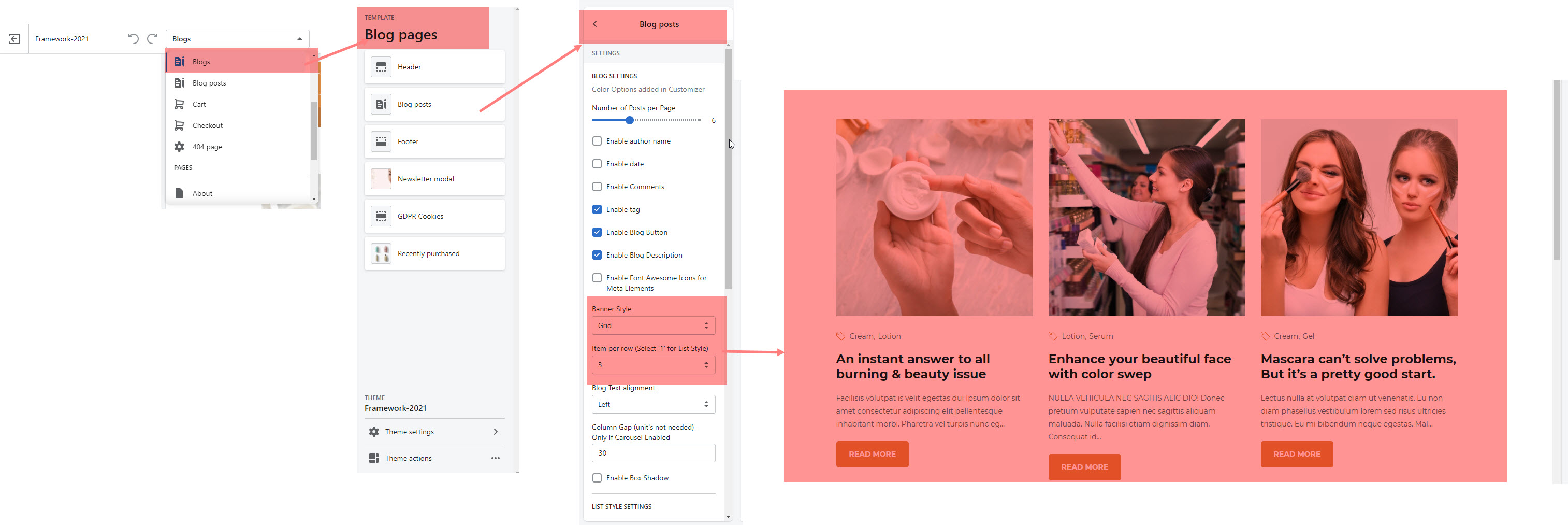
9.9Blog
Go to Store Admin >> Online Store >> Customize >> Sections >> Blog

9.10Newsletter
Go to Store Admin >> Online Store >> Customize >> Sections >> Newsletter

9.11Video Banner
Go to Store Admin >> Online Store >> Customize >> Sections >> Video Banner

9.12Brand logos
Go to Store Admin >> Online Store >> Customize >> Sections >> Brand logos

9.13Hotspots
Go to Store Admin >> Online Store >> Customize >> Sections >> Hotspots

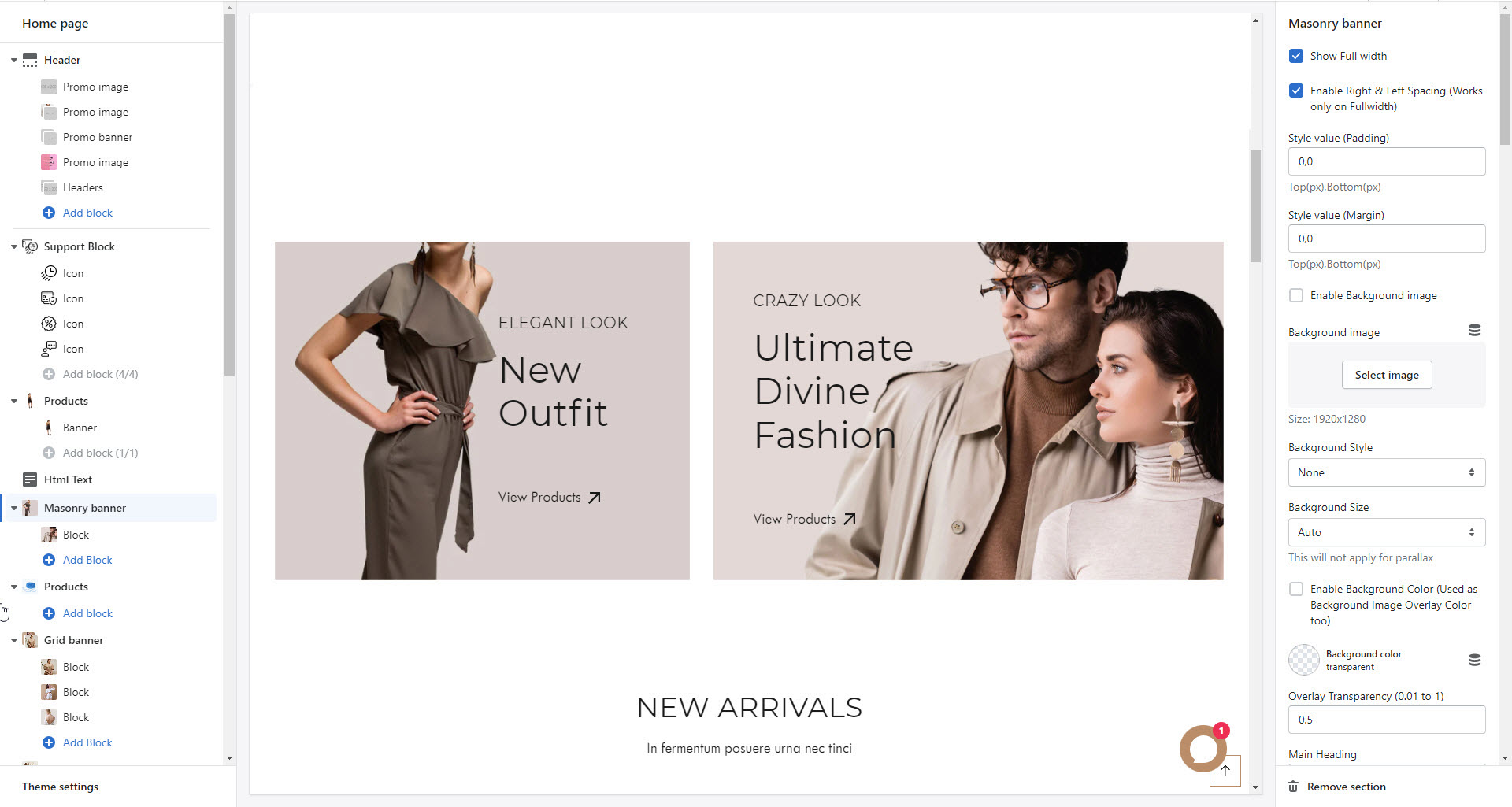
9.14Masonry banner
Go to Store Admin >> Online Store >> Customize >> Sections >> Masonry banner

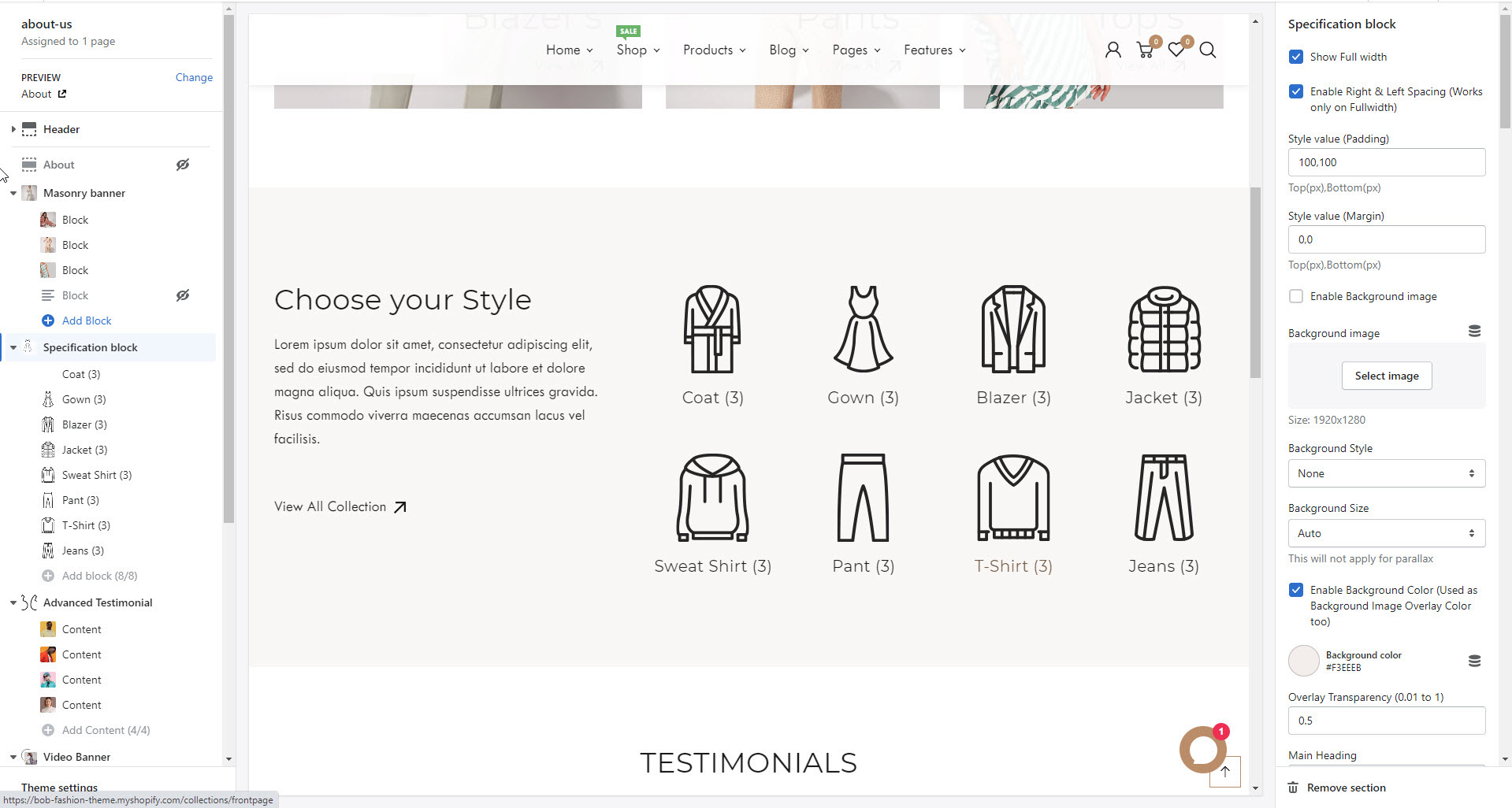
9.15Specification block
Go to Store Admin >> Online Store >> Customize >> Sections >> Specification block

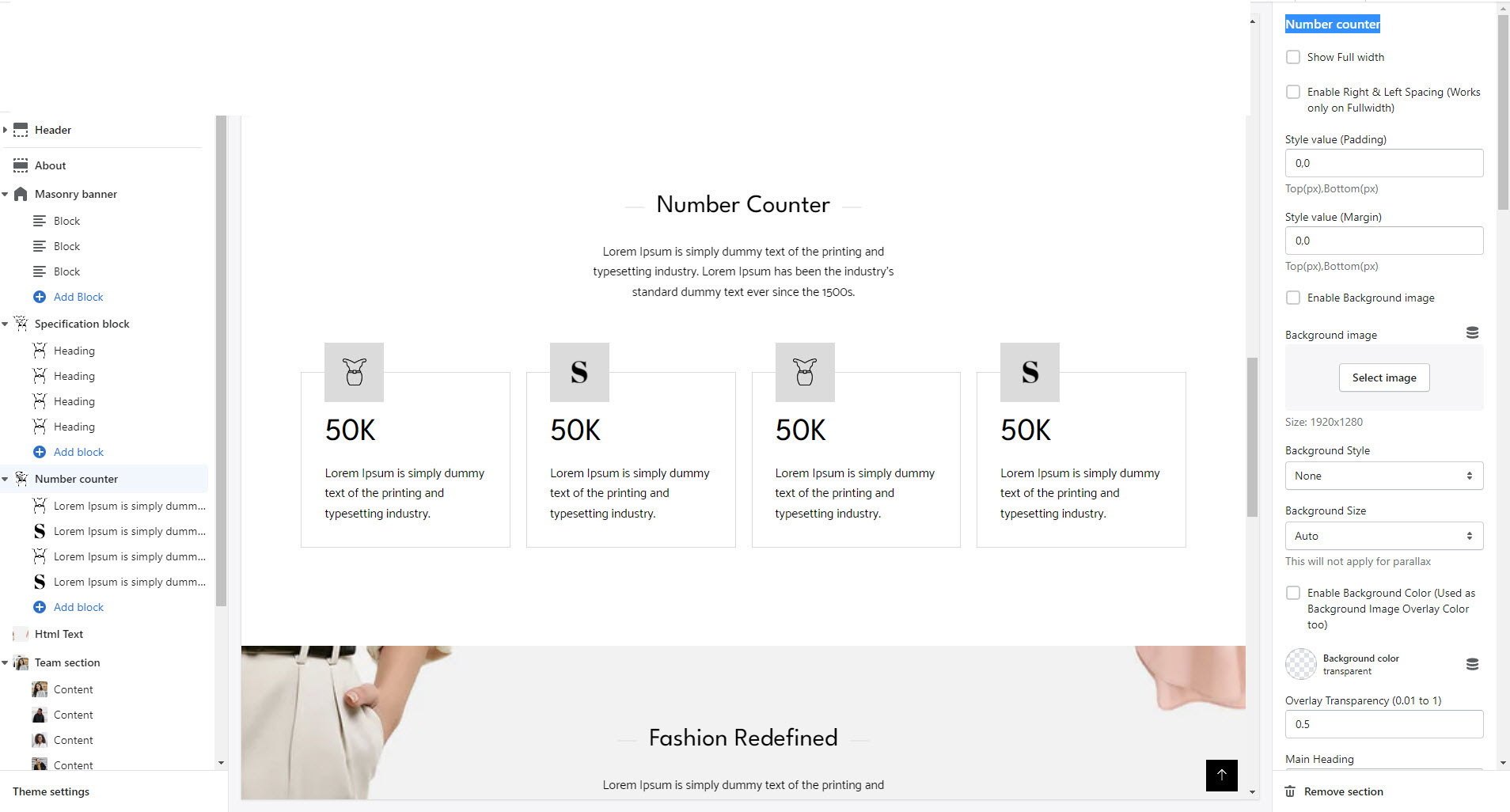
9.16Number counter
Go to Store Admin >> Online Store >> Customize >> Sections >> Number counter

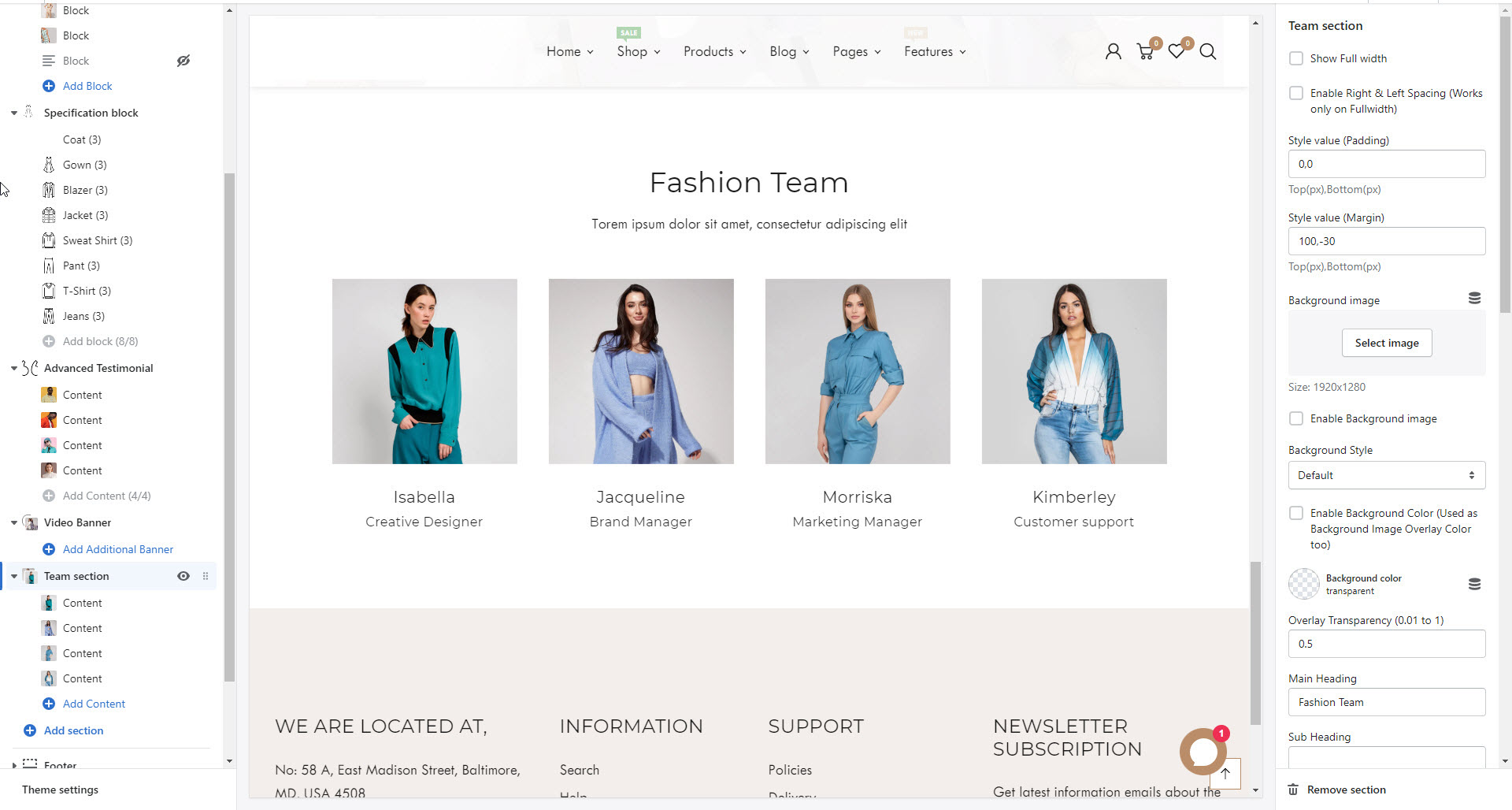
9.17Team section
Go to Store Admin >> Online Store >> Customize >> Sections >> Team section

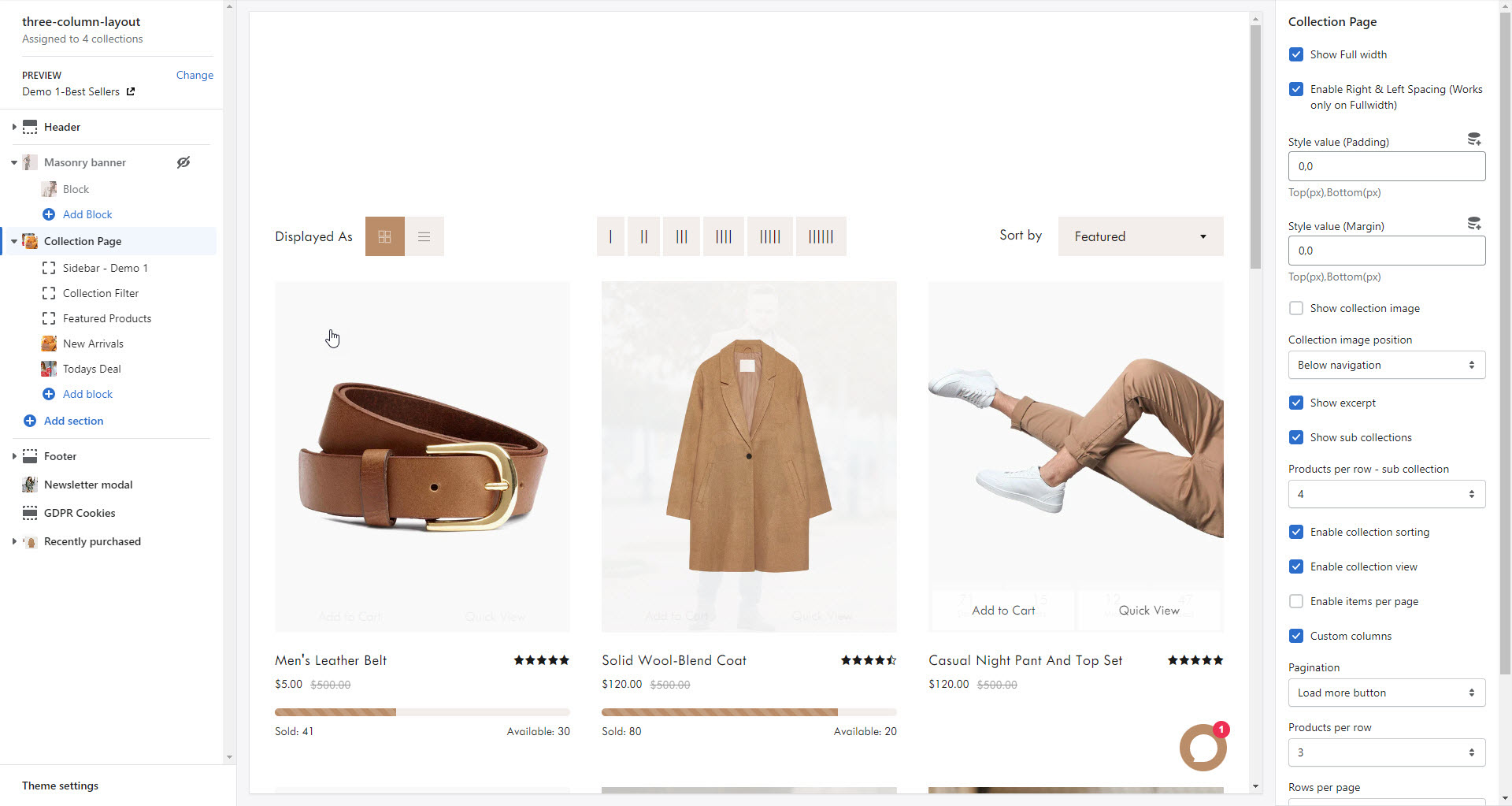
10 Collection Page
Collection page contains following options.
Sidebar Category
(Online Store > Navigation > Add Menu)
Add sidebar menu before fetch it with the sidebar select box

Page Options
An option available to showcase products grid as 8/12/24/36/100 per page.
Based on pagination, you can setup product per row as 2/3/4/5.

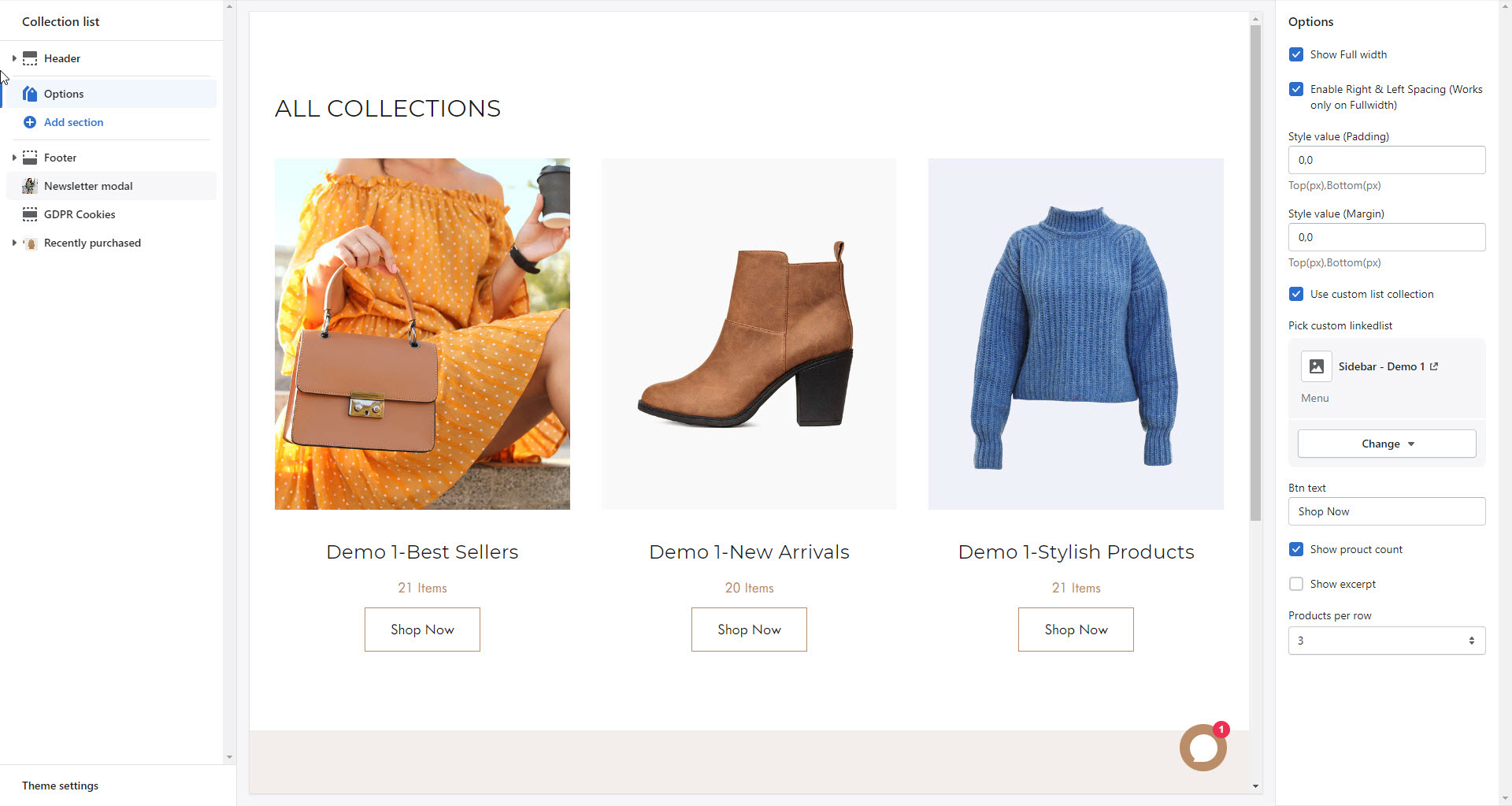
11 List collections

12Product Detail Page
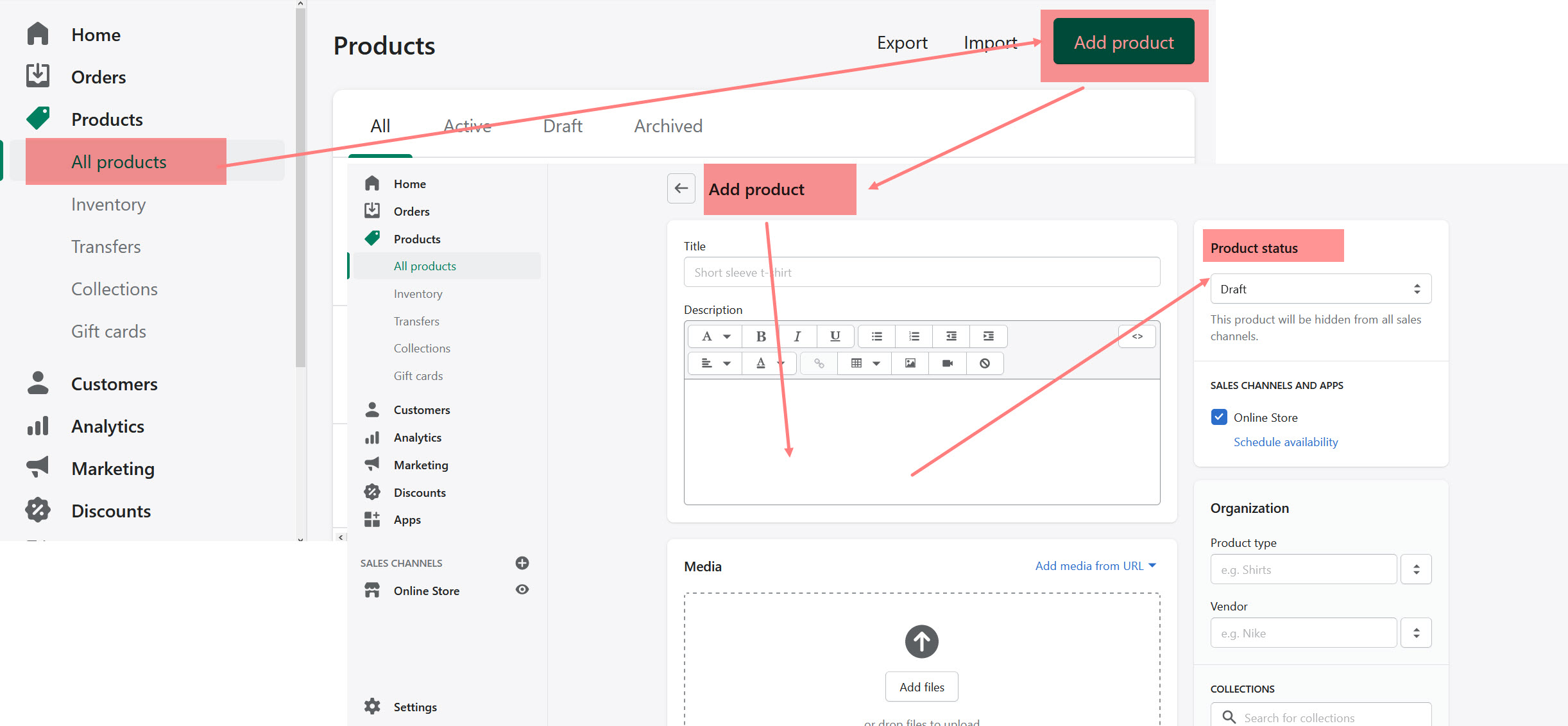
Your products are the goods, digital downloads, services, and gift cards that you sell. You add a product in Shopify by entering product details and uploading product images. If your product has options, like size or color, then you can add a variant for each combination of options.

Product detail page includes
- Product zoom with lightbox, Lens Zoom.
- It contains inventory availiability,product vendor,product type and everything required for product attributes.
- And also it provides product variants, Add to cart option,wishlist,product quantity,social sharing and related products.
- Its possible to show product specfic video by adding video URL at the featured product Alt Text field.
- Product color variant displayed as color swatch box .

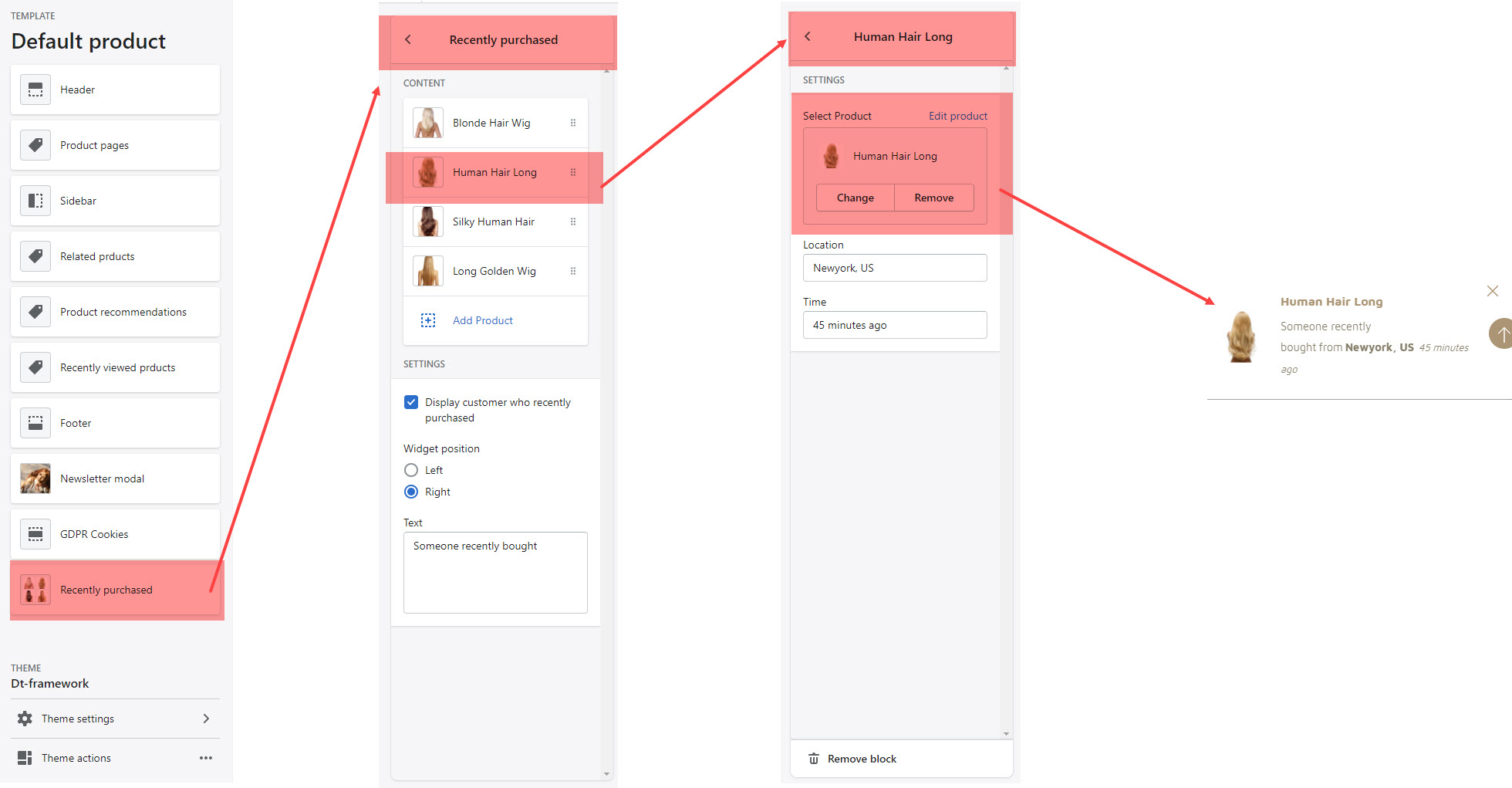
12.1Sales Popup Notifications
This feature will help you boost sales. This is an appealing way to push your customers to click the Add To Cart button. You will make a custom list of products and texts you would like to show. See below instruction:

12.2Grouped Products
To apply Grouped Products for Product page, At Theme Settings Tab -> Multiple Layouts: Please scroll down to Product Page and Choose Product Grouped Without Sidebar.
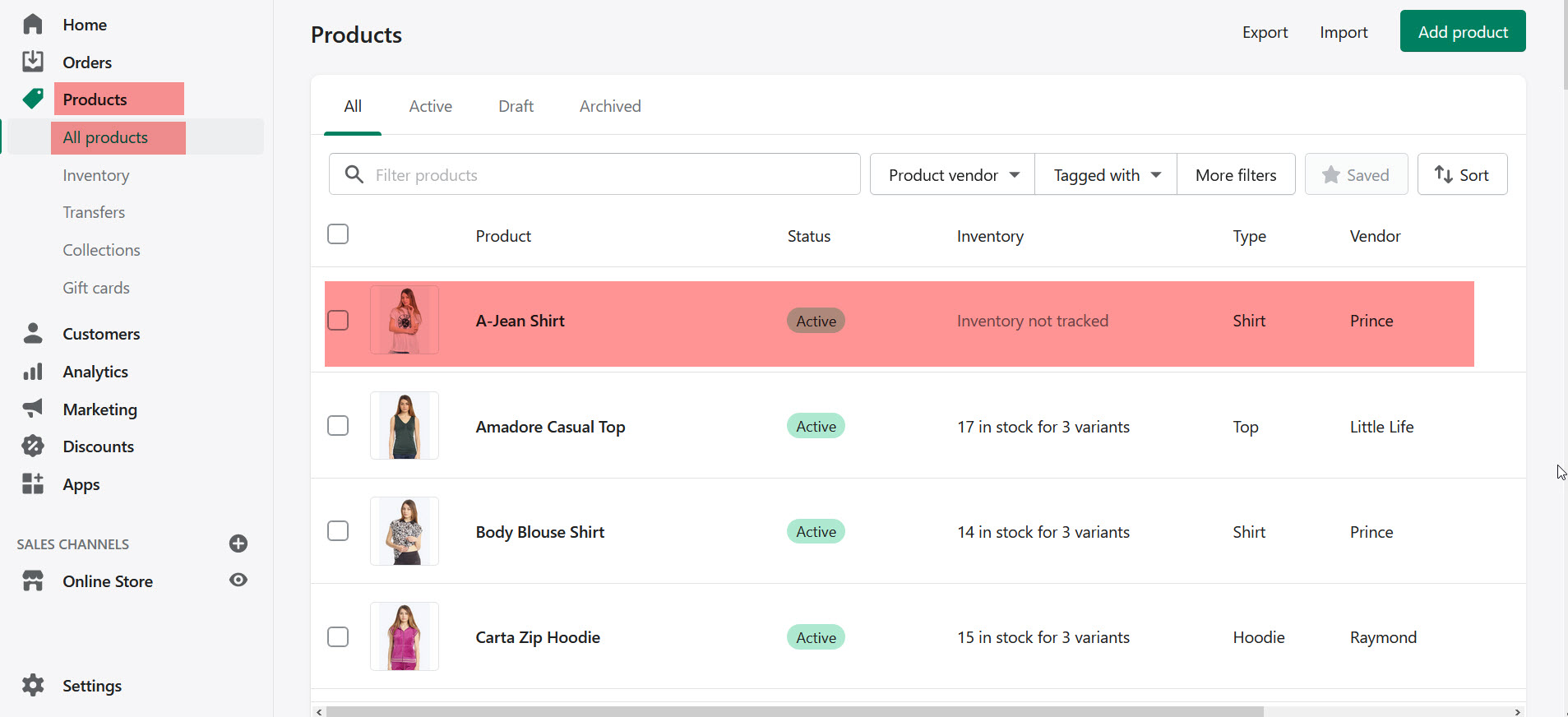
Step 1: From your Shopify admin, click Online Store -> Product -> Click Products You would like to show Grouped Product

IMPORTANT NOTE: please make sure you have installed and activate the Metafields Guru App
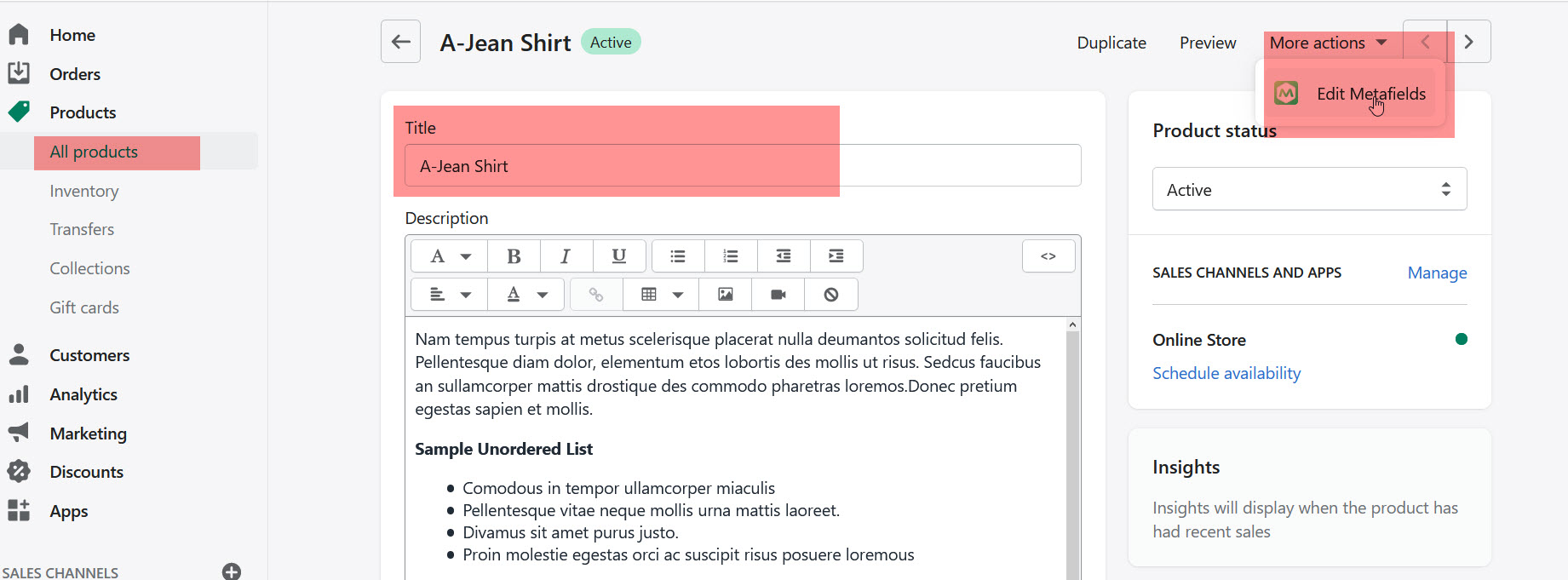
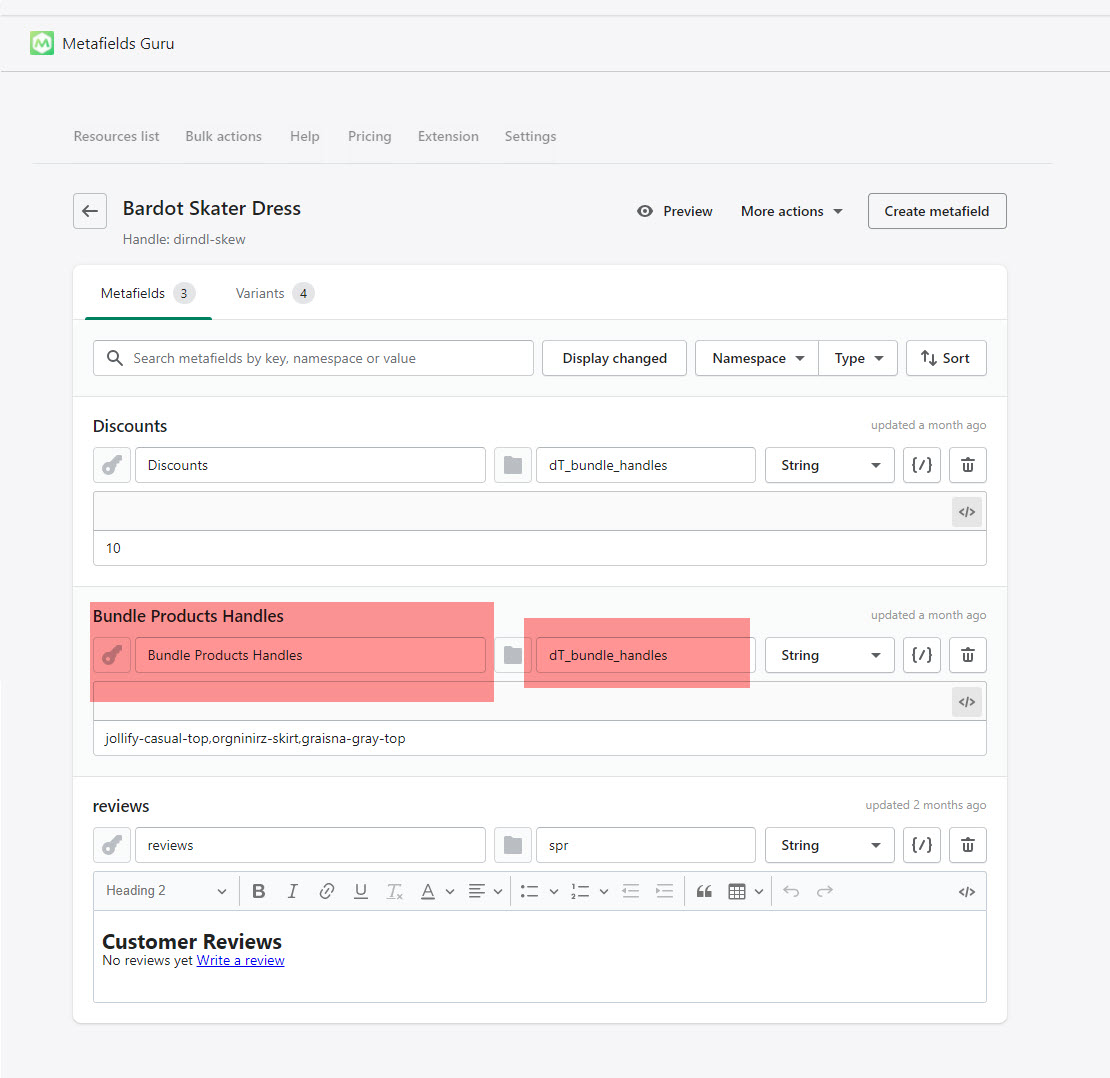
Step 2: Click Edit Product -> More actions > Edit Metafields

Step 3: Create metafield Please enter the Key and name space

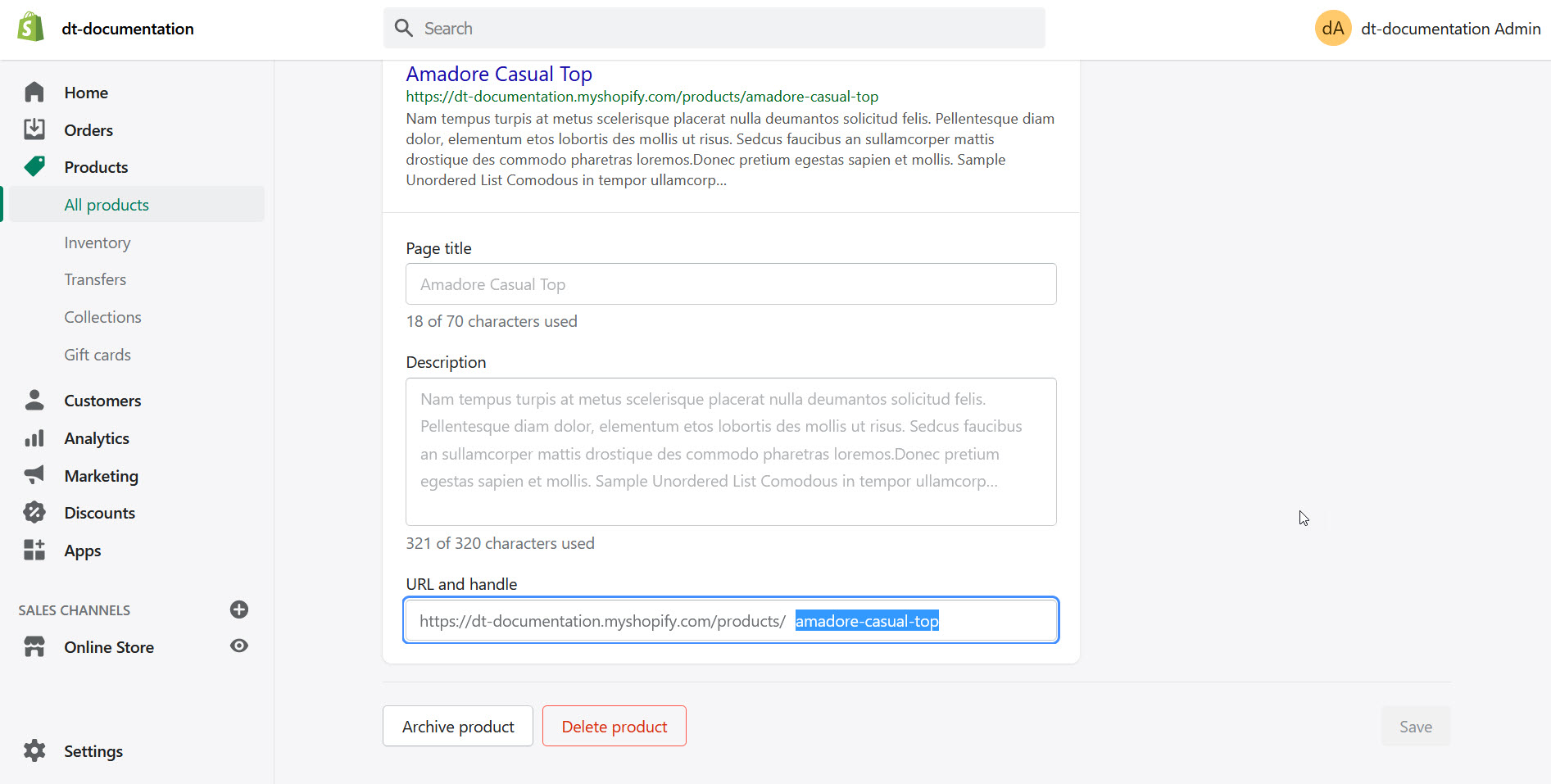
To get sub product handle. Please go to Admin > Product > Choose the Sub Product > Scroll down the bottom to see Search Engine listing preview > Click Edit Website SEO > Copy Product handle


12.3Upsell Bundled Products
IMPORTANT NOTE: If you use this Bundle function, when adding products to cart from Bundle, it will go straight to Cart page. This is to be able to load Discount
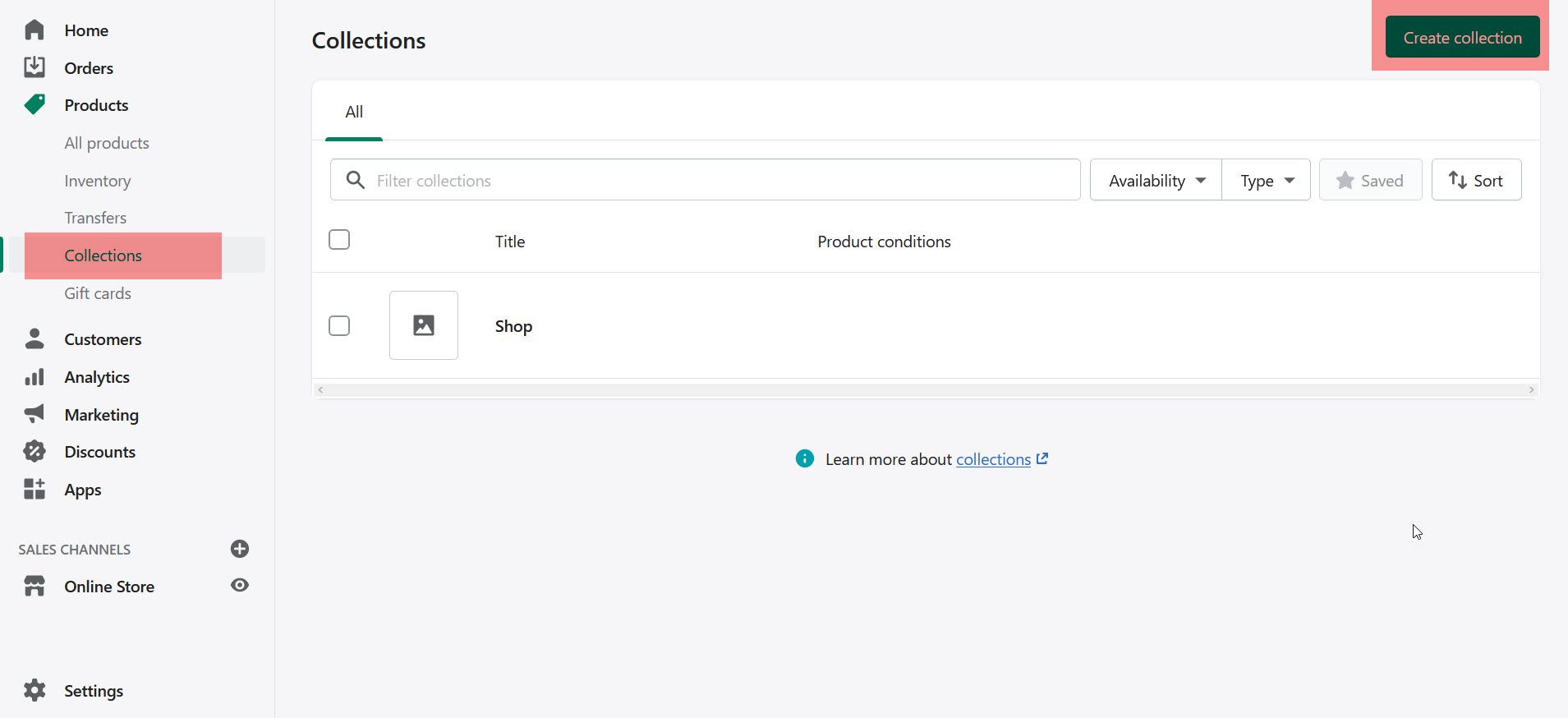
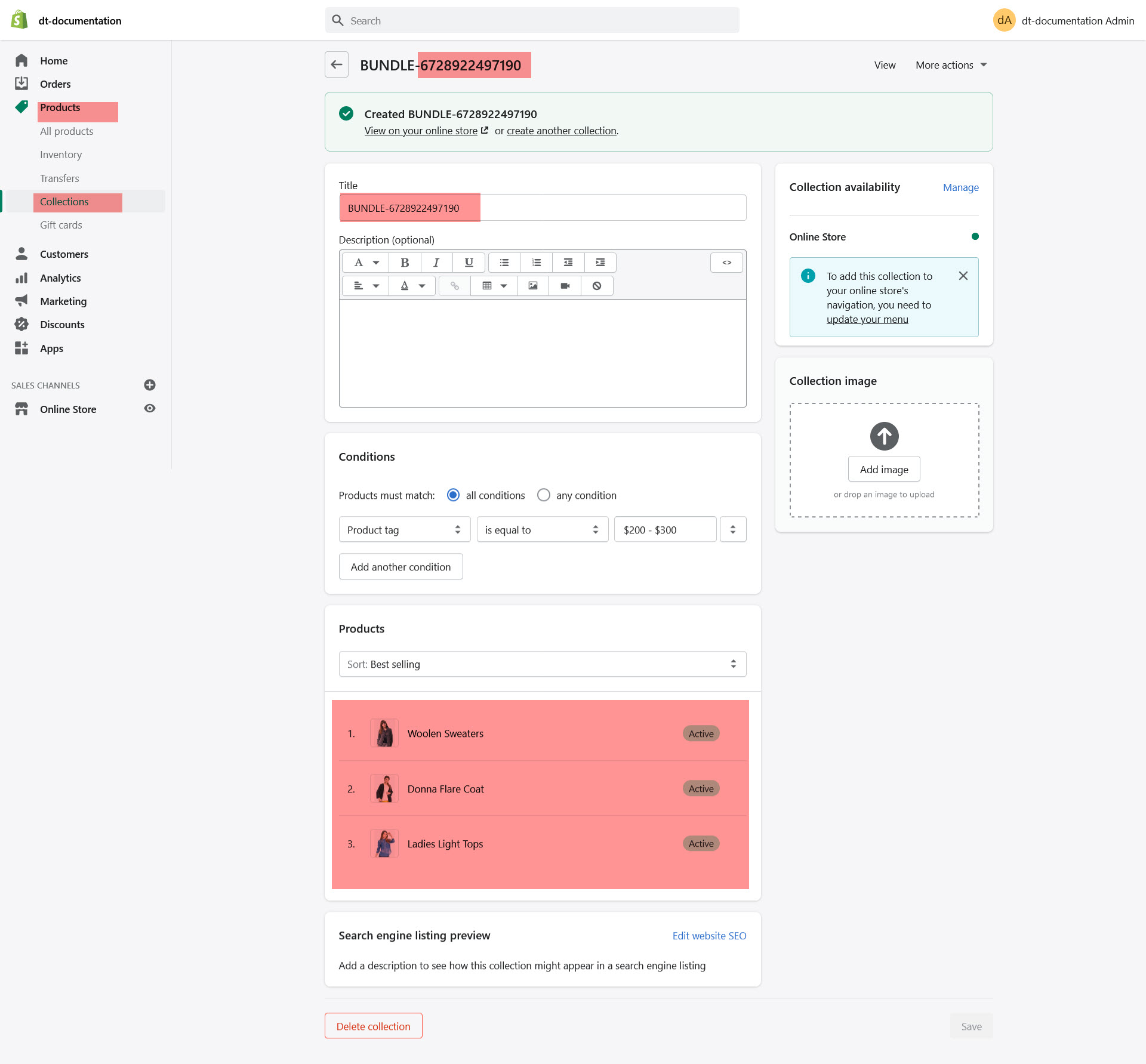
Please go to Product -> Collections -> Create a collection which contains all of products in the bundle you created

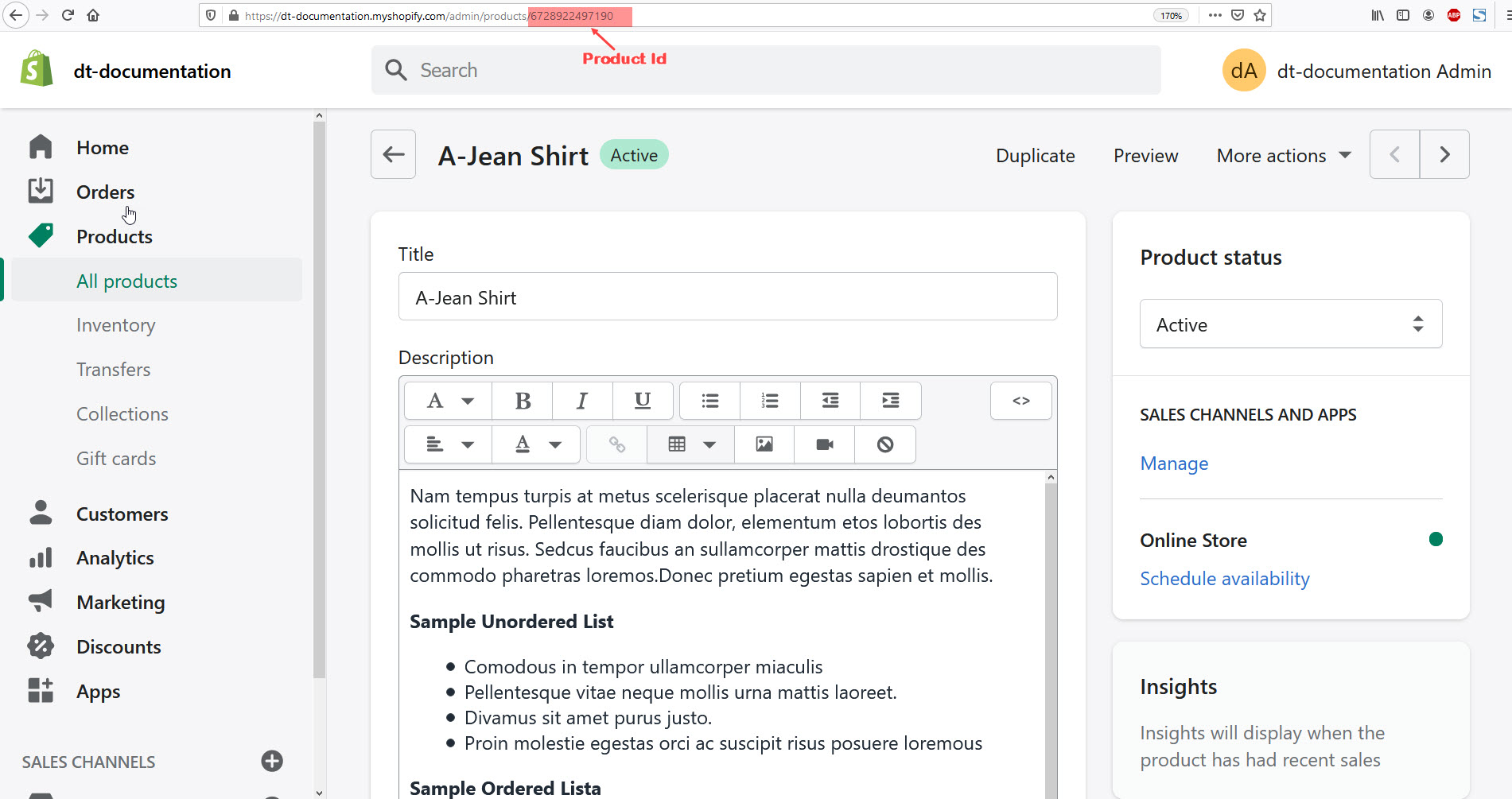
NOTE: The name of collection will be: BUNDLE-xxxxxxxxx (with x will be product ID of main product in Bundle)


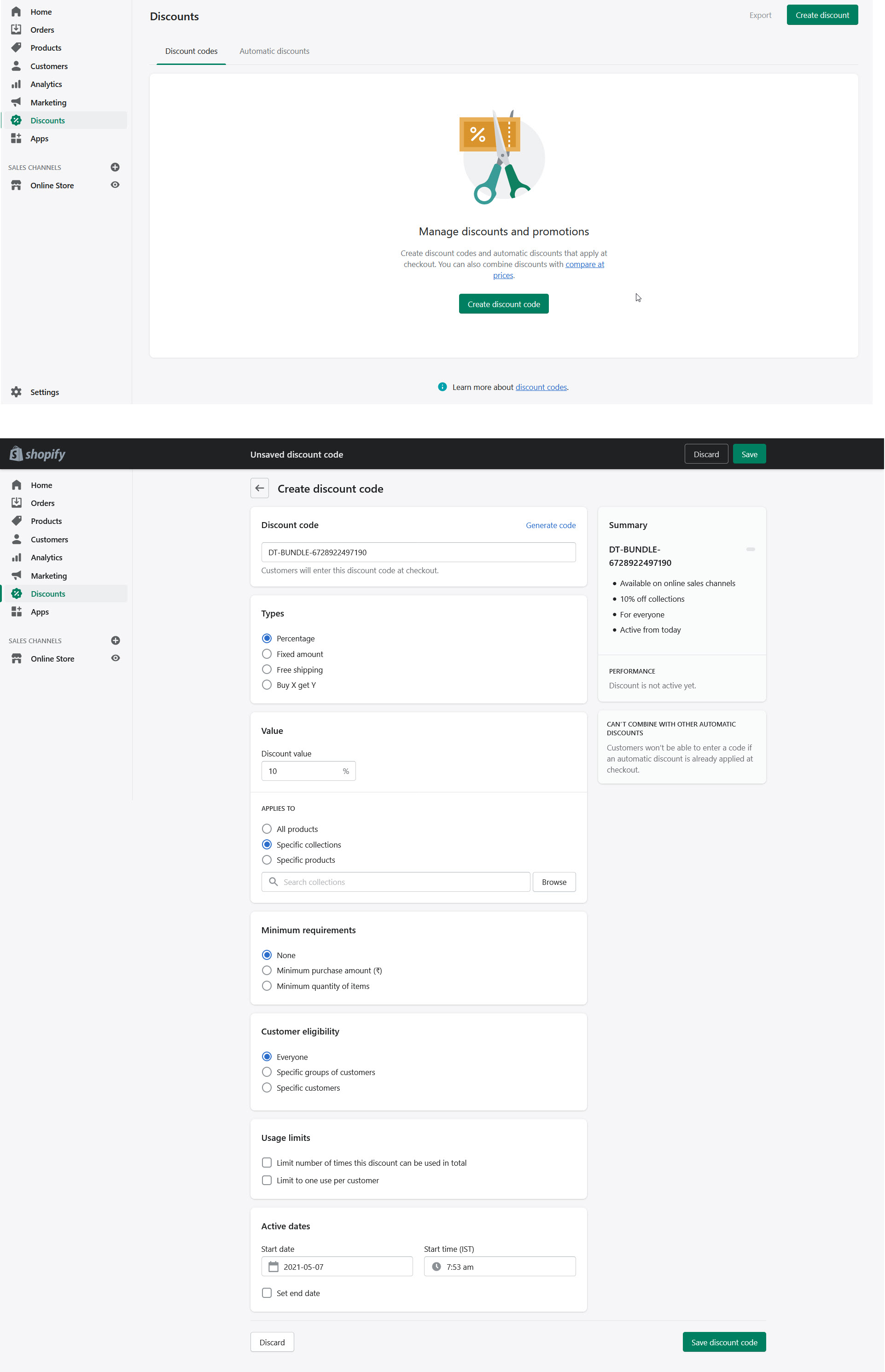
After that, Please go to Discount codes to create a discount level for the bundle collection you just created

Go to Main Product admin page of bundle. Turn Edit Metafields on and add disscount rate equal to Discount value which you have just added in Discount Settings
13Blog Page
No matter which layout style you use to display your blog posts, the first thing you need to do is create the blog posts.
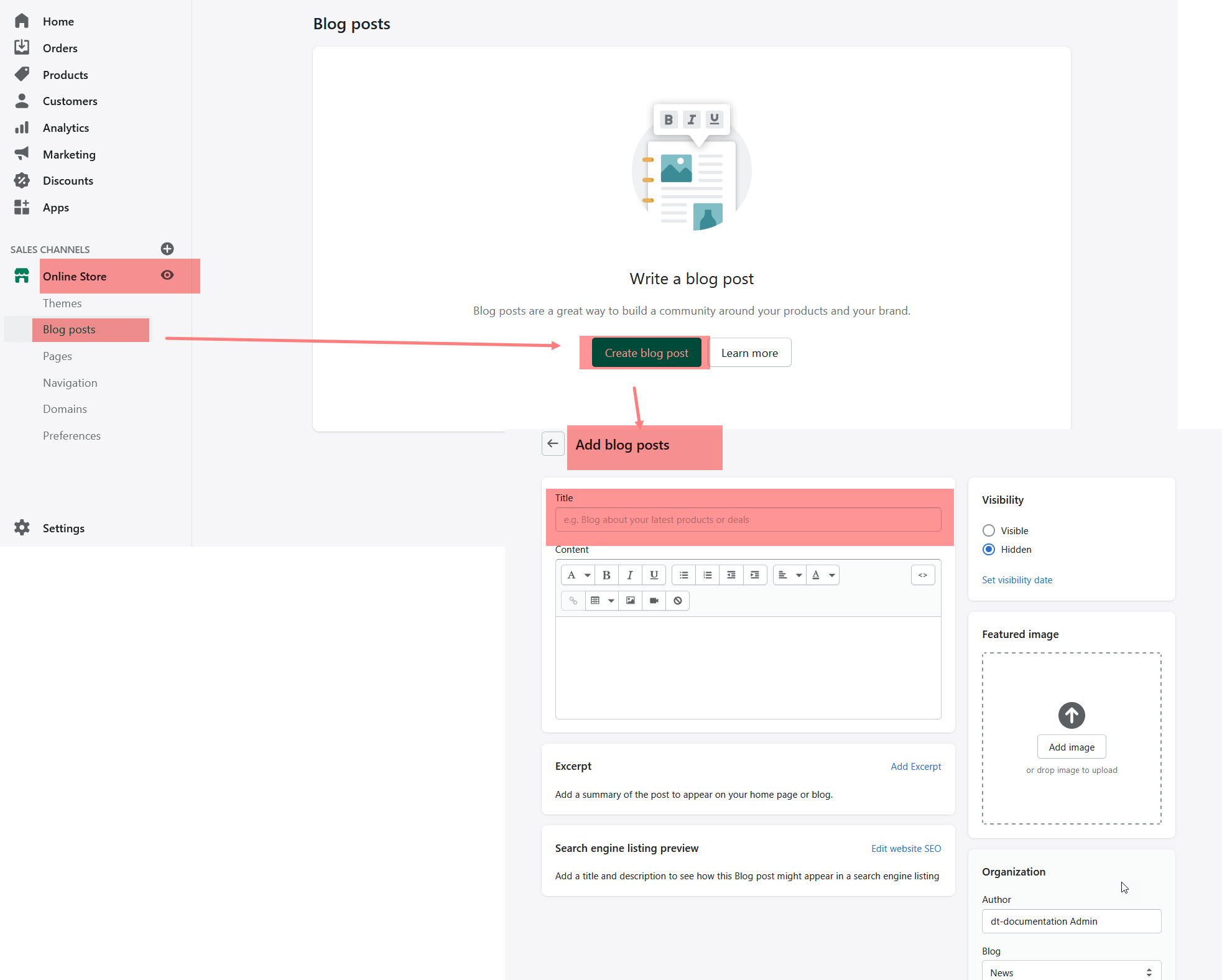
How To Create A Blog Post
Step 1 – Navigate to Blog Posts in your shopify admin sidebar.
Step 2 – Click on the Add blog post to make a new post. Create a title, and insert your post content in the editing field.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5 – For a single image, click the Featured Image Box, select an image and click Save.
Step 6 – For a video post, paste the iFrame embed from either Youtube or Vimeo into the Video Embed Code field.
Step 7 – Once you are finished, click visible and save the post.


14Contact Page
Contact page page must be assigned to the respective template file while creating it.
Contact page options can be easily configurable using these settings.
Contact page have an option to embed google iframe map with enable/disable features.
Also it includes editable address fields at section itself.
Where do I generate googlemap iframe code?
Add fontawesome icon class Where do I find this Class name?


16.1Countdown Timer
This timer need to be set for each product individually using product ID, to configure data and time, follow the screen shots.

16.2Currency setup
Step 1 : From your Shopify admin, go to ‘Settings ’
Step 2 : In the Standards and formats section, find the ‘Currency setting ’ .
Follow the screenshots

16.3Help Videos
Key Notes
While installing our theme , The slider and other demo images will not be included with assets, You need to use your own images.
Credits
16.4Instagram block
Due to the deprecation of Instagram below, we replace this Instagram block by an Image Gallery Block. However, if you would like to use Instagram feature for this block, you can use from an Instagram app.
Instagram is deprecating their API platform and have notified developers that they will remove support in early 2020. That means this tool will stop generating new tokens, and any tokens generated with it in the past might stop working! Instagram’s deprecation notice

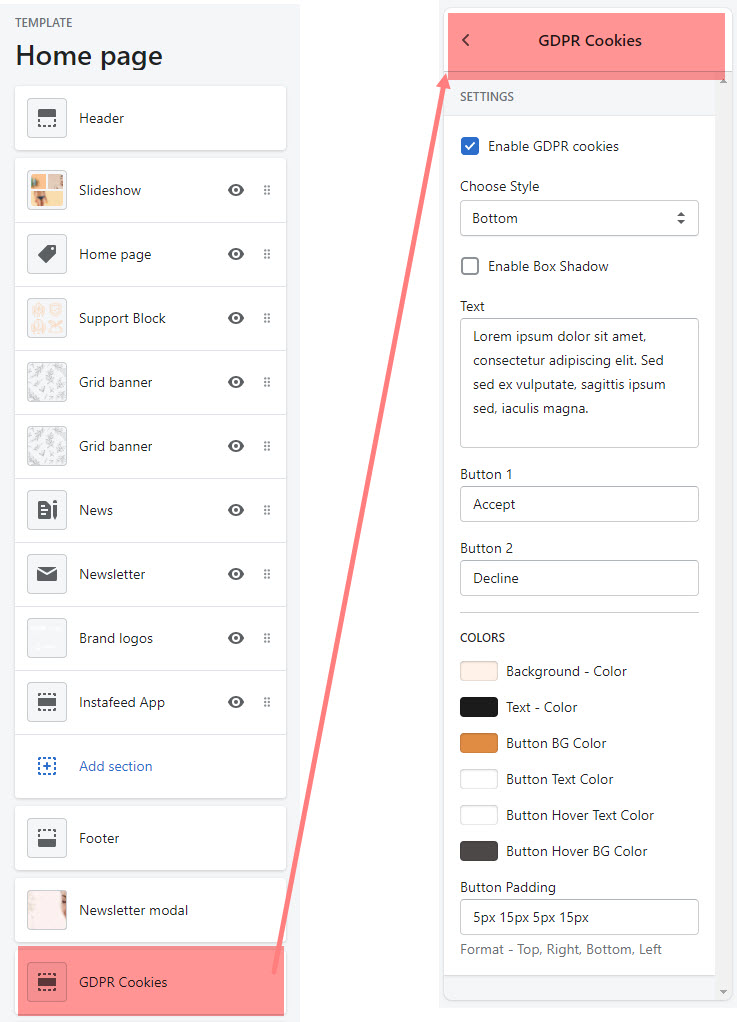
16.5GDPR Cookie Popup
Cookie-Script is an easy-to-use solution to comply with all cookie regulations. ... code on your website to show GDPR cookie compliance popup message.

16.6Customer Registration Form
Step 1 : From your Shopify admin, click Settings, then click Checkout.
Step 2 : Scroll down to the Customer accounts sections.
Step 3 : Check Accounts are optional and click Save.
