1 Theme Documentation
Thank you for purchasing this theme. This is one of the finest WordPress themes. Ofiz is packed with a lot of powerful features. We have put together this documentation in the best possible way to explain these features and help you set up your website using DesignThemes. Let's get Started!
Read the item documentation first
Many support queries and technical questions will already be answered in supporting documentation such as FAQ's and comments from previous buyers. We also make sure that all of the items sold on Envato Market have documentation included so always check the included information and if you can’t find the answer you’re looking for then consider whether the author might be able to help.
1.1About the Theme
Ofiz is a minimal and modern business consulting WordPress theme which comes with multiple homepage and inner-page layouts as well as a multitude of useful features you can take advantage of to build your corporate website.
Ofiz A number of portfolio layouts allow to represent your work in a variety of variants thanks to the Case gallery coming with fullwidth, isotope, packery, and many more types. If you want to run a business blog, you can select from a few blog layouts including fullwidth and masonry one as well as the ones with left and right sidebar. Check out the single post styles available and create your blog with a piece of creativity. The theme also comes with shopping functionality and has the product page and single product layouts pre-packed. Check out the theme demo and enjoy.
The theme carries all the essential pages of the online shop WooCommerce ready. So that you can trade your products directly from the website.
Theme Customization
Our support covers getting setup with the theme, theme related questions and bugs or issues that occur when using the theme. Customization can be any work you need done to the theme that is not covered by the scope of our support.
In most cases, this is anything that falls outside of the options the theme offers.But Supporting all of our clients who have bought our theme is really important to us and we aim to afford the highest level of support possible.
Note : if it's a minor customization means, we will do it for free. If any customization work takes more than 1 hour, we will charge $25/ per hour.
1.2 Download the Theme Package
When you purchase our theme from ThemeForest, you can download the Ofiz files via the ‘Downloads’ tab on your ThemeForest account. When you download Ofiz , you can either choose the ‘All Files & Documentation’ option or the ‘Installable WordPress File Only’ option. The former includes the theme files and supporting documents, while the latter only includes the theme’s installable WordPress file.
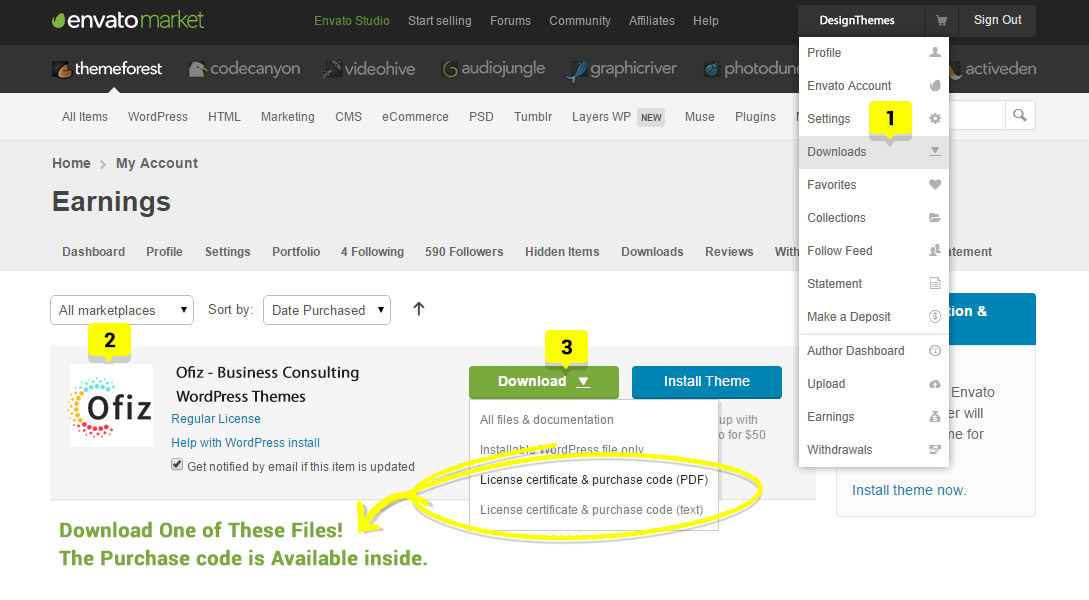
Step 1 – Login to your ThemeForest account and navigate to the ‘Downloads’ tab.
Step 2 – Locate your Theme purchase, and click the Download button. Choose between ‘All Files & Documentation’ or ‘Installable WordPress File Only’.

1.3 WordPress Information
To run WordPress we recommend your host supports:
- PHP version 7.2 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support.
That’s really it. We recommend Apache or Nginx as the most robust and featureful server for running WordPress, but any server that supports PHP and MySQL will do. That said, we can’t test every possible environment and each of the hosts on our hosting page supports the above and more with no problems.
Note: If you are in a legacy environment where you only have older PHP or MySQL versions, WordPress also works with PHP 5.2.4+ and MySQL 5.0+, but these versions have reached official End Of Life and as such may expose your site to security vulnerabilities.
1.4 Requirements For Ofiz
We have tested our theme in most standard hosting setups. Anyhow, make sure your hosting server matches the following requirements.
- Latest version of WordPress 5.2.3 or higher installed,
- PHP5 or higher and MySQL 5 or higher,
- We recommend to enable mod_rewrite module (If not enabled sometimes pages or posts will result in bad gateway error),
- Memory limit(memory_limit) should be atleast 256MB,
- Maxium File Upload size(upload_max_filesize) should be atleast 128MB.
Hosting is more secure when PHP applications, like WordPress, are running using your account’s username instead of the server’s default shared username (www or www-data). The most common way for hosting companies to do this is using PHP. Just ask your potential host if they run PHP or something similar.
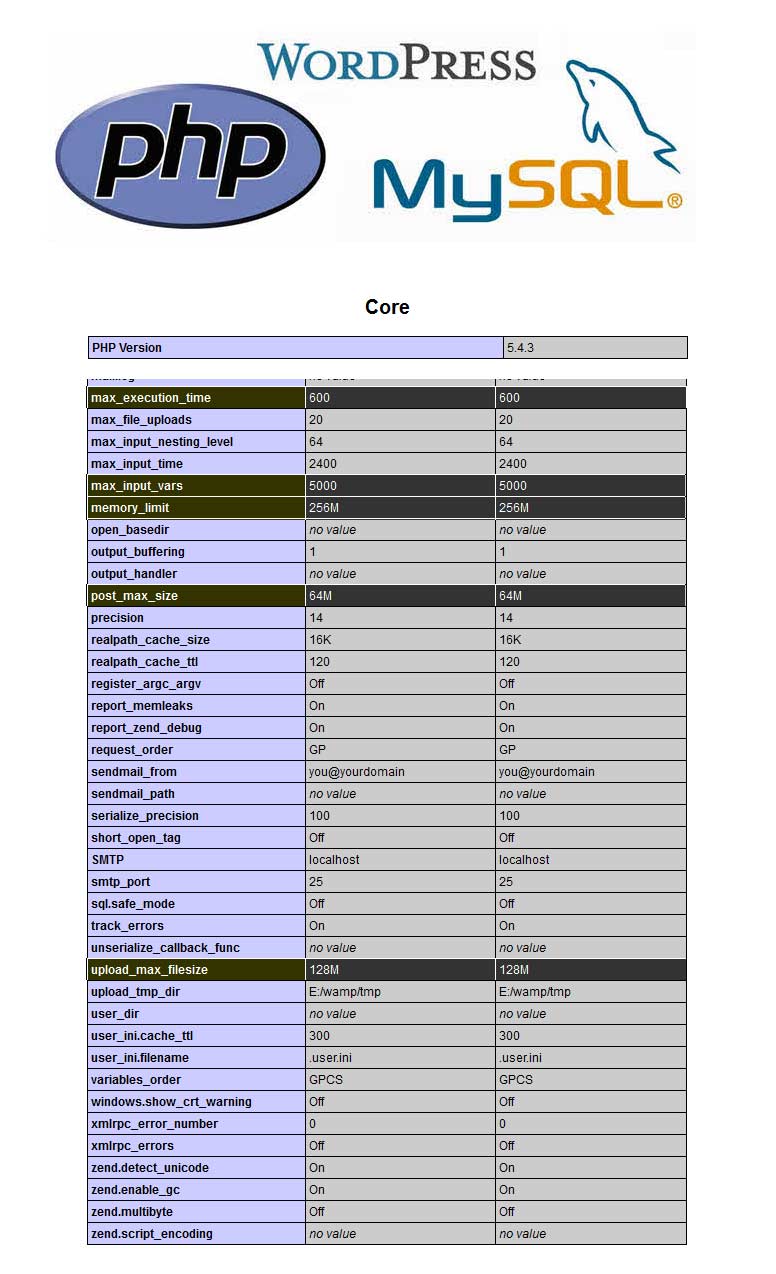
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- Max_execution_time 600
- Memory_limit 256M
- Post_max_size 64M
- Upload_max_filesize 128M

1.5 Files Included In The Package
Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
Included Files from Your Themeforest Purchase
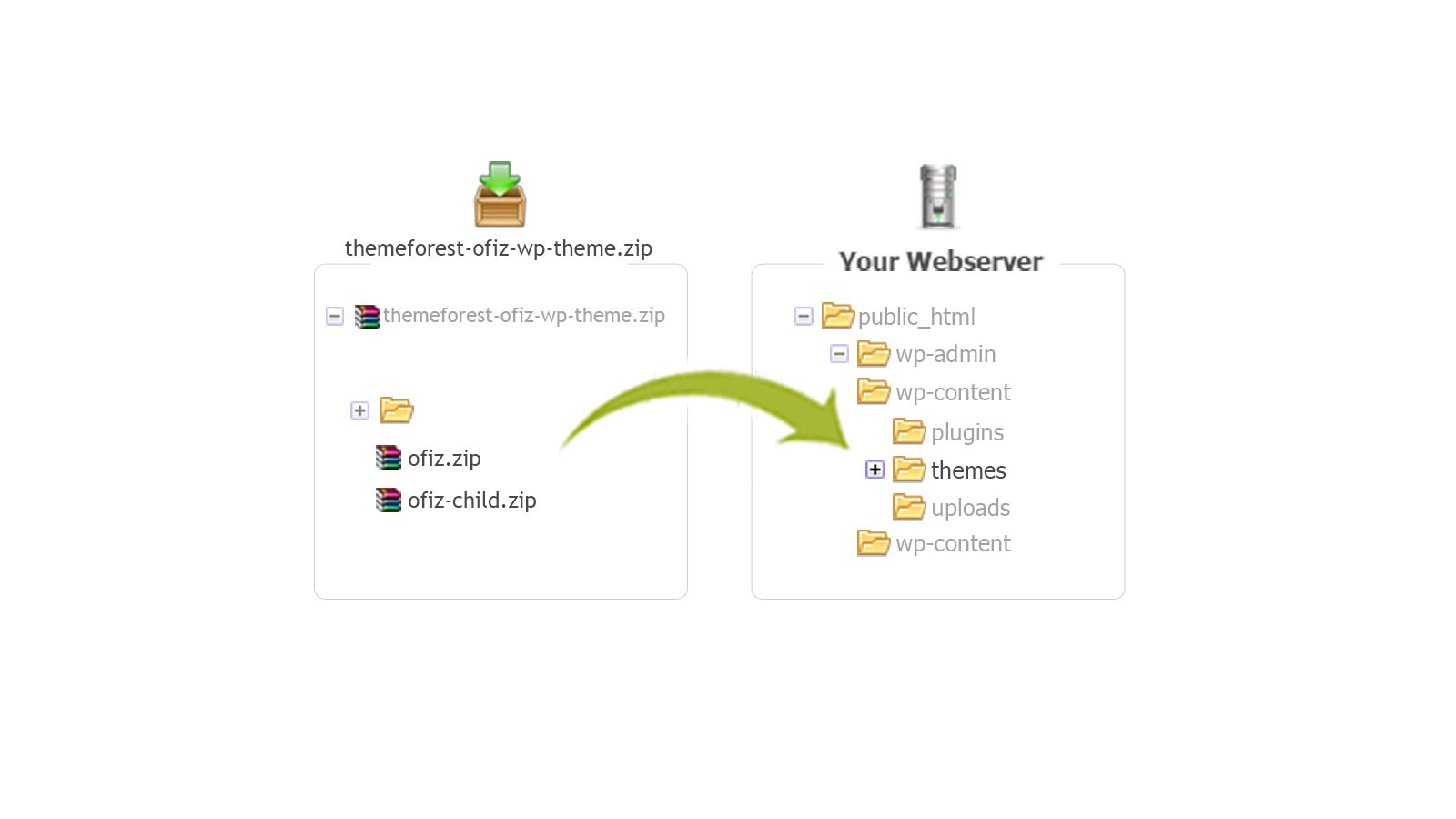
- ofiz.zip – Located inside the themeforest-ofiz-wp-theme.zip folder, this is the installable WordPress file you’ll need to install or update Ofiz manually.
- ofiz-child.zip – Located inside the themeforest-ofiz-wp-theme.zip folder, this is a child theme you can use to make changes to Ofiz ’s core theme files.
- documentation.zip - Located inside the themeforest-ofiz-wp-theme.zip folder, this zip file contains theme documentation. With this theme's documentation, you can find what layout options and settings are included in the theme and guidance for how to use your theme's features.
Included Files from Your Ofiz Theme
- ofiz.zip – This zip files contains installable WordPress files you will need to install or update Ofiz manually.

2Ofiz Theme Installation
You can install the theme in two ways: through WordPress, or via FTP. The ofiz.zip file is the Installable WordPress Theme and what you need to use to get the theme installed. There are two ways to install Ofiz , via WordPress or via FTP.
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that, is move your mouse over your login name in right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased.
2. In the next step click the Download > Main File(s) button next to Ofiz theme and save the package on your computer.
3. In that package you can find things like documentation, license, zipped file with theme files and folder with theme files called Ofiz and Ofiz-child. Please unpack the whole package after downloading it from Themeforest.
2.1 How To Install Ofiz via WordPress
Kindly follow the steps given below for installing this theme from Wordpress.
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "ofiz.zip " file on your computer ("ofiz.zip " will be found inside "ofiz.zip ") and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin','Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once required plugins are activated, navigate to Settings > Permalinks, here select 'Post name' in 'Common Settings' tab and save it.

2.2 How To Install theme via FTP
You can also install this theme through FTP server by using the following steps,
- Log into your Hosting server space using any FTP software (applications like FileZilla) at first.
- Extract the "ofiz.zip " (inside "ofiz.zip ") file as you've downloaded.
- Upload that extracted folder into your "wp-content / themes" directory.
- Once if the theme is uploaded and installed, you need to activate it from Appearance > Themes then.
- Then you will get a notification message to activate the required & recommended plugins: 'DesignThemes Core Plugin', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once after the required plugins are activated, navigate to Settings > Permalinks, and select 'Post Name' in 'Common Settings' tab and save it finally.
Please take a look at the structure of the ofiz.zip archive you've got after purchasing.

2.3 Plugin Installation
Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin', ' Elementor ' as next step. All promoted features will work only after activating this plugin.
The Layer and Revolution Slider are recommended plugins. When you install "Ofiz ", you will get a notification message in your WordPress admin telling you to install the required and recommended plugins.
Included Plugins With The Ofiz Theme
- DesignThemes Core – This is our companion plugin that is required to use Ofiz theme. Please make sure this is always installed and activated.
- DesignThemes Portfolio Addon – This is our companion plugin that is required to use Ofiz theme. Please make sure this is always installed and activated.
- Elementor – This plugin is free created by Elementor.com. Elementor is the most advanced frontend drag & drop WordPress page builder.
- JetElements For Elementor – This is a premium plugin created by JetElements. Brand new addon for Elementor Page builder. It provides the set of modules to create different kinds of content, adds custom modules to your website
- jettricks For Elementor – This is a premium plugin created by jettricks. Brand new addon for Elementor Page builder. It provides the set of modules to create different kinds of content, adds custom modules to your website
- Layer Slider – This is a premium slider plugin created by Kreatura.
- Revolution Slider – This is a premium slider plugin created by ThemePunch.
Required Plugins Used in Various Demos
- Unyson – This plugin is free created by ThemeFuse. A free drag & drop framework that comes with a bunch of built in extensions that will help you develop premium themes fast & easy
- Contact Form 7 This plugin is free. It can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup
- WooCommerce Plugin – This plugin is free. If creating an online shop, we recommend using WooCommerce. Ofiz has full integration with this plugin.
2.3.1 Install Plugins
Step 1 – Click to Begin installing plugins the top of the page
Step 2 – Check boxes to select all the plugins you want to install and click on Install from the dropdown box and then click the button to Apply.
Step 3 – After you have installed all the plugins, click on Return to Required Plugins Installer.
Step 4 – Select the plugins you installed, and apply the bulk action to activate.

2.4 Updating Theme and Child Theme
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regulary and especially before making some serious updates. We recommend using free backup plugins for WordPress like WPOnlineBackup
Updating theme via FTP
Step 1: Download the theme again from ThemeForest
Step 2: Extract the downloaded ofiz.zip file into a folder
Step 3: Login in to your Wordpress admin “DesignThemes Core” plugin needs to be deleted from the plugins (Dashboard > Plugins) .
Step 4: Use an FTP client (like FileZilla) to access your host web server.
Step 5: In the file browser, navigate to /wp-content/themes.
Step 6: Drag and drop (mini-blog) the extracted theme main folder into the directory.
Step 7: The FTP program will give a warning that there is an existing directory with the same name, choose Replace All
Step 8: Once done, check the theme version in WordPress admin dashboard.
Step 9 : Login in to your Wordpress admin “DesignThemes Core” plugin needs to be updated on theme update. You will be prompted to install it upon installing or updating your theme.
Step 10 : If you dismiss the prompt or do not see it, then you can go to Appearance > Install Plugins page and install the plugin that way. If you check the “Update Available” link in that section, you can see the plugins which all needs to be updated.

Updating theme via WordPress dashboard
You can manually delete and install theme through the WordPress dashboard. Your settings and content will be safe since it is all stored in the theme’s database.
Deleting the outdated theme version
- Deactivate and delete the "DesignThemes Core" plugin.
- From WordPress left menu, go to Appearance > Themes.
- Activate one of the WordPress default themes temporarily.
- Click on Ofiz - Theme Details button.
- In the bottom right corner, click on the Delete button.
Installing the updated theme version
- Download the theme again from ThemeForest.
- Extract the downloaded ofiz.zip file into a folder.
- From WordPress left menu, go to Appearance > Themes.
- Click on Add New Theme button.
- Click on Upload Theme button.
- Click on Browse and select ofiz.zip, then click the Install Now button.
- Wait for the installation to complete.
- If the theme is installed successfully, click on the Activate button.


3Demo content
When you first install Ofiz , it won’t contain all the extra content that you might have seen in the live demo. If you would like to import an Ofiz demo, there are two ways you can do so. You can import the entire demo content through our Unyson Demo Content.
Importing Demo Data
As mentioned in the previous sections, you need to install & activate all the required plugins. Upon activation you are all set to import the demo content using the plugin.
Note :
- If you have not installed the WooCommerce plugin prior to importing the demo content, you will get Error messages saying the Products and Shop related pages did not get imported.
- You can ignore these, if you do not require shop. If you have not installed the Portfolio Post Plugin, you will get Error messages saying the Portfolio items did not get imported.
3.1Demo Content via Unyson plugin
The easiest way to import our demo content is to use Unyson plugin Demo Content Importer. Our importer will give you all pages and posts,several sample sliders, widgets, Theme Options, assigned pages, and more. This is recommended to do on fresh installs.
How To Import Demos
- Install and activate these plugins before you proceed: Revolution Slider, Layer Slider, Designtheme Core Plugin , Unyson plugin and WooCommerce. Woocommerce is only needed for an online shop.
- Navigate to the Unyson > Active Extensions > Backup & Demo Content (Install)
- Navigate to the Tools > Demo Content Install > Select the demo Content > install
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.

3.2 Unyson Demo Content Install Fails
Enable ZipArchive or zip module
If the zip archive extension is not enabled or installed then it gives 500 Internal Server Error message on shared hosting.
To solve out this problem I have created a list of some steps.
Step 1 : Log in to your Cpanel Account
Step 2 : After login, search PHP pear packages
Step 3 : On a search box, type zip, and search
Step 4 : It will give you module name zip
Step 5 : Now you have to click on Install
Step 6 : Now try installing the demo contents using the same method and the demo content install will work fine.

Why Is My Site Running Out Of Memory?
Web servers share a lot of similarities with normal computers. In this case, memory. Memory is required to ‘run’ your website and it’s plugins and all the great functions you may add to your site. The more advanced features you add to your site will most likely increase the memory consumption.
Think of it like running an application or video game on your home computer. Some video games may require 8GB of RAM to run while others may only require 4GB.
How To Increase My Memory Limit For WordPress
The requirements for increasing your WordPress memory limit:
Basic knowledge of working with FTP/File Manager and navigating your WordPress installation files. You may need to contact your hosting provider for step number 2.
Note :Sometimes your site may seem slow or WordPress shows “Fatal error: Allowed memory size of 293514432 bytes exhausted (tried to allocate 2345568 bytes) in /home/xxx/public_html/wp-includes/plugin.php on line xx”. This basically is saying that your hosting account is running out of memory and increasing the WordPress memory limit will most likely solve it.
Step 1: Adding WordPress Memory Limit To WordPress
- Login to your site using FTP and navigate to your wp-config.php file.
- Edit this file with the text editor of your choice and add the following line of code in:
define( 'WP_MEMORY_LIMIT', '256M' );
Be sure that this line of code doesn’t already exist in your wp-config.php, if it does simply update the value with a higher numeric value such as ‘256M’.
The ‘256M’ refers to 256 Megabytes that WordPress is allowed to use, you can go higher than this and usually in intervals of 256 such as 256, 512, 1024 or 2048. In most cases 256M will be sufficient.
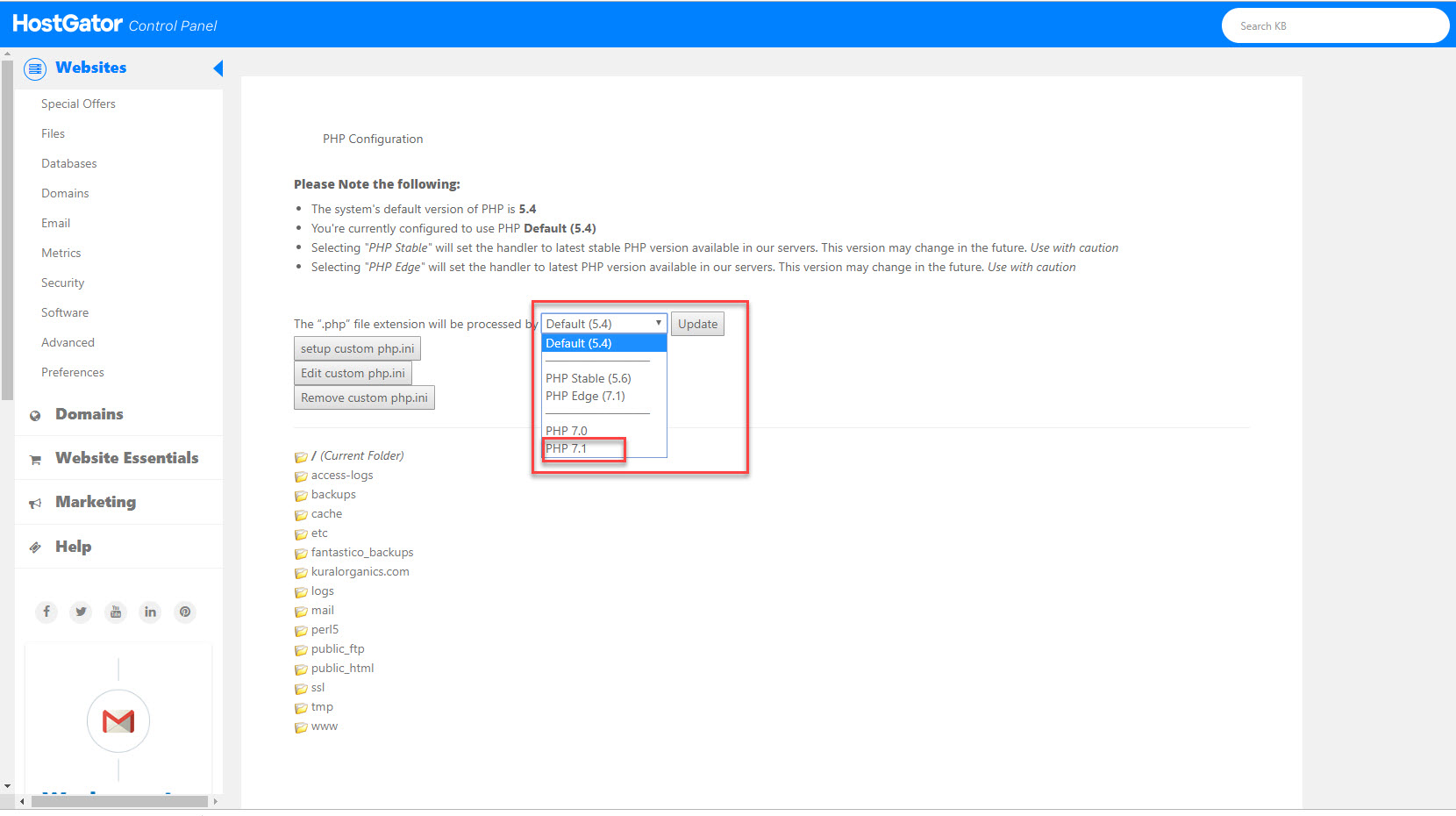
Step 2: Updating Your PHP Memory Limit
Sometimes you may need to update your PHP memory limit to let your server know that you need more memory. If you are using cPanel you’re in luck, this is very easy by following these steps:
- Login to your cPanel for your website in question.
- Navigate to “Select PHP Version” and click on this.
- Select “Switch To PHP Options” at the top right of this screen.
- Click on the value of “Memory Limit“, which may be something like “64M“
- A dropdown will appear with options, select a higher value and click apply.
- Save your settings.
Your site now should be allowed to use more memory. If these options aren’t available, we recommend in reaching out to your hosting provider.
Step 3: Edit Your PHP.ini file
If step 2 has been completed then this step can be skipped. If this error still appears, you may work through this step.
Not all hosting providers allow access to PHP.ini files, but if you do try change the line where it shows 64M to 256M:
memory_limit = 256M ; Maximum amount of memory a script may consume (64MB)
Step 4: Edit Your .htaccess File
Not all hosts may give you access to your php.ini file, as mentioned above step 2 should allow you to edit your PHP memory limit so this step is optional if you are still experiencing issues.
Be sure to have hidden files visible on your FTP application as this is a hidden file found in the root directory of your WordPress installation usually.
Try add the following code to your .htaccess file: php_value memory_limit 256M
Step 5: Contact Your Host
If all else fails and you have worked through the previous steps, contact your hosting provider. As some hosting packages don’t allow you to edit these settings at all.
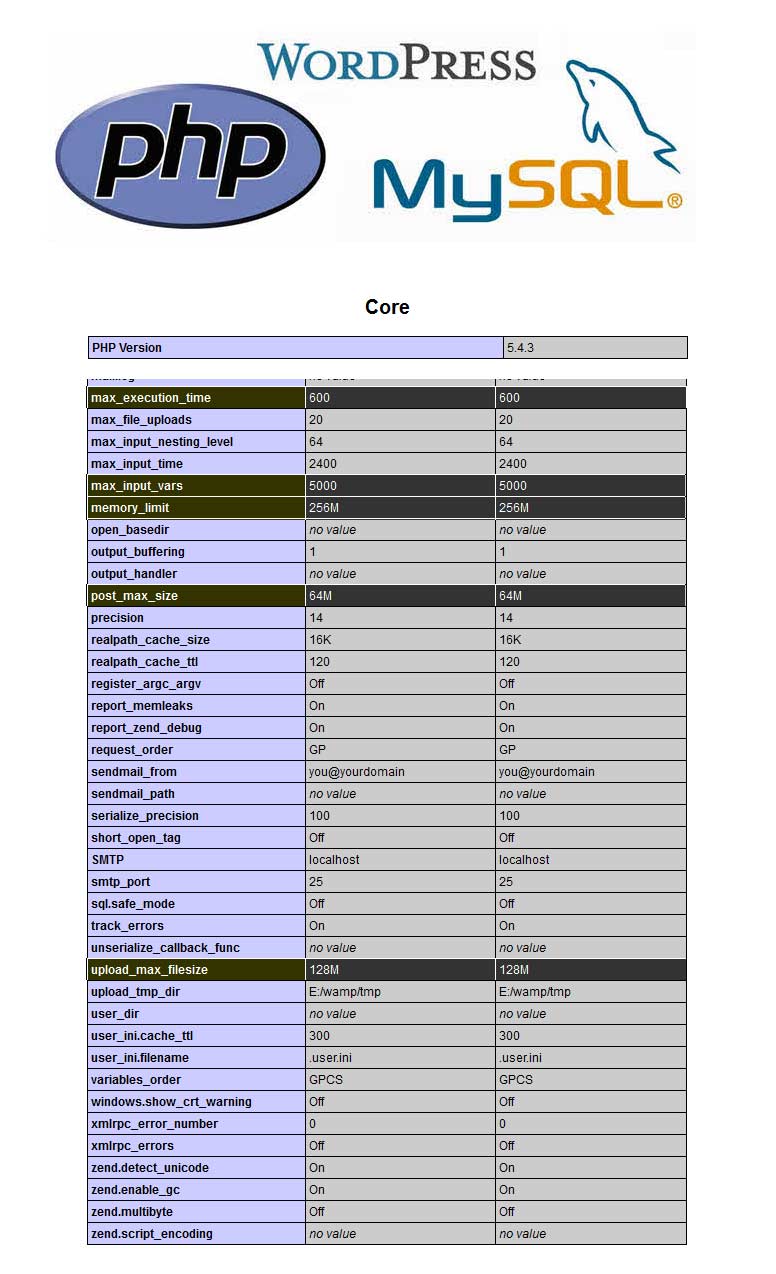
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, your demo import fails, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 900
- memory_limit 512M
- post_max_size 128M
- upload_max_filesize 128M


How to Install cURL in cPanel
Client URL, or cURL, is a computer client that allows users to get files from a server that utilizes FTP, HTTP, HTTPS and GOPHER protocols. It was written in the PHP programming language. Installing it in cPanel is quite simple, despite appearing confusing to new computer users.
Step 1 : Log into your cPanel account by typing YOURDOMAIN.com/cpanel, replacing "YOURDOMAIN" with the actual domain you own.
Step 2 : Select the "WHM" or "Web Host Manager" icon from the displayed panel and then click "Main" then "Software" and then "Apache Update."
Step 3 : Click on the "Start customizing based on profile" option and wait for the next screen to appear.
Step 4 : Choose the "Apache Version" from the list of options and press the "Next" button. Continue by clicking the "PHP Major" option and then click "Next" again. On the next screen choose the "PHP Minor" option and press "Next" one more time.
Step 5 : Click the "Exhaustive Options List" from the next "Short Options List" that appears. Select the "cURL" option to install cURL on your server.
Step 6 : Press the "Save & Build" button to start the compilation process and wait for cURL to fully install.

4Header
Header is an important theme feature, and is what users see first. You can also setup different header styles for different pages.
4.1 Header layout
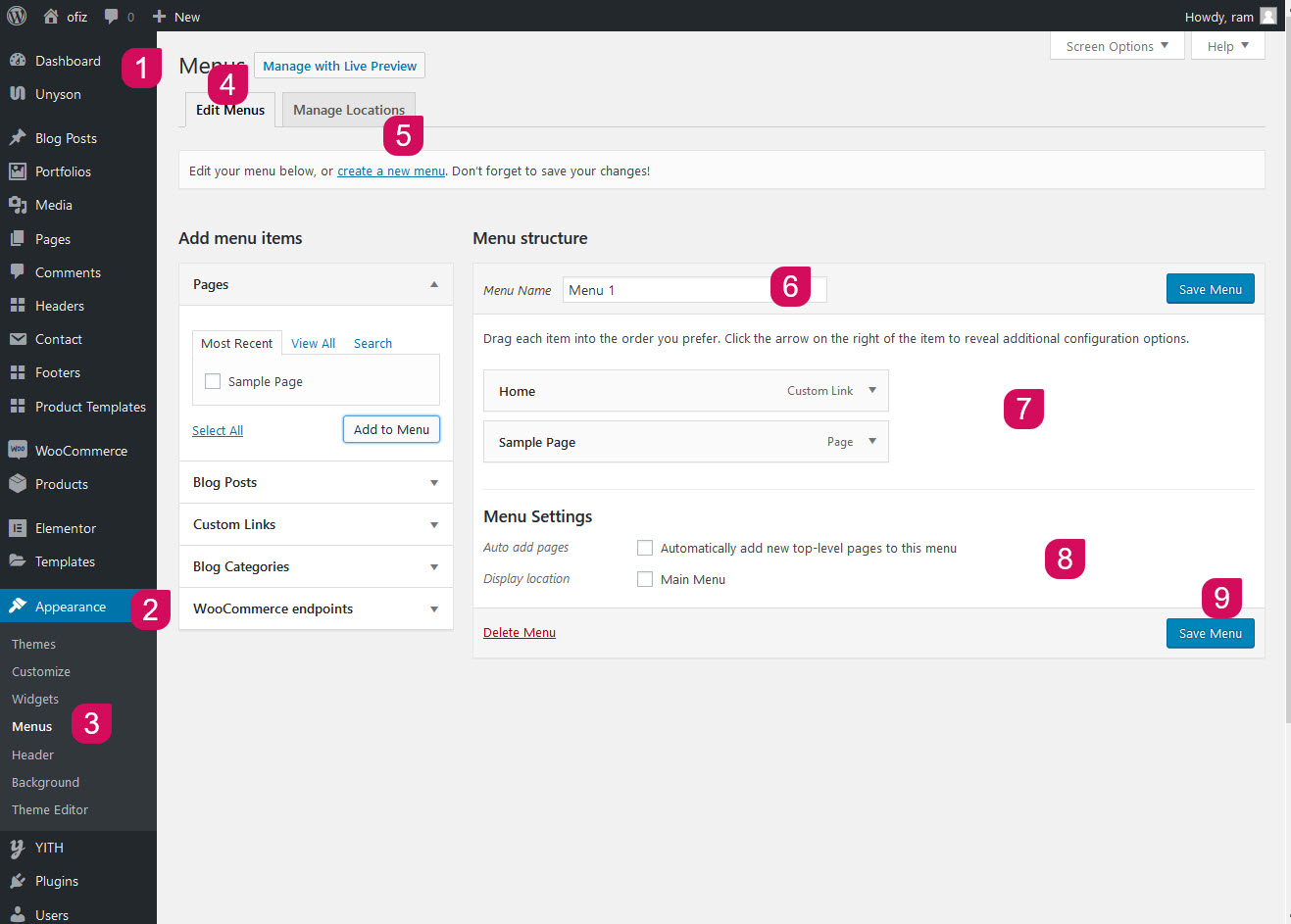
Step 1 : To create a menu,
- Go to Appearance > Menus
- Click the “Add a Menu” button & Write a menu name on the field, it can be anything you like.
- Now Click the “Create Menu” button.
- Click the “Add Items” button to add menu items to your menu. You can add pages, categories, posts etc.
- After adding all the menu items, click the “Add items” button again to hide the item selector panel.
- Click “Save & Publish“ button to save the changes.
Step 2 : Create a Header
- Navigate to the ‘Header’ tab in your WordPress admin sidebar and click the ‘Add New’ option.
- Give your Header a name by entering it in the title field..
- Add content to your Header using the Elementor editor field.
- Next, you need to select the Menu you want to display.
- Once finished, click ‘Save Draft’ or ‘Publish’.
Step 3 : Adding Your Menu to Your Site or Page
- Navigate to the Appearance > Customize > Site General > Header > Select your Header style ( Public Menu)
Once finished, click ‘Save Draft’ or ‘Publish’. [ Or ] - Navigate to the Pages > Page Options > Header > Select your Header style ( Individual Pages)
Once finished, click ‘Save Draft’ or ‘Publish’.



6Pages creation
Pages are the backbone of your website, and most likely you will setup several of them. Pages are a blank canvas that allow you to add content with our shortcode elements. There are different page templates to choose from, each serving a purpose to help you build a finished site.
Creating a page has been never so easy. To start, go to Pages > Add new. At first glance everything looks like the WordPress default,but when look in the Visual/HTML area you will see Page Options.
6.1 Create A New Page
You can create any number of pages with content. Ofiz includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
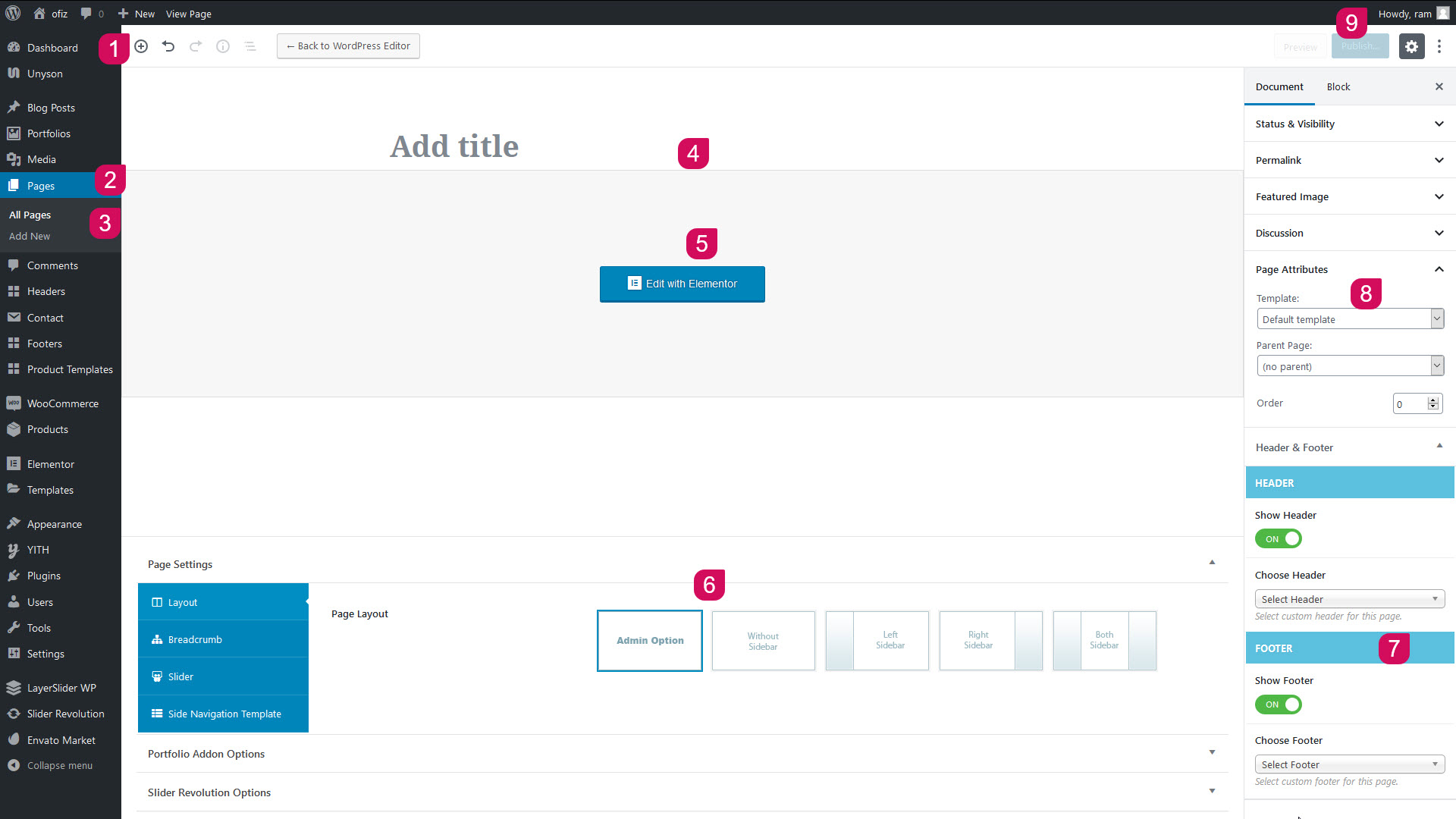
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
Step 2 – Input a new name for your page, then find the Page Attributes box on right side.
Step 3 – Set your Parent page. It's usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list. See list of page templates below.
Step 5 – Select any number of page options in Page Options box.
Step 6 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

6.2 Page Templates
Specially designed Page Templates can be used to incorporate special features on pages. These include:
- Default template
- Elementor Canvas
- Elementor Full Width
- Side Navigation Template
- Store Locator Template
- Slider Revolution Blank Template

6.3 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page. Ofiz includes several pre-designed home Theme Page Options. Any of the layout options you see on our demo can be imported through our Demo Content Importer, or from copying the individual page content from our documentation in the How To Import Individual Pages section. However, you are not stuck with our pre-designed layouts, you can build any type of home page you desire using our shortcode elements. You can mix and match them anyway you like.
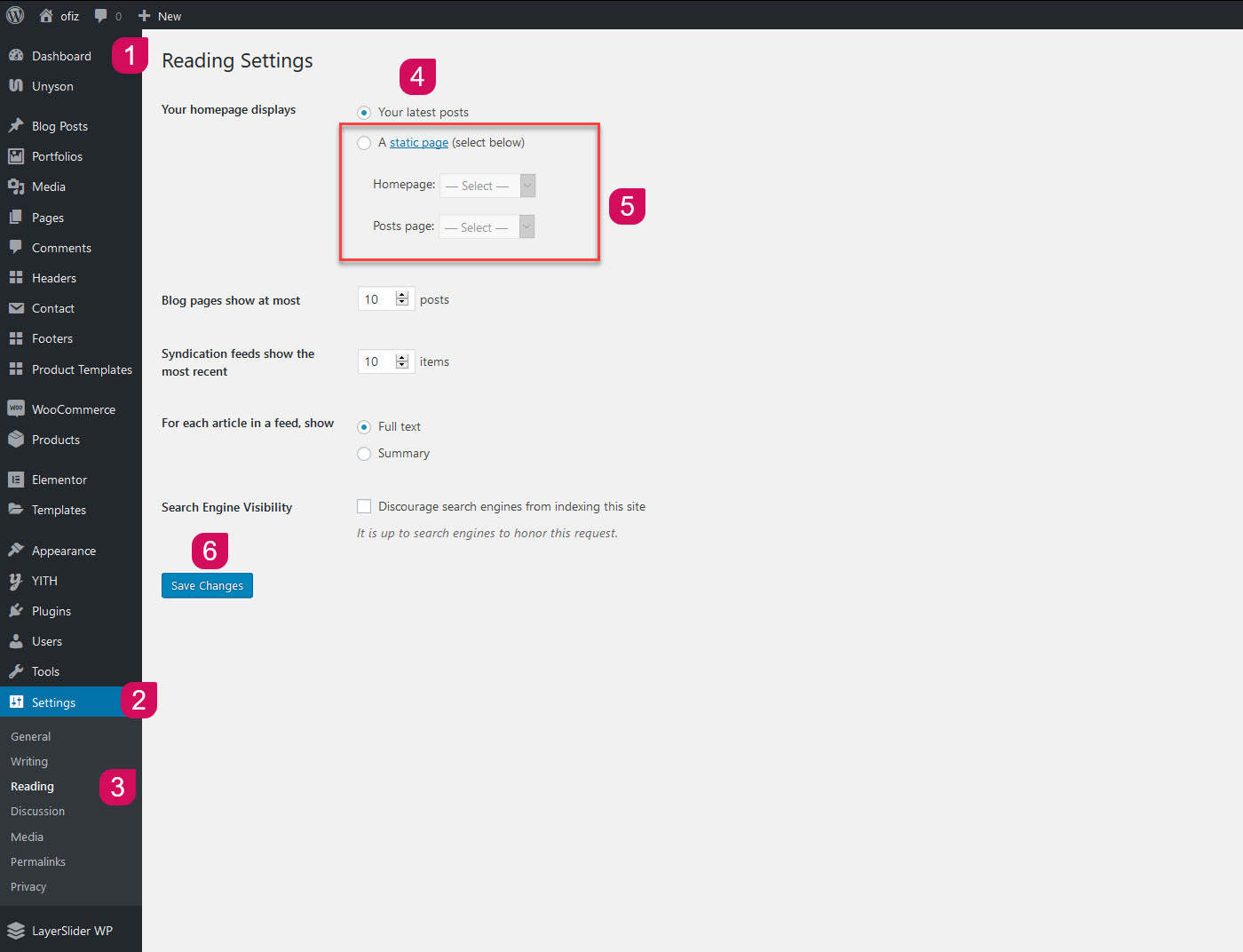
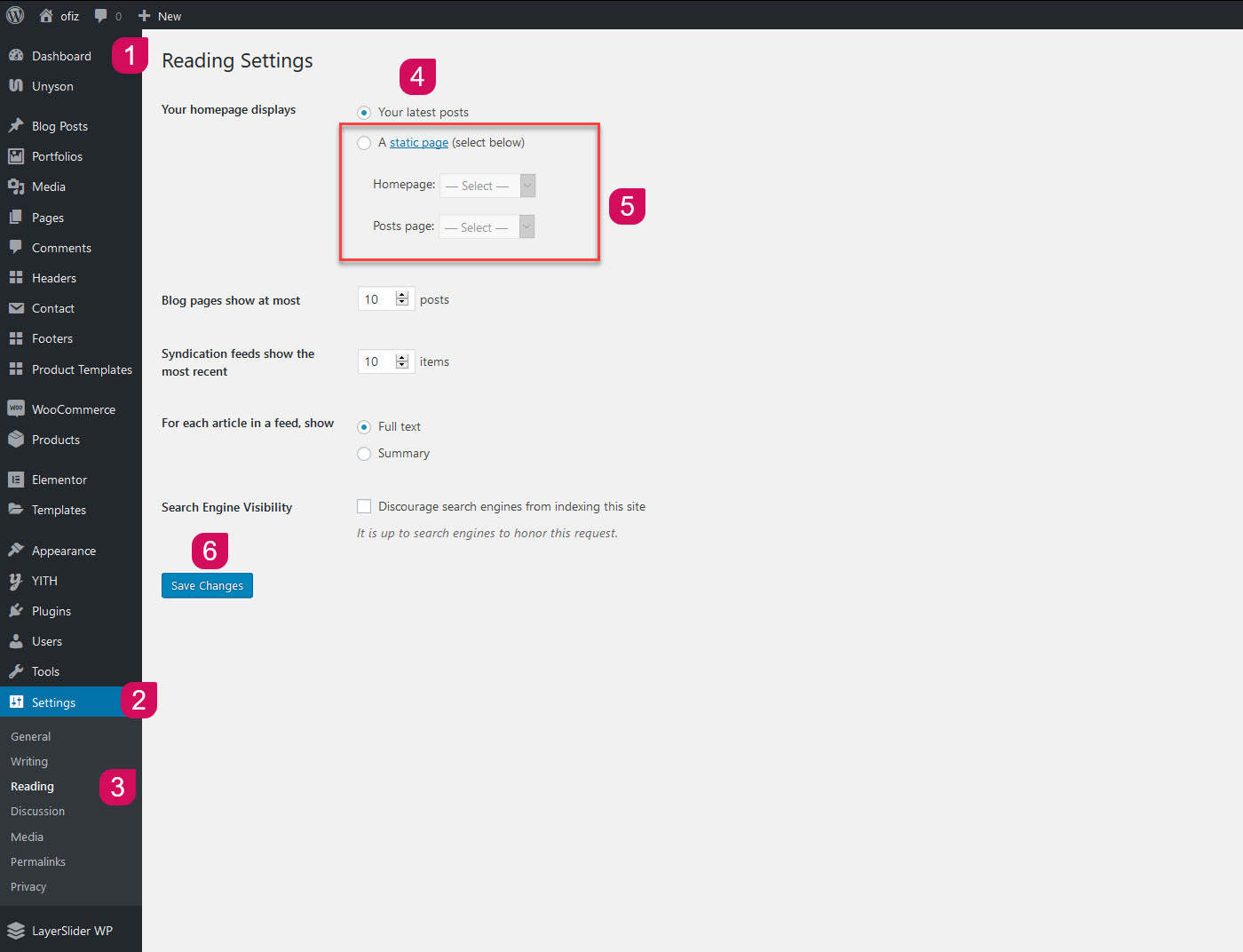
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Static Page option.
Step 3 – Choose the page you want as your home page from the Front Page dropdown list.
Step 4 – This is also the same spot you select the blog page as the Posts page.

7. Sliders
Let's face it, everyone loves sliders. They are the perfect way to catch your viewers attention by displaying your important content. Ofiz includes 2 amazing sliders; Revolution Slider, Layer Slider and custom Slider. We also include other slider types for pages/posts and carousels. Each slider can be used on any page or post and offers its own set of unique options.
7.1 Layer Slider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. It uses cutting edge technologies to provide the smoothest experience that's possible, and it comes with more than 200 preset 2D and 3D slide transitions. It has a beautiful and easy-to-use admin interface with supporting modern features like drag n'drop WYSIWYG slider builder, real-time previews, timeline view, Google Fonts and transition builder for custom animations. It's device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It's also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behavior of your sliders at the smallest detail.
LayerSlider is external plugin which is included into theme. Because, for each product we purchase "Extended license" and that`s why we are able to include it into theme. This plugin works fine of course and if you want current slider version, you can always get directly from us. What you need to do, to get this slider is send us a request about it via contact form on our profile's page http://themeforest.net/user/designthemes (it is in the right bottom corner) and we`ll send you the current version.
7.1.1 LayerSlider Features
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback
- Fully responsive & multiple layouts support
- High compatibility with many fallback features for old browsers
- Lazy loading images for better performance
- Unlimited number of layers with image, video, audio, text or custom HTML content
- Powerful API for more customization
- SEO friendly
- Multiple sliders can be added on the same page
- Included free slide transition gallery
- Very detailed documentation with examples
- Unlimited variations of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, banner rotator, etc.)
7.1.2 Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the "Add New" button and give the slider a name.
Step 2 – The "Slider Settings" tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click "Save Changes" to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the "Import Sample Sliders" button. It's a good way to learn and see the different types of settings.

7.1.3 How to add Slides to your slider
Step 1 – Click on the "Slides" tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click "Add New Layer" create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id's or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the "Enter Preview" button to view a preview of the slider and layers.
Step 7 – When finished, click "Save Changes" to save it. Repeat process for more slides.

7.2 Revolution Sliders
Revolution Slider:
Revolution Slider is a premium slider available as a WordPress plugin, jQuery plugin, and as a Concrete5 add-on. It's gained huge popularity in the WordPress community due to it's huge range of features and ease of use. In this review we're going to cover just a few of the features of the Revolution Slider WordPress Plugin, and then we'll show you just how easy it is to make your own sliders from scratch.
Responsive Layouts
The plugin is responsive ready and includes multiple slider layout options to make your life easier. Choose from fixed, custom, auto-responsive and full-screen. The Fixed and Custom layout options allow you to set your slider size using exact pixels, and with the Custom option you have additional options to vary the slider size at various screen widths. Or if you don't want to put effort into calculating your sizes, you can use the Auto-Responsive option that will automatically create slides that match the width of your theme (you still need to set the layer container size however). The most unique layout option is Full-Screen. With this option you can create fantastic sliders that literally fill your entire screen, no matter the size of your browser or device (you can even use this option to add full screen sliders with videos for even more impact).
Easy Options
Revolution Slider makes it easy for your to create custom sliders by adding in options for just about everything. Choose your slide delay, navigation arrows, slider location (add margins), add media layers, select slide transition and more all using the drop-down menus throughout the plugin.
Media Support
Add text, links, images and videos with a few clicks of your mouse. This gives you the ability to create information rich slides that your readers and clients will be able to identify with. Plus each of these media types is added as its own layer with unique animations, timing and styles that you set using Revolution Sliders super options. Revolution Slider Guide
First you'll nee to get a copy of the Slider Revolution WordPress Plugin. After you've installed the plugin, it should add a menu item to your main WordPress dashboard. Now you can start building your sliders!
You have two options – begin from scratch, or snag a free export file from the Revolution Slider demo to help get you started (just click on the "Example Files" link on the right upper section of their site). If you choose to import a sample slider, click on the Import button, browse for your sample file and click Upload.
7.2.1 How To Create A New Revolution Slider
Step 1 – Click on the Revolution Slider sidebar item in your admin section, then click the Create New Slider button.
Step 2 – Insert a slider name and alias. The alias text will generate a shortcode that can be used in the editing field of pages or posts.
Step 3 – Then select the Source Type. If you choose Posts or Specific Posts, please refer to the Revolution Slider Docs for information on how to set that up.
Step 4 – Then select the Slider Layout type, each type will have its own settings. Set the Grid and Responsive settings here also. View the layout example diagram below this area to understand what each section is.
Step 5 – On the right hand side are many other options you can set. All are self explanatory with descriptions. Test them out.
Step 6 – Once you are done, click Create Slider and your new slider will be made.

7.2.2 How To Import Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and click the Import Slider button.
Step 2 – Choose the .ZIP file of the slider you'd like to import.
Step 3 – Once you've chosen the .ZIP file, an Import Slider button will appear.
Step 4 – Click the Import Slider button, and wait for it to finish uploading.
Step 5 – Once it's finished uploading, you will now see your imported slider in the list of Revolution Sliders available.
7.2.3 How To Export Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and open the slider you'd like to export.
Step 2 – Switch to the Slider Settings tab on the top of the page.
Step 3 – On the right, you will find the 'Import / Export / Replace' dropdown. Click it to expand the tab and view the options.
Step 4 – Switch to the Export tab, and click the Export Slider button.
Step 5 – Once it's finished downloading, you will receive a .ZIP file of your slider.

8 Theme customize Options
The theme comes with a full featured theme customizer that allows you to take control of the look of your site and see your changes in real time before committing them to your live site.
The theme Customizer allows you to live preview changes you make to your theme. You can play around all you like without modifying your live site. And when you’ve made your changes, simply click Save and everything is applied instantly.
This section will cover the various settings included in the customizer.
To access the customizer, go to Appearance > Customize.
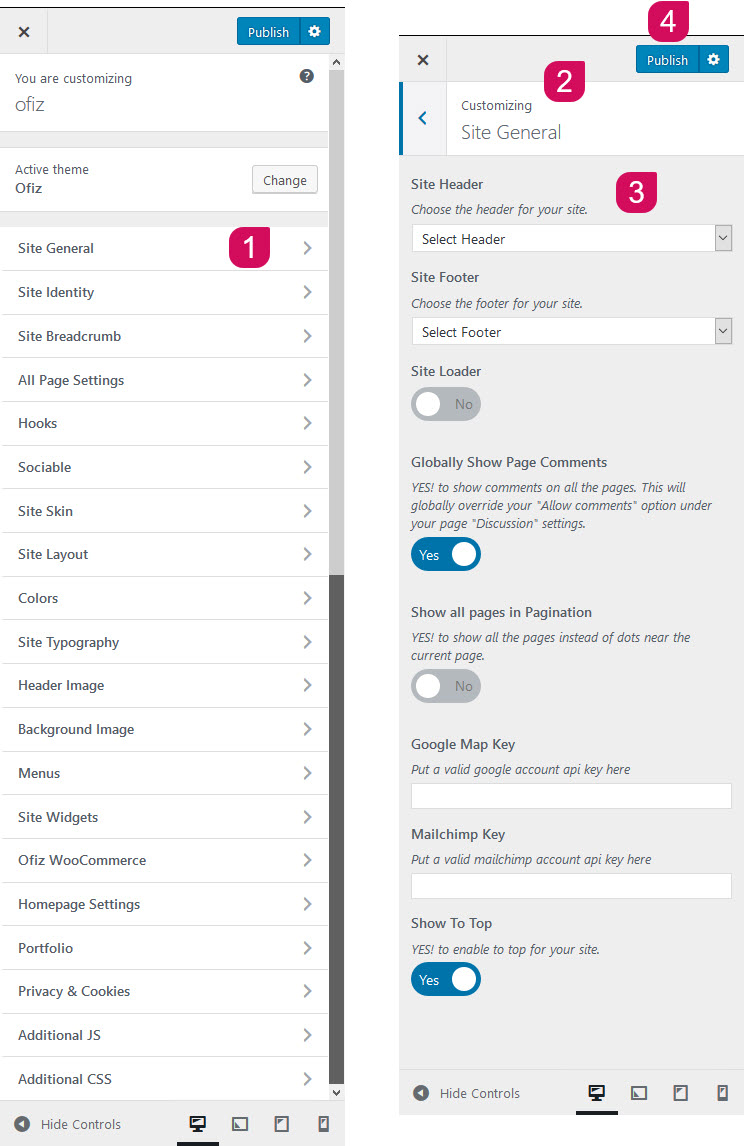
8.1 Site General
- Site Header: Select the Header type from the drop down list
- Site Footer: Select the Footer type from the drop down list.
- Site Loader : Enable / Disable this option to show preloader functionality globally throughout the website. This option can be overridden from each page options.
- Globally Show Page Comments : Enable / Disable to show comments on all the pages. This will globally override your "Allow comments" option under your page "Discussion" settings.
- Show all pages in Pagination : To Enable / Disable to show all the pages instead of dots near the current page.
- Google Map Key : Put a valid google account api key here
- Mailchimp Key : Put a valid mailchimp account api key here
- Show To Top : Enable / Disable this option to show To Top functionality globally throughout the website.

8.2 Site Identity
- Site Logo & Icon : Manage a regular logo Logo , Site Title , Site Tagline & Site Icon
- Colors :Manage a regular Font color ( Site Title Color, Site Title Hover Color, Site Tagline Color )
- Typography : You can select font family, font size, line height, color...

8.3 Site Breadcrumb
Breadcrumbs are a type of secondary horizontal navigation that display the user’s location on the website in a hierarchical way. It is especially important to use breadcrumb on big websites that contain a large amount of content in order to provide a better user experience.
- Layout : You can select Show Breadcrumb (Enable / Disable), Style & Position.
- Colors & Background : You can select Breadcrumb text color, Background and Background image.,
- Typography: Breadcrumb typography options, you can select font family, font size, line height, color...

8.4 All Page Settings
- Global Sidebar : Choose any one of the available layout types. Also you can choose the archive layout (without sidebar, left sidebar, right sidebar)
- Post Archives : Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Post Single - Here you can show / hide 'Author Box' (contains author details) and 'Posts Comments'.
- 404 Page : Your site displays a 404 or Not Found error message when the server is unable to locate a page, usually due to a dead link or incorrect URL. Creating a custom 404 page is a great way to let your visitors know what went wrong while retaining the unique style of your site.
- Under Construction Page : maintenance mode is a state you can put your website into when you need to take care of a few administrative tasks that would affect the site's performance or otherwise make it unusable.

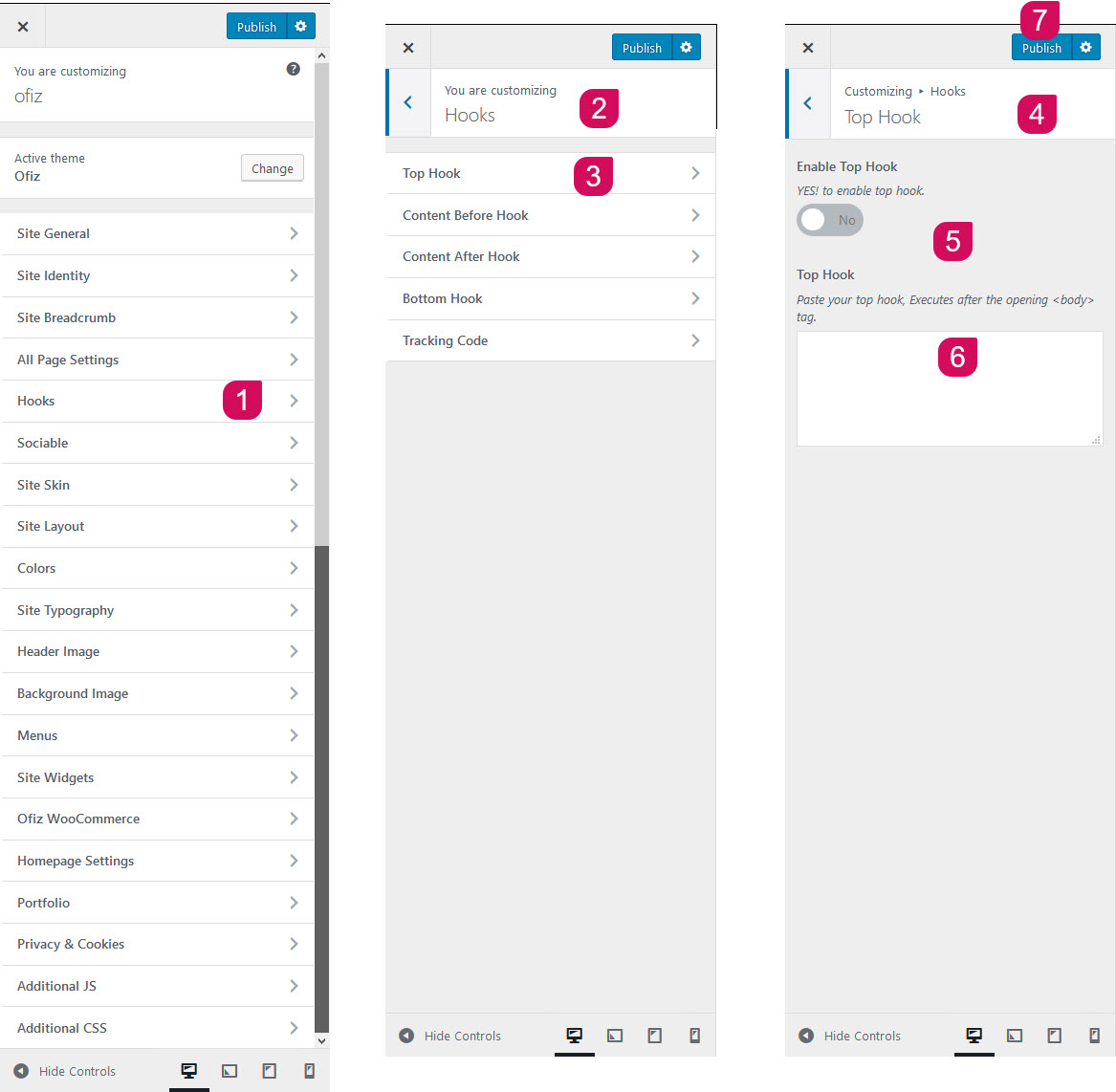
8.5 Hooks
Hooks are functions that can be applied to an Action or a Filter in WordPress. Actions and Filters in WordPress are functions that can be modified by theme and plugin developers to change the default WordPress functionality.
Functions used to modify Actions/Filters in WordPress can be hooked into WordPress. However, it is important to note that actions and filters are not the same thing. Actions are functions performed when a certain event occurs in WordPress. Filters allow you to modify certain functions. Arguments used to hook both filters and actions look the same. But they are different in functionality and how they behave.
Here you can add HTML content and Shortcode.
- Top - You can choose enable/disable for Top hook.
- Content Before - You can choose enable/disable for Content Before hook.
- Content After - You can choose enable/disable for Content After hook.
- Bottom - You can choose enable/disable for Bottom hook.

8.6 Sociable
Social icons
Theme includes a wide range of social icons that can be used in several locations on your site. All social icons are CSS based font icons which ensure that they are high quality, and can be configured using the available options. Continue reading below to learn more about how to set up the social icons, how to customize different settings, and how to display and integrate them.
Site Sociable
To set up social icons, right top corner, navigate Appearance > Customize > Sociable > Site Sociable and set up links for social profiles. Note: Each external link should always start with http://!
Social Media Links – The Social Media tab in Theme Options is where you will insert your custom social media links for each network you want to display. The URL's you enter on this tab will apply to the social icons in the header, footer or social sharing box.

8.7 Site Skin
- Choose a predefined theme skin, a predefined color scheme or set a custom primary color.
- Appearance > Customize > Site skin

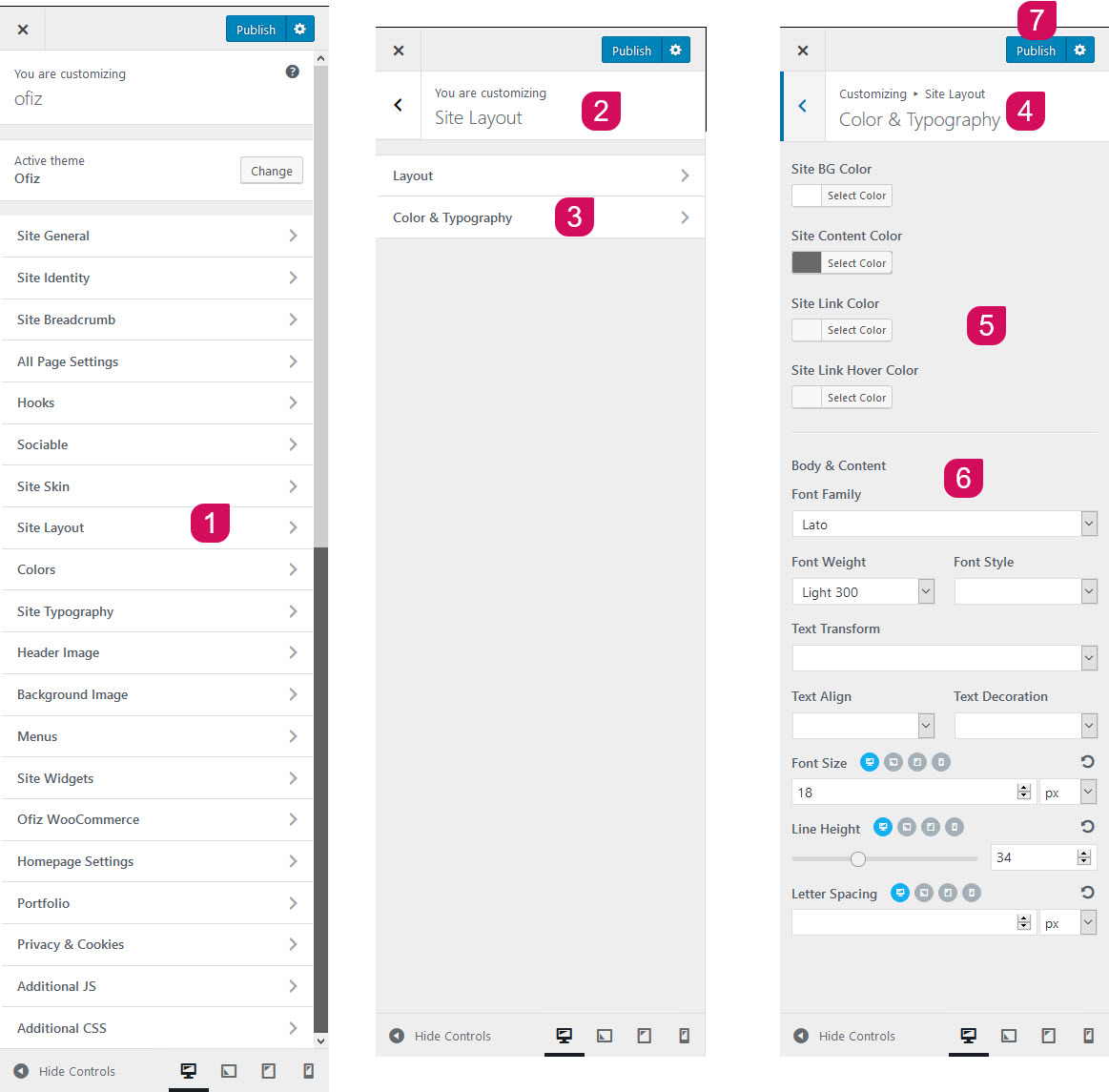
8.8 Site Layout
You can also modify the layout of specific post types and/or categories, which is truly awesome.
Simply go to the custom layouts section at the bottom of the layouts tab and select the from the Post Types or Categories radio button. This will give you access to all of the available post types or categories that you can modify.
- Layout - Here you can change the layout of our theme (Boxed or FullWidth)
- Color & Typography : To customize specific typography options

8.9 Colors
- Colors : Choose a predefined theme background color.

8.10 Site Typography
Typography Options
This also includes customization options such as layout, colors and typography. For example, if you’d like to customize your header, then you’ll find all the options you’ll need under the header tab in Theme Options. Continue reading below to learn more about the new typography options.
Typography Options Locations
- Body Typography Options – To customize the Body Font, navigate to the Apperence > customize > Typography > Body Typography where all the Body Typography options such as font family, weight, size, etc. are found.
- H1 – H6 and Post Title Typography Options – To customize the Headers and Post Titles Font, navigate to the Apperence > customize > Typography > Heading Typography where all the Headers and Post Titles Typography options such as font family, weight, size, etc. are found.
- Menu Typography Options – Navigate to the Apperence > customize > Typography > Menu panel, then go to the Main Menu Typography section.

8.11 Header Image
- Header Image : You can choose the Header background image for your menu items in Apperence > customize > Header Image. The Header background image will cover the whole menu item’s height as set in the Main Menu.

8.12 Background Image
- Background Image : You can choose the Background image for your menu items in Apperence > customize > Background Image. The Background image will cover the whole menu item’s height as set in the Main Menu.

8.13 Menus
- Whether you set your menu display as regular menu or mega menu, you can customize the display of menu link and dropdown menu in the main navigation.
- To customize the display of menu link in main navigation, navigate to Appearance > Customize > Menu > Main Menu or Sub Menu.
- To customize the display of dropdown menu in main navigation, go to Appearance > Customize > Menu > Dropdown Style, then set the display to your liking.

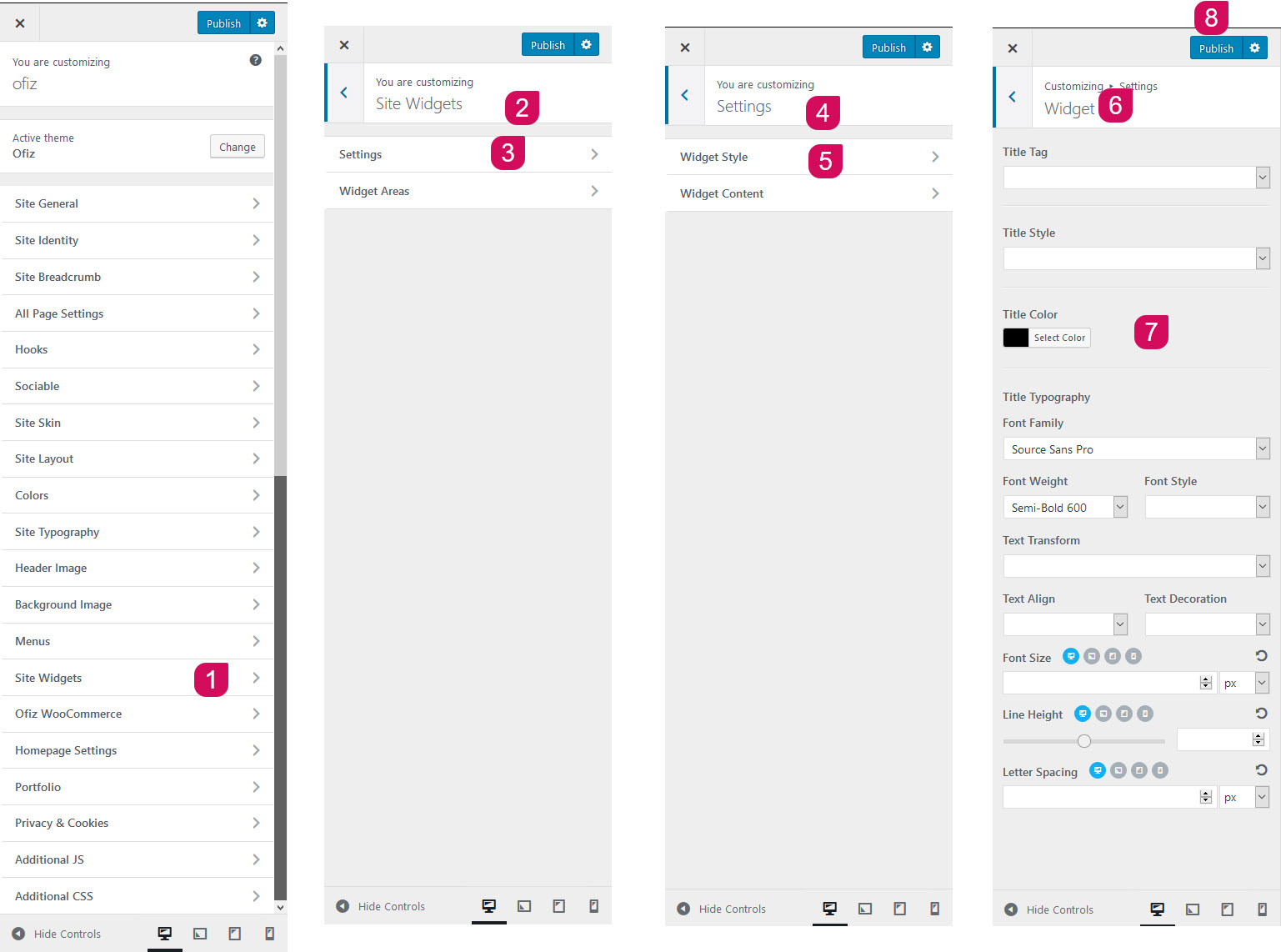
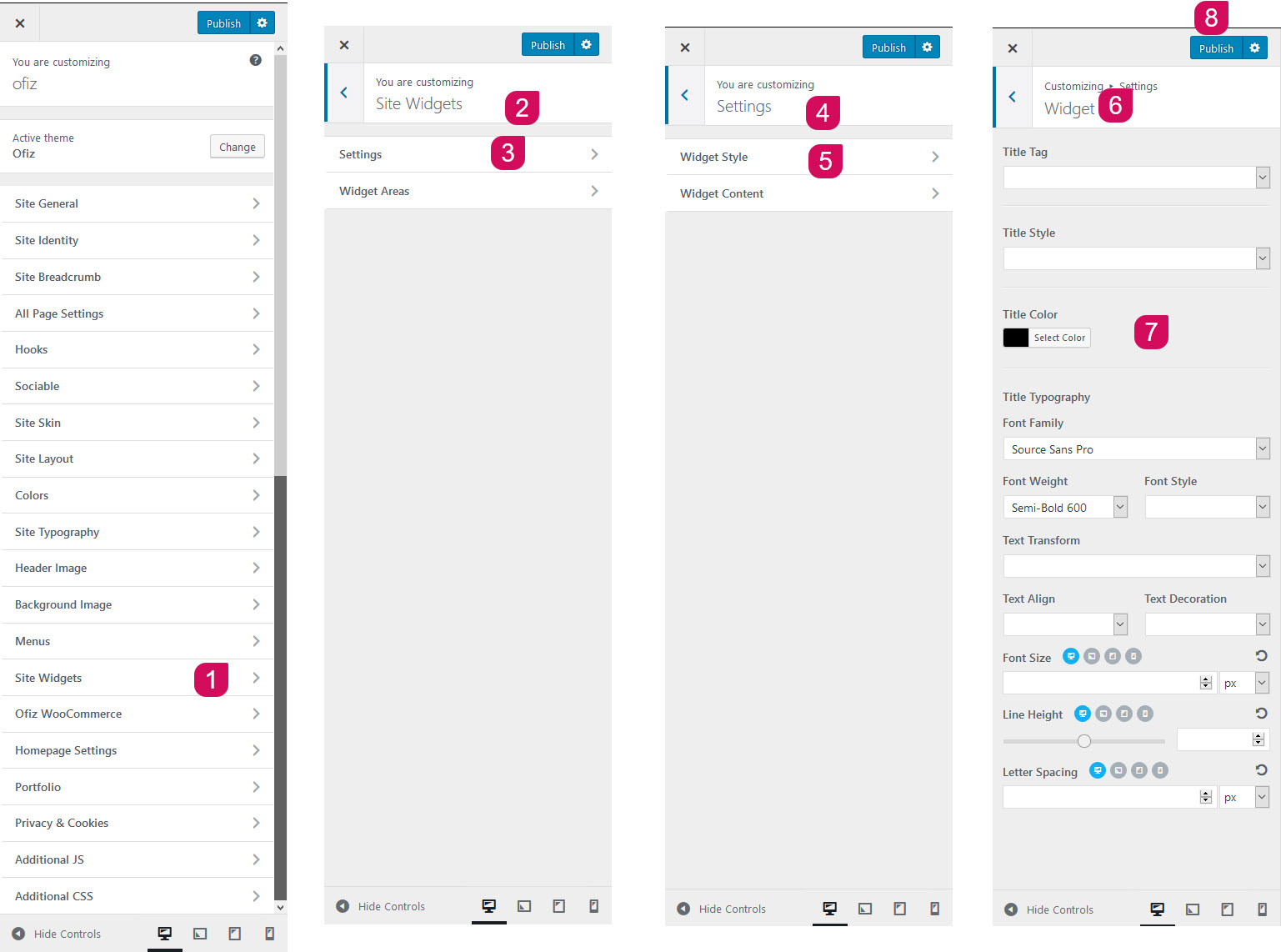
8.14 Site Widgets
Theme includes a wide array of custom widgets in addition to the default widgets WordPress offers. All widgets are found in the Apperence > customize >Widgets tab on your WordPress admin panel. There are various customization options and fields for each individual widget, and they are all self explanatory. You can put as many widgets as you want inside of a widget area.
This made the widget selection much easier. With this plugin activated we can select widgets to show specifically for one page / post / or custom post type. Always note to use it with a sidebar enabled theme.

8.15 WooCommerce
Woocommerce Options
WooCommerce Extra Product Options plugin provides an easy way to manage extra product options displayed in product page. With this plugin you can add a custom field to product page. For example, you can add a text field to product page using which a buyer can enter extra information related to the purchase.
This plugin provides an easy to use interface where you can add, edit and delete extra product options. This plugin requires WooCommerce to be installed, activated, and configured.
- Add extra product option(s). You can add extra product option(s), these options will be displayed in product page. Add new option form contains options to provide values for Type, Name, Label, Placeholder, Class, Label Class etc. It also has the option to choose validations rules from a predefined list.
- Edit extra product option(s). You can edit extra product option(s) properties. In edit form you have the option to provide new values for Name, Type, Label, Placeholder, options, Class, Label Class, validation rules etc(availability of these options may change based on the field types).
- Available field types are Input Text and Select
- Remove extra product option(s). You can remove extra product option(s) from displaying in product page.
- Enable/Disable extra product option(s). You can enable/disable extra product option(s)(temporarily remove) from displaying in product page.
- Change display order for extra product option(s). You can easily manage the display order of extra product option(s) from admin side by just moving fields up and down.
- Reset all the changes. You can reset all your changes back to the original settings using the button ‘Reset to default options’.

8.16 Homepage Settings
To designate your static homepage, go to Appearance → Customize → Homepage Settings:
Then, under Front page displays, choose A static page. Next, click on the Homepage dropdown list and select the “Home” page you created as your static homepage:
Next, on the Posts page dropdown, select the “Posts” page you created. (This is where your new blog posts will appear, should you choose to write posts for your site.)
Last, click on Publish for these changes to take effect.
Now, when you go to your web address, you’ll see your new homepage rather than blog posts.

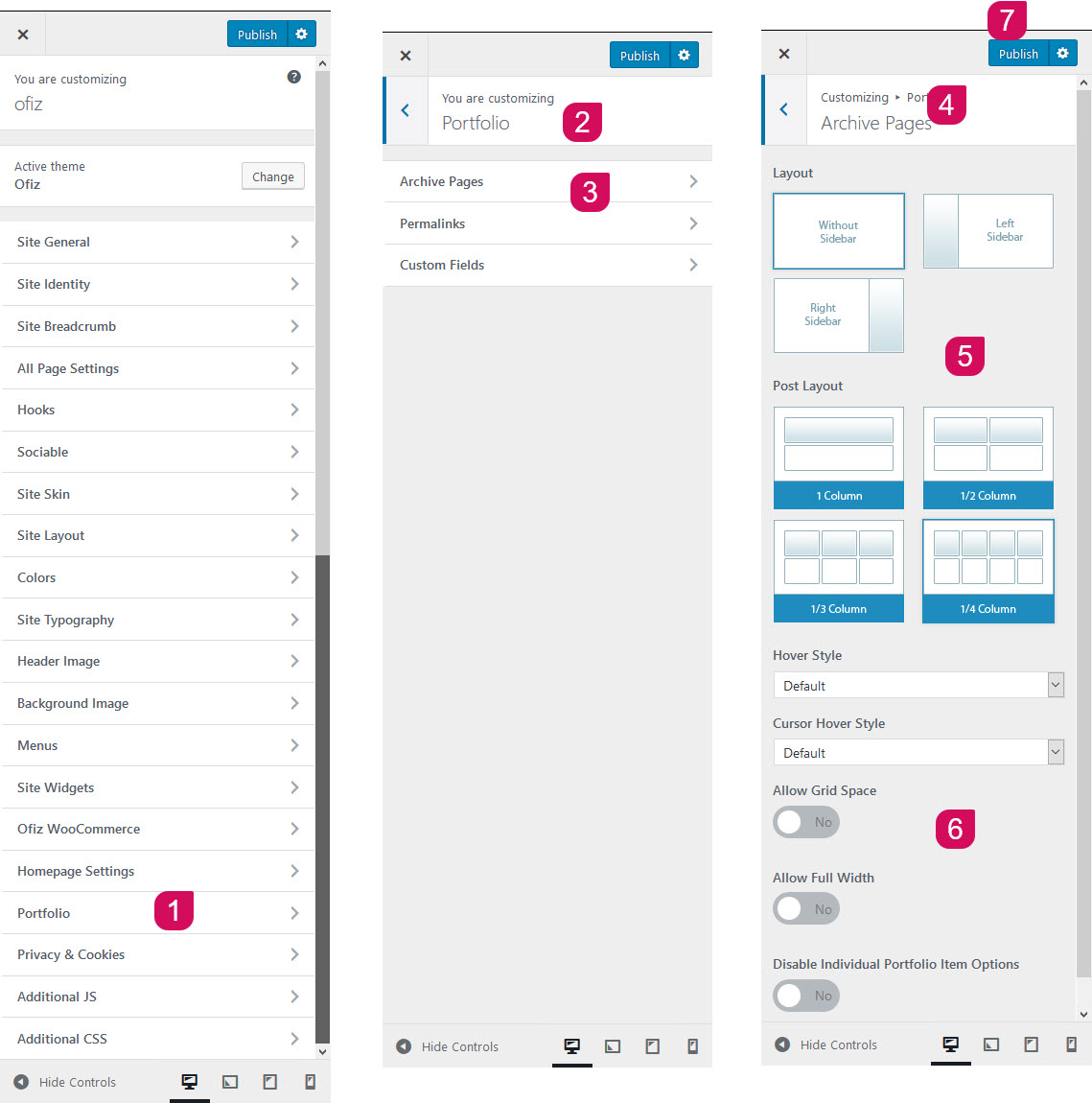
8.17 Portfolio
As part of the Page Options, on Portfolio Posts, you will find a Portfolio tab. On that tab, are all the individual portfolio and post settings that can be set for each Portfolio Post.
These are local options, which can be configured on a post by post basis to override the global theme options, or left as is to accept the global defaults. As an example, this post on the demo has virtually every global portfolio option turned off or hidden, so on the single post, it displays as a regular page, whereas all but the first three portfolio items on the demo are using global defaults, and showing Categories, Skills, Tags, etc..
Portfolio - Single Portfolio customization
- Portfolio Archives - Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Portfolio Custom Fields -You can create custom fields like name, url and date etc.
- Permalinks - You can have or change the default link structure of archive and single portfolio pages by using this permalink settings.

8.18 Privacy & Cookie
Privacy Options
What needs to be compliant is the end user website, it is not the software/framework a website is built on. The Theme WordPress theme as an entity does not violate GDPR criteria because it does not collect any data. What we as a team has done is give our We Clean userbase existing and new, the tools necessary to ensure that their websites are GDPR compliant. These new privacy tools and options were introduced in theme.
IMPORTANT NOTE: The options in this section will help to easier comply with data privacy regulations, like the European GDPR. When then "Privacy Consent" option is used, Theme will create a cookie with the name "privacy_embeds" on user clients browsing your site to manage and store user consent to load the different third party embeds and tracking scripts. You may want to add information about this cookie to your privacy page.
This new feature is highly configurable, giving you everything that you need to keep your website visitors informed of any cookies, third part embeds and/or custom implementations that may affect their data privacy.
It will handle 3rd party embeds, tracking codes, and any custom cookie contents that you may require. The settings are found in Appearance > customize > Privacy & Cookies tab. Enabling Privacy Bar option will give access to additional options that will help in customizing the privacy bar. Continue reading below to know more about the full options available in the Privacy tab.

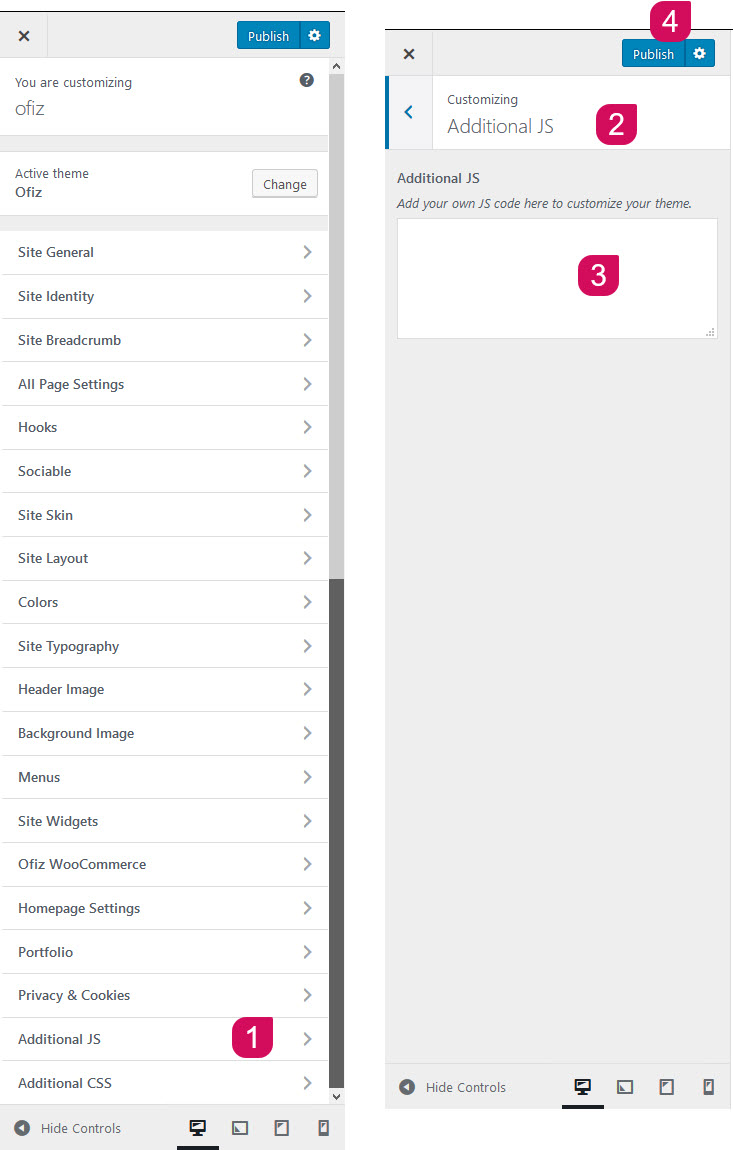
8.19 Additional JSS
Simply go to Appearance > Customize > Additional JS and paste your custom JS.

8.20 Additional CSS
Add any custom CSS code here. This allows you much more granular control over the style of the theme. This data will be saved during theme updates as well
Simply go to Appearance > Customize > Additional CSS and paste your custom CSS.

9Blog Options
Ofiz is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how posts are displayed. The Ofiz blog is extremely versatile and powerful. There are 3 ways to display your blog posts, we will cover each method as well as describe blog post types, Post Options and Theme Options
9.1Blog Options
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. Ofiz Theme support all type of posts
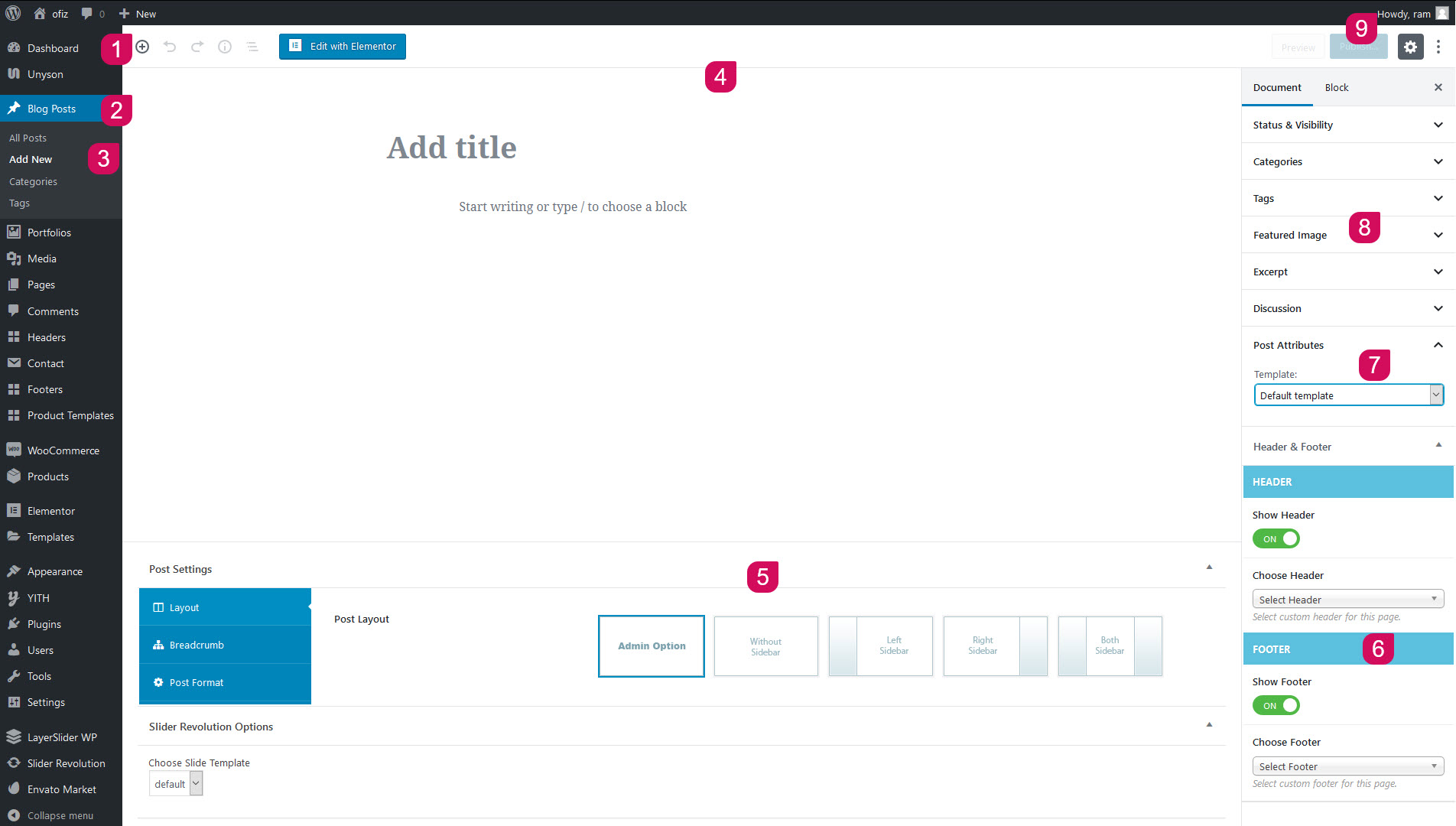
How To Create A Blog Post
Step 1 – Navigate to Posts in your WordPress admin sidebar.
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.
Step 3 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5 – For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 6 – Once you are finished, click Publish to save the post.

9.2How to Assign a Post Page
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Post Pages option.
Step 3 – Choose the page you want as your blog post page from the blog post dropdown list.
Step 4 – Once its all done, make sure you click the Save button

10 Portfolios
It offers many different options for you to present your portfolio posts, along with several different layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how are displayed. The Ofiz portfolio is extremely versatile and powerful. Ofiz theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
- Creating Portfolio Pages
- Creating Portfolio items
10.1 Creating Portfolio Pages
To create a portfolio please start by creating a new page Pages > Add New and setting up the title eg. Portfolio. In the Template field set the option Portfolio template. In the bottom section you will find Page options such as Layout and Sidebar. You can then select whether your portfolio should be in full width or with a left or right sidebar.
How To Create A Portfolio Page
Now we have just created a category that will contain our portfilio items and display them proper way. If you add some subcategories to this main category they will inherit parent style unles you choose to override them at category options page. Lets add some portfolio items!
- Go to Portfolio -> Add New, name the post accordingly
- In the right colomn find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please notice - this featured image will be used as a primary portfolio image so make sure it has good quality.

11 WooCommerce / Shop integration
Ofiz is fully compatible with the WooCommerce plugin. We carefully designed Ofiz so you can build a nice shop that is loaded with options, and one that is perfect in appearance. Since WooCommerce is an external plugin, you will find any information you may need about it in the WooCommerce author's page. Here are several useful links:
How to install WooCommerce and setup the default shop pages
First go to Plugins > Add new section and type "WooCommerce" into search field. Then click "Search Plugins" button.
Once that is done, and you see the result, click on the"Install now" button next to "WooCommerce - excelling eCommerce" plugin.
Once WooCommerce is installed, click on the "Activate plugin" link.
In a few moments you will see a WooCommerce Purple Notification Bar at the top of the plugin page. Clicking the Install WooCommmerce Pages button in the purple bar will install all the default pages.
Please Note: Once you are done installing WooCommerce and the default pages, you can go to the Appearance > Menu section of your admin and add all the WooCommerce pages to your menu. They will be listed at the top under the most recent pages.
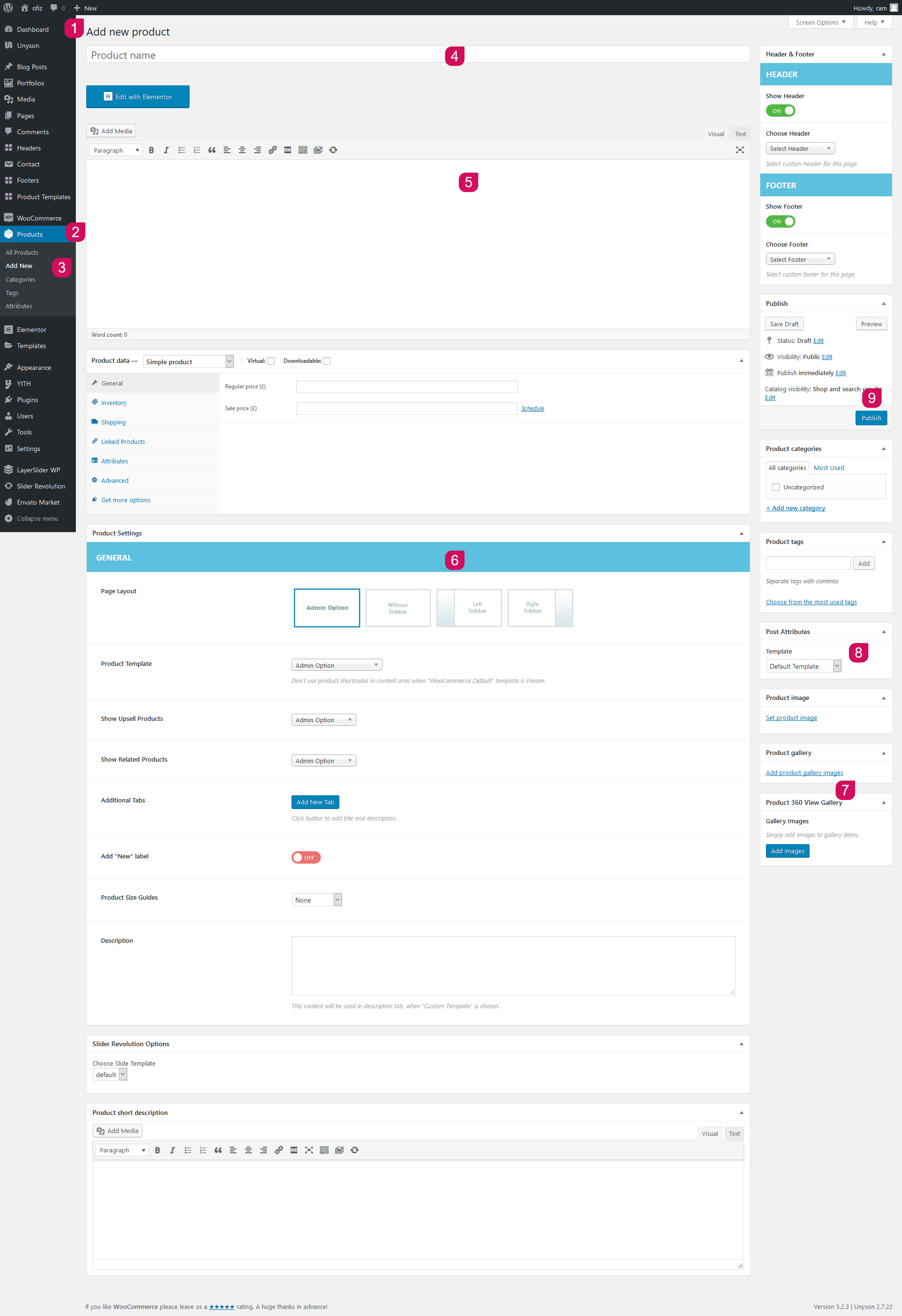
How to add new product
Go to Products > Add product section. You will see a page that looks like the one below.All you need to do is fill those fields with your own values.
Information about adding a new product will be found at on http://docs.woothemes.com/document/managing-products/

11.1 Product Templates

12Translation
There are three types of files used in the framework:
- POT (Portable Object Template) files: The first step in the translation process is using a program to search through the WordPress source code to pick out text passed into a __() or __e() function, generating a POT file. This file will contain all the text available for translation.
- PO (Portable Object) files: The second step involves translating the text in a POT file into the target language, saving both English and translator messages in a PO file.
- MO (Machine Object) files: In the last step, the PO file is converted into a machine readable format.
The Procedure
- Duplicate the .pot file and rename it to basename-lang_COUNTRY.po
- Example for the referenced theme case: fr_FR.po ( fr_FR means French France, but many languages don't have a country variation...)
- Just update the file name with your preferred language.
Translating Using Poedit
- Open Poedit and go to File > New catalog from PO file and select the PO in your theme’s languages folder (wp-content\themes\theme_name\languages).
- Now you can start translating your theme. Poedit has a simple and straight forward interface that doesn’t involve a steep learning curve.
- The space at the top will display all the text ready to translate, and any completed translations will display to the right. The boxes underneath show the source text you’ve selected to translate, your translation and any notes for translators.
- Translating a line of text is really easy – just select a word or phrase, enter your translation and click “Update.”When you’ve finished translating, simply save your file.
- Poedit will automatically create .mo files in your theme’s languages folder.
- Now that your theme has been translated, you can upload it to your using FTP (wp-content\themes\theme_name\languages).

How to Use RTL
Step 1 – Dashboard > Setting > General > Site Language (select the langusge such as the Arabic or Hebrew version.
Step 2 – Select the Site Language
Step 3 – Go ahead and click "Save Changes".
14.1 Footer Widgets
The main portion of the Ofiz footer is a a widgetized section that can display widgets. Widgets add various content or features to your site. They can be added, removed, and rearranged in the WordPress Administration Appearance > Widgets panel.
How to add Widgets to the Footer
Step 1 – First make sure footer widgets are set to show, navigate to Appearance > Theme Options > Footer and check the "Footer Widgets" box. Also set the footer columns here.
Step 2 – Next navigate to Appearance > Widgets. to access the widgets and footer widget sections.
Step 3 – You will see a "Footer Widget" section on the right hand side for each Footer column you selected to have in theme options.
Step 4 – On the left hand side are your widgets, simply drag and drop the widgets you want from the left side into the "Footer Widget" sections on the right side. See the screenshot below.

How to add widgets to footer ?
- Once you have enabled Column Layout for footer using above options, than navigate to Dashboard -> Appearnce -> Widgets.
- Here you can find new widget areas created with the name of Footer Column, suffixed with columns count.
- Drag and drop the widgets from left hand side and configure widgets as per your needs.
- Now save the widgets and look at the frontend for your newly created widgets.
15Elementor
Elementor is a visual page builder plugin for WordPress enabling the creation of web pages in a live, visual way. It replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode. The page builder enables you to reach a top-notch quality of design without needing to use code or CSS, and without relying on developers for help. For more information, please check this tutorial.

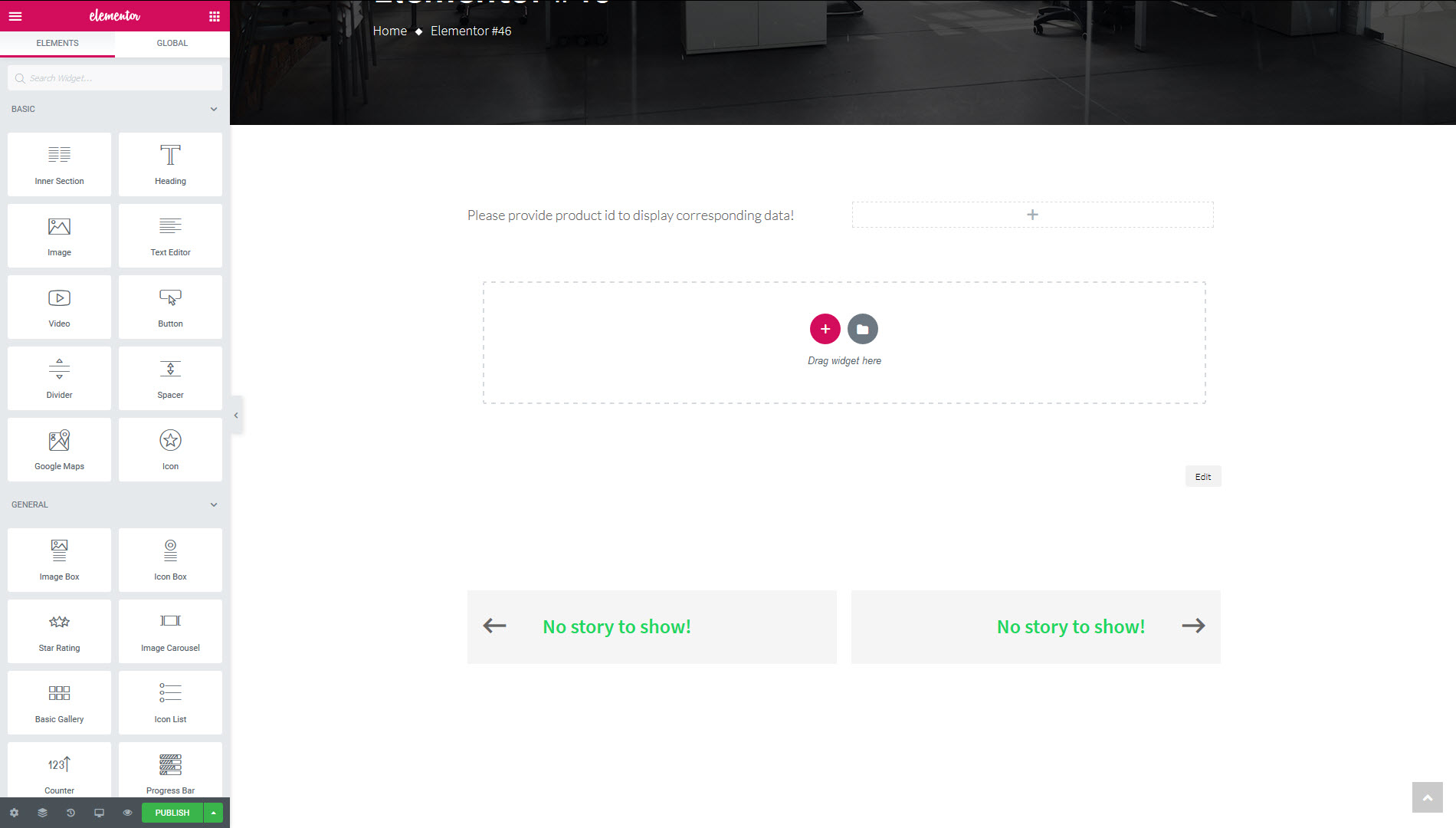
Importing Block templates to a page
With Elementor you're capable of importing a page template or part of your template (Section). So you just insert a template into a page and don't need to create all sections one by one from scratch.
You can insert a block template (section) by following the steps below:
- Step 1 : Click the folder icon to add a Page template, Block, or your own saved template from the editing screen.
- Step 2 : Click the magnifying glass icon to preview a template.
- Step 3 : Click INSERT to select the required template.
- Step 4 : Give your favorite templates a heart and save them to MY FAVORITES.
- Step 5 : Click the arrow in the top right corner to upload a .json or .zip file.

Building Page Layouts with Elementor
If you are a beginner, you can get started with Elementor quickly because it offers an excellent, user-friendly interface. Since Elementor Free provides a lot of functionality and you might not be sure if you need the Pro version or not. But when you look at the comparison between Elementor Free & Pro versions, you will be tempted to shell out some money and upgrade to the Pro version.
Elementor Review: Elementor Features & Pricing
Now that we have talked about the basic functionality offered by Elementor in our Elementor review, we will move on to the other important details like Pricing, Performance, Support, Documentation, etc.
A product’s features shouldn’t only be the deciding factor for making a choice. So, in our Elementor review, we will consider all the aspects that you should look at to pick the right tool for your business. With these details, we can make a wise decision of selecting the right tool for the job, which is easy to use and maintain in the long run.
Massive Widgets Library
One of the most prominent features of the Elementor is its widgets library. Elementor has as much as 30 widgets. Even if you do not upgrade to the pro plan, you get enough widgets to create a full landing page easily.
The Elementor team keeps adding to the library for both the versions. From heading to the progress bar, you get it all with the Elementor lite as well.
Here is the list of all the widgets available in the free version, there are more in the Pro version. You can also extend Elementor with Elementor addons and get access to even more widgets and templates.

Responsive Editing Power
Elementor page builder does not restrict your designing power to only the desktop version of the website; instead, it allows you to customize your site in all the responsive modes without touching a single line of code. You can simply click on the responsive icon and make the change accordingly without any hassle.

Unique Animation & Motion Effects
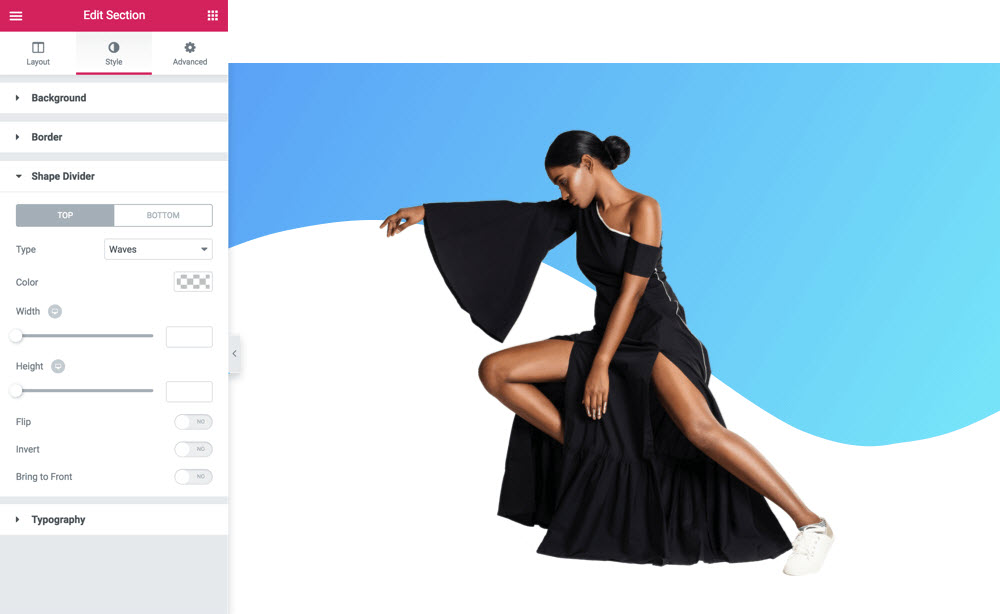
Apart from the templates and widgets, Elementor hosts the special effects and animations which gives any website the “designer touch” it needs. Some of those effects are Box Shadows, Background Overlays, Hover Effects, Animations, Shape Dividers, Headline Effects, Gradient Backgrounds, and much more. These effects are enough to make a website look professional and modern. Elementor Motion Effects is an unusual feature that we can’t afford to miss in our Elementor review. It offers a custom library of animation effects to help you build creative layouts with Elementor.

16Gutenberg WordPress Editor

It allows website creators to build a website using blocks, which are small drag-and-drop units. Thus, it replaces the current inconsistent and distracting customization process. It also enables HTML tags such as section and figure, outputting solid HTML. At the time of writing, Gutenberg is still a plugin. However, the community is planning to merge it with WordPress 5.0 this year.
Gutenberg is more than just an editor because it allows you to handle website content in customizable chunks or blocks. You don’t need to be fluent in HTML or write shortcodes. You can control a website’s entire layout (both back end and front end) from a single console.
This new editor attempts to combine the best features from both page-builder plugins such as Divi and Elementor , as well as do-it-yourself platforms such as Medium, Wix and Squarespace. So, just like those page-builder plugins, you can handle multi-column layouts through a single interface.
Does this spell the end of plugins such as Divi and Beaver Builder? That’s a topic for another post, but the short answer is no. Gutenberg is unlikely to replace those plugins completely. You can continue to use them even once Gutenberg becomes the default editor.

Gutenberg editor is to provide an alternative to the current open text editor, not to mention the difficult-to-remember shortcodes, with an agile and visual user interface (UI). So, unlike the current WordPress editor, you don’t have to:
- import images, multimedia and approved files from the media library or add HTML shortcodes;
- copy and paste links for embeds;
- write shortcodes for specialized assets of different plugins;
- create featured images to be added at the top of a post or page;
- add excerpts for subheads;
- add widgets for content on the side of a page.
In short, Gutenberg doesn’t change how WordPress functions. It does, however, change the way website owners (or creators) interact with it. Instead of a whole lot of shortcodes and meta boxes, you will be using simple blocks.
What Are Blocks?
Consider a block as the most basic (therefore, smallest) unit of the new editor. They will be the building blocks of WordPress 5.0. In other words, everything—including content, images, quotes, galleries, cover images, audio, video, headings, embeds, custom codes, paragraphs, separators and buttons—will turn into distinct blocks. Because you can drag and drop each block, identifying these items and placing them on the page becomes a lot easier.
Installing Gutenberg
You can download the latest version of Gutenberg directly from the WordPress repository. You can also search for it under “Add New” plugins in your WordPress dashboard. I would recommend installing it in your staging environment. However, you’ll need the latest version of WordPress (version 4.8 or later) to install the Gutenberg editor.
- Sign into your WordPress admin dashboard.
- Go to the Plugins menu on the left side of the dashboard.
- Click “Plugins” to open the “Add New” menu.
- Type “Gutenberg” in the search box, located in the top-left corner.
- You will see the Gutenberg plugin in the results.
- Click the “Install Now” button.
- Click the “Activate” button to initiate the plugin.
Exploring Gutenberg At Length
Once installed and activated, Gutenberg will show an icon in the left menu bar. When you launch it for the first time, you will see a new sample post, titled “Gutenberg Demo.” You can practice on the demo post before creating your own.

ADD NEW
Go to “Posts” in the left menu bar of your WordPress dashboard. The new post will launch in Gutenberg first. You can later edit it in both the classic editor and Gutenberg.
EDIT
Go to the “Posts” menu, and hover the mouse over a saved post to see the option to choose between the two editors. Although the classic editor option is available for the time being, it will most likely be removed with the launch of WordPress 5.0.
SWITCH BETWEEN EDITORS
You can also switch between the two editors when editing a post. Click on the dropdown menu in the upper-right corner to toggle between the visual editor mode and the text editor (i.e. code). Alternatively, you can also use the shortcut Ctrl + Shift + Alt + M to switch between editors.
COPY ALL CONTENT
This feature allows you to copy all content in the HTML version with just one click. You can open this feature in both editors by clicking on the dropdown menu in the upper-right corner of the dashboard.
CONTENT STRUCTURES
This feature allows you to count the number of words in an entire post. You can also see the number of headings, paragraphs and blocks with just a click. Click the information icon (i) in the upper-left area.
REDO AND UNDO
You can find these options next to the information icon (i). They allow you to undo or redo the last command.
PAGE AND DOCUMENT SETTINGS
This allows you to change various page and document settings. You can find it in the right menu bar. You can make the following adjustments:
- Make a post public or private.
- Change the publishing date.
- Select a post’s format.
- Add or edit categories and tags.
- Upload featured images.
- Write an excerpt.
- Enable and disable comments, pingbacks and trackbacks.
STICK TO FRONT PAGE
This feature will come handy if you’re running a blog. When you turn this on in the document settings, that particular post will always appear on the front page of your blog. And just turn it off to remove it from the front page.
USING BLOCKS
As mentioned, blocks are the fundamental unit of the new Gutenberg editor. To use Gutenberg efficiently, you need to understand how to use these blocks. I will cover the main blocks one by one. Click the plus (+) button next to the redo/undo option to open the blocks menu.
Common Blocks
Common blocks allow you to add the elements required to create a rich UI.
Paragraph The paragraph block comes with a few excellent features, such as custom font sizes, drop caps, background colors and text colors, among others. You are also able to add more CSS classes here.
17GDPR Privacy Policy
When do we collect information?
We collect information from you when you register on our site, place an order, subscribe to a newsletter, respond to a survey, fill out a form or enter information on our site.
How do we use your information?
We may use the information we collect from you when you register, make a purchase, sign up for our newsletter, respond to a survey or marketing communication, surf the website, or use certain other site features in the following ways:
- To improve our website in order to better serve you.
- To allow us to better service you in responding to your customer service requests.
- To send periodic emails regarding your order or other products and services.
How do we protect visitor information?
Your private information (credit cards, social security numbers, financials, etc.) will not be stored on our servers.
Do we use cookies?
Yes. Cookies are small files that a site or its service provider transfers to your computer's hard drive through your Web browser (if you allow) that enables the site's or service provider's systems to recognize your browser and capture and remember certain information. For instance, we use cookies to help us remember and process the items in your shopping cart. They are also used to help us understand your preferences based on previous or current site activity, which enables us to provide you with improved services. We also use cookies to help us compile aggregate data about site traffic and site interaction so that we can offer better site experiences and tools in the future.
Third Party Disclosure
We do not sell, trade, or otherwise transfer to outside parties your personally identifiable information unless we provide you with advance notice. This does not include website hosting partners and other parties who assist us in operating our website, conducting our business, or servicing you, so long as those parties agree to keep this information confidential. We may also release your information when we believe release is appropriate to comply with the law, enforce our site policies, or protect ours or others' rights, property, or safety. However, non-personally identifiable visitor information may be provided to other parties for marketing, advertising, or other uses.
Third party links
Occasionally, at our discretion, we may include or offer third party products or services on our website. These third party sites have separate and independent privacy policies. We, therefore, have no responsibility or liability for the content and activities of these linked sites. Nonetheless, we seek to protect the integrity of our site and welcome any feedback about these sites.
GDPR Privacy Policy
The General Data Protection Regulation (GDPR) is Europe's new framework for data protection laws, replacing the 1995 data protection directive. It is designed so that website owners can be more transparent in how they collect, use, and share personal data. Likewise, it also provides individuals access and choice when it comes to how their own personal data is collected, used, and shared all coming into effect on the 25th of May, 2018.
- Full text of the GDPR
- Data Protection Website from the European Commission
- Wikipedia Artilce on GDPR
- Article from Wired
California Online Privacy Protection Act Compliance
Because we value your privacy we have taken the necessary precautions to be in compliance with the California Online Privacy Protection Act. We, therefore, will not distribute your personal information to outside parties without your consent.
Children's Online Privacy Protection Act Compliance
We are in compliance with the requirements of COPPA (Children's Online Privacy Protection Act), we do not collect any information from anyone under 13 years of age. Our website, products, and services are all directed to people who are at least 13 years old or older.
Online Privacy Policy Only
This online privacy policy applies only to information collected through our website and not to information collected offline.
Changes to this Privacy Policy
If there are any changes to this privacy policy, we will replace this page with an updated version. It is therefore in your own interest to check the "Privacy Policy" page any time you access our website so as to be aware of any changes which may occur from time to time.
Contacting Us
If there are any questions regarding this privacy policy you may contact us using the information below. support@wedesignthemes.com
GDPR Compliant?
What needs to be compliant is the end user website, it is not the software/framework a website is built on. The WordPress theme as an entity does not violate GDPR criteria because it does not collect any data. What we as a team has done is give our userbase existing and new, the tools necessary to ensure that their websites are GDPR compliant.
WordPress GDPR compliant?
An article about GDPR Compliance Tools in WordPress was posted on WordPress.org shedding light on the new privacy features that WordPress has added to its latest release 4.9.6, which shipped on May 17, 2018.
The main features are new areas for handling data export and erasure requests, a new privacy policy page and also a consent checkbox for the comments form.
Who Is Affected By GDPR?
In short, every company, organization and individual that are processing or controlling datasets of their customers or website visitors will be covered by GDPR. It affects any business that does have customers who reside in the EU.
Theme GDPR
Privacy Bar
We have added a privacy bar, displayed at the bottom of your website, which give you options to notify your website visitors regarding 3rd party embeds, tracking codes, and any custom cookie contents that you may require. Enabling the Privacy Bar options will give access to additional options that will help you style and personalize privacy bar. These options are located in the Appearance > Theme Options > Privacy and Cookies > Privacy section.
Contact Form Consent CheckBox
We have also added a new option to display a consent checkbox on the contact form page. The label can be easily customized in Theme Options to reflect your needs which you can view below.
Custom Message on Registration Element
In previous versions, we used the default WordPress note before the submit button on the user registration element. To give you full freedom of choice, and added a new setting to show custom text before the submit if you want to inform a new user about GDPR compliance. View the new custom registration notice message field for the user registration element below.
18More
18.1 Design Themes Theme Support
Design Themes Theme Support
All of our items come with 6 months of included support and free lifetime updates for your theme. Once the 6 months of included support is up, you have the opportunity to extend support coverage for 6 or 12 months further. If you choose to not extend your support, you will still be able to submit bug reports via email or item comments and still have access to our online documentation and video tutorials.
Envato clarifies item support here http://themeforest.net/page/item_support_policy
We have an advanced, secure ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
- Step 1 : Register A User Account : Register a unique username and email address to setup your account. A validation email will be sent to your email address with a link to set your account password.
- Step 2 : Login To Your Account: http://themessupport.com/
- Step 3 : Register your Purchase code : Forum Register Envato Code : Add your purchase code or token key to start creating support tickets..
- Step 4 : Locate Your Purchase Code: Login to your Themeforest marketplace account (themeforest.net) and navigate to the ‘Downloads’ section, or if you have just purchased the Design Themes theme check your email inbox for the Envato email purchase confirmation that does include the item purchase code -> Click here to see the download page.
- Step 5 : Submit A Support Ticket Move to bottom of the page you can see the : Create New Topic in “Ofiz - Business Consulting WordPress Themes” .
Once submitted, the ticket is added to our support queue. All tickets are replied to by our team in a strict time order, from the oldest to the newest.
We aim to answer all questions within 24 hours.In some cases the waiting time can be extended to 48 hours.Support requests sent during weekends or public holidays will be processed on next Monday or the next business day.

18.2 What Slows Down Your WordPress Website?
Sometimes issues that should not normally exist on your webpage are simply because of your own cache and can be quickly removed by clearing the cache out. There are three types of caches that may affect how your website is performing. These caches are Browser Cache, Plugin Cache and Server Cache. Please read below to learn how to clear each type of cache.
Browser Cache : this is cache stored by your browser to allow your page content to load faster.
Plugin Cache : this is cache specifically from a 3rd party WordPress plugin.
Server Cache : this is cache imposed by your hosting company directly from your server.
What Slows Down Your WordPress Website?
Your speed test report will likely have multiple recommendations for improvement. However, most of that is technical jargon which is hard for beginners to understand.
Learning what slows down your website is the key to improving performance and making smarter long-term decisions.
The primary causes for a slow WordPress website are:
- Web Hosting – When your web hosting server is not properly configured it can hurt your website speed.
- WordPress Configuration – If your WordPress site is not serving cached pages, then it will overload your server thus causing your website to be slow or crash entirely.
- Page Size – Mainly images that aren’t optimized for web.
- Bad Plugins – If you’re using a poorly coded plugin, then it can significantly slow down your website.
- External scripts – External scripts such as ads, font loaders, etc can also have a huge impact on your website performance.
Now that you know what slows down your WordPress website, let’s take a look at how to speed up your WordPress website in the next tab "caching plugin".
Install and Configure Breeze WordPress Cache Plugin for Optimal Performance
Step 1: Log into WordPress Admin Area
Log into the WordPress admin area of your site using admin credentials.
Step 2: Navigate to Plugins Section
In the left bar, click on Plugins, and then on Add New.
Step 3: Install and Activate Breeze WordPress Cache Plugin
Locate the plugin via the search bar. Search for Breeze – WordPress Cache Plugin. Once you have located the plugin, install it.
Once the installation finishes, click the Activate link.
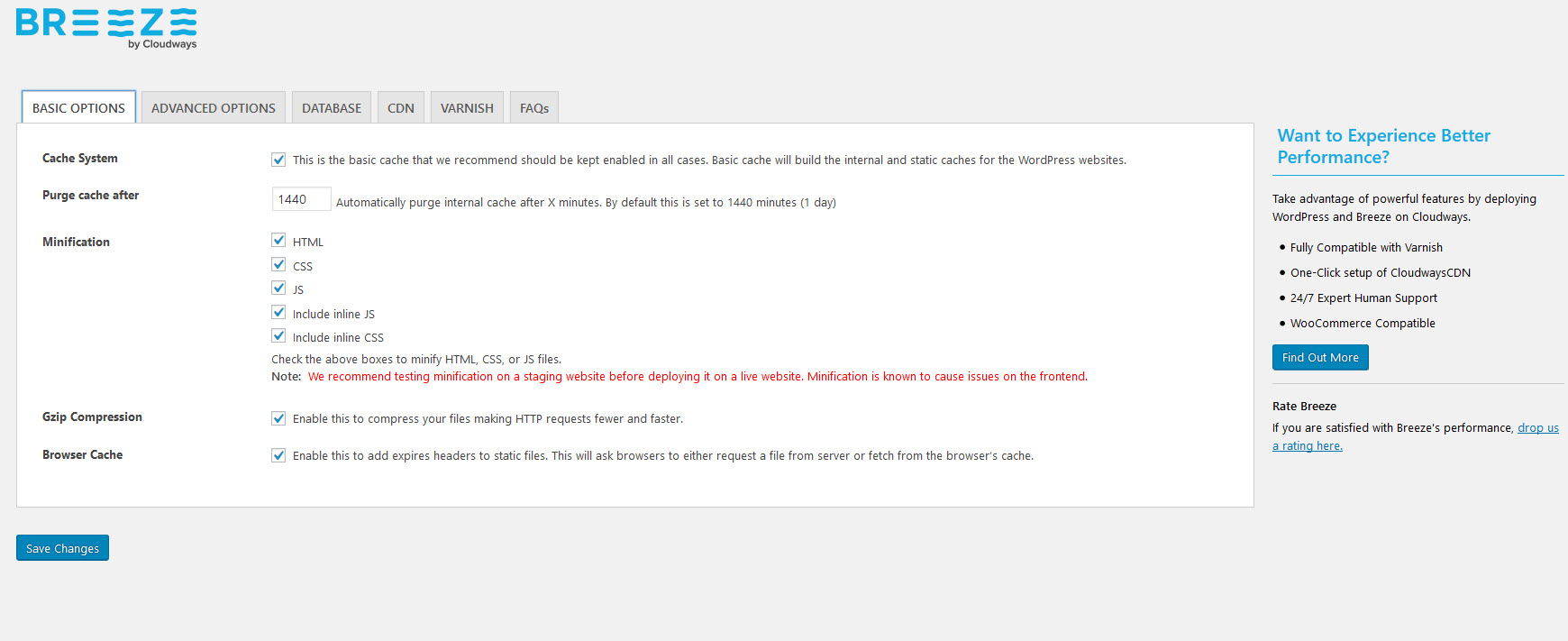
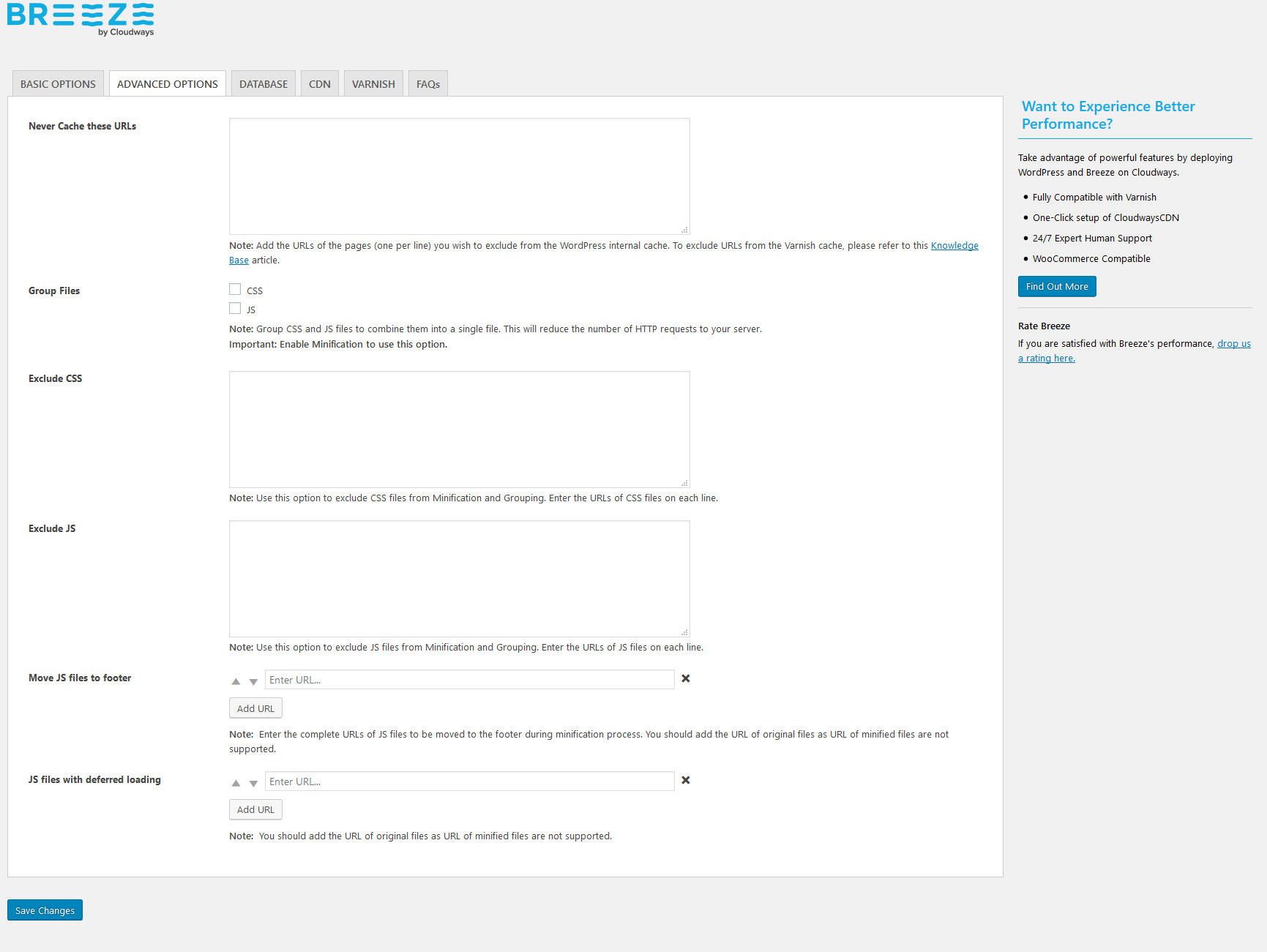
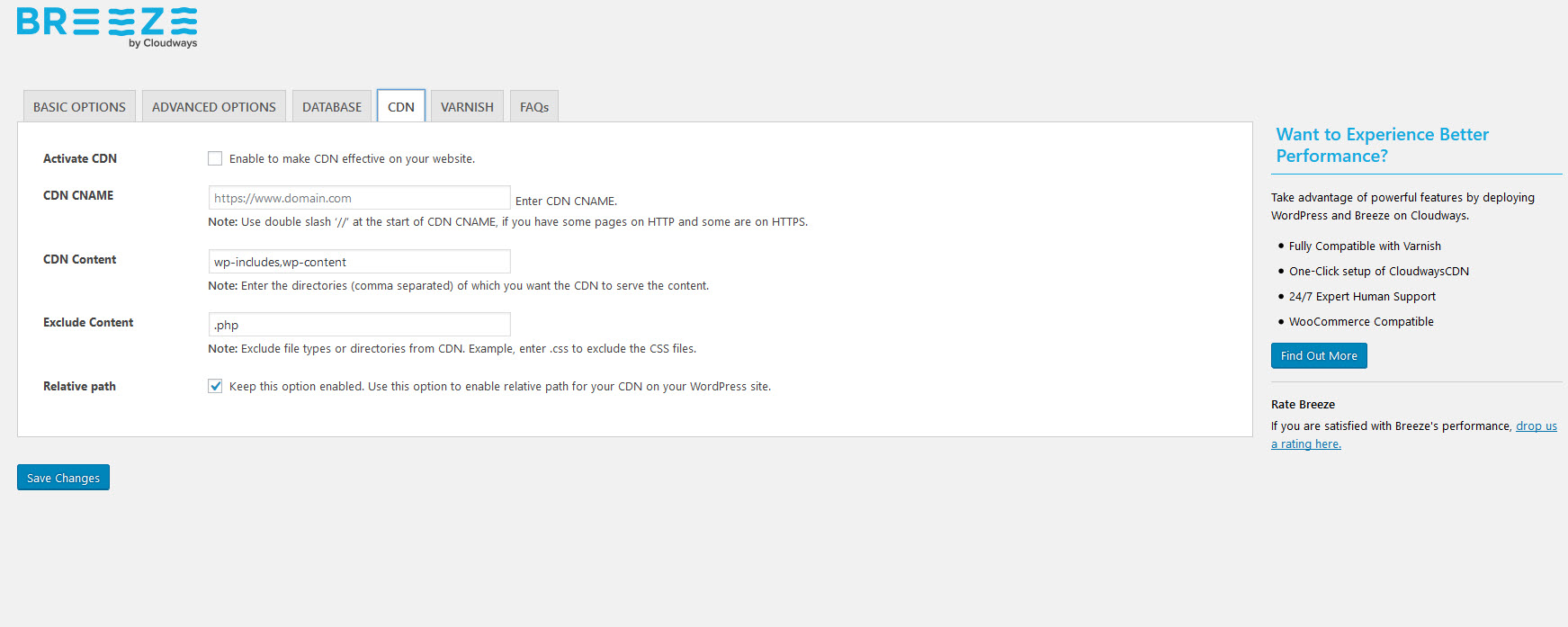
Step 4: Configure Breeze Cache Settings
The steps mentioned here can be useful for you to verify Breeze settings and to gain additional knowledge about some of its advanced features (i.e. CDN, purge cache, database optimization …)
Click Settings in the left bar, and in the drop-down, click Breeze.
Basic Options
- On the Breeze settings page, you will see a few tabs. The Basic options tab will be open by default.
- Purge cache is set to 1440 minutes (24 hours) by default. If you wish, you can change this duration to suit your cache purge requirements.
- For Minification, it is recommended to keep it unchecked unless it’s absolutely necessary. We recommend you to test it first on your staging website before using it on your live site.
- We advise that you keep the GZIP Compression option enabled. However, you can uncheck this option if you have already enabled GZIP compression on the server through other means such as via htaccess.
Sometimes checking Inline JS and Inline CSS might cause some issues in the site, in such cases, you can just uncheck those 2 checkboxes. Else if there is no issues in the site, you can keep them checked.
Advanced Options (Optional)
For many users, the options in this tab do not require any configuration and we suggest that all sub-options should be left unchanged. However, in case you wish to modify these options, here is the explanation for the options:
- You may want to exclude specific URLs from plugin’s cache. If that is the case, you can add them in the Never Cache these URLs field. (Note: If Varnish is enabled on your Platform, we suggest excluding the URLs from the Varnish as well).
- If you are using minification, you may select CSS and/or JS under the Group Files option to combine your CSS/JS files into a single file.
- You may also want to exclude certain CSS and JS from minification and grouping. You can add them in the separate fields to exclude your CSS/JS files as shown in the video.
Database Optimization
Options discussed below can be set according to your requirements. For example, you can decide which type of content needs to be cleared from your WordPress database to keep it optimized.
Database optimization options include Post revisions, Auto drafted content, trashed content, comments from trash and spam, trackbacks and pingbacks, and transients. These options will keep unnecessary data off your application database, thereby decreasing the database size and improve overall website performance.
CDN (Optional)
Breeze WordPress Cache Plugin allows you to configure a CDN with your website. The following options are available for configuration:
- CDN Root URL: Here you can specify the URL of CDN that you are using or planning to use with your WordPress website. If you have some pages on HTTP and some on HTTPS, you should begin the URL with a double slash ‘//’ (e.g.: //www.cdnurl.com).
- CDN Content: Here you enter the subdirectories for which you wish CDN to serve content.
- Exclude Content: If you want to exclude content (static content such as CSS/JS/images) from CDN,you can list them in this field.
- Relative Path: We recommend that you keep this option enabled. This will enable the relative path for your website.
Varnish Options
The last tab that you can configure is Varnish. By default, Varnish is enabled on all fresh WordPress deployments. To manage Varnish settings. We recommend that you keep the Auto Purge Varnish option enabled at all times.
Step 5:
Now after configuring all those options, load all the pages in your theme one by one, so that the cached files are generated.Now again check the google page speed of the theme and it will be increased much better.
Need to increase the performance more?
- Theme Speed Most of it depends on site images. If images are properly optimized you can increase the site performance. There may be many bigger images that are not optimized and you can optimize all those images using many optimizing plugins like imagify, etc.
- Check if the server is configured as per the theme requirement.
- Removing unwanted plugins, themes added in your site.
- Finally always update the theme, plugins and wordpress to the latest version.
Use Latest PHP Version
WordPress is mainly written in the PHP programming language. It is a server side language, which means it is installed and runs on your hosting server.
All good WordPress hosting companies use the most stable PHP version on their servers. However, it is possible that your hosting company is running a slightly older PHP version.
The newer PHP 7 is two times faster than its predecessors.
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, your demo import fails, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 900
- memory_limit 512M
- post_max_size 128M
- upload_max_filesize 128M

18.3 Plugin need activation code and need update? Why?
You do not have to activate plugins because all plugins with the theme. It is common way of adding plugins in the Themeforest Themes. You can read more about it in the official article from Themeforest:
https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins
Please note that Ofiz does include updates for our Premium Sliders (Revolution Slider and Layer Slider), however, this does not mean that you will receive an individual license for these Premium Sliders.
Due to Envato's licensing rules, we can only issue updates for these plugins when we issue a theme update. Please continue reading below for further information on the process of how these updates are given.
Premium Sliders Update Process
When you purchase a theme that bundles Revolution Slider and Layer Slider, such as Ofiz , you get to use these Premium Sliders with the theme. However, your purchase of Ofiz does not give you an individual license for the Revolution Slider and Layer Slider to use or download as you wish.
Due to license rules, we can only issue new plugin updates when we issue new theme updates. So anytime Ofiz is updated, the latest plugin for the Revolution Slider and Layer Slider will be included. This is according to the licensing rules enforced by Envato, and is something out of our control and must abide by.
In addition, this also ensures that we fully test the plugin to make sure there are no critical bugs that will conflict with our own update. This is a benefit that we also test any version we give with our theme before our customers get it.
18.4 How to get Updated theme Premium plugins
Note : When you purchase a theme that bundles premium plugins, you get to use these premium plugins with the theme. However, your purchase of theme does not give you an individual license for the individual premium plugins to use or download as you wish.
Step 1 : Get into Support Forums
Step 2 : Log into 'My Profile' : Log into the Support Forums area of your site using User credentials.
Step 3 : Navigate to 'My Profile - > Updated Plugins' Section.
Step 4 : Click the Updated Plugins > Select the Plugin from the list > Download theme plugin.

18.4Theme Custom Options - FAQ
How I change the totop image?
Get into Admin Panel > Appearance > Ofiz Options > Layout > Custom CSS > Enable Custom CSS > Yes > Pasted the below css code inside the text area > Save All.
#toTop { background: url(../images/totop@2x.png) no-repeat right bottom !important; } Note: You can change the images url value as per your need.
Enable and Disable Comments for Posts and Pages
You can enable/disable comments on a post you’ve already published by going into your post’s More Options.
1. Open an existing Post / Page.
2. Open More Options and check/uncheck “Allow Comments.”
Click on the “Update” button and you’re done!
Enable/Disable Comments for a Group of Posts or Pages
If you would like disable comments section for all posts and pages,
Pages : Go to your WP Admin > Theme Option > General > Globally Show Page Comments > No! to show comments on all the pages. This will globally override your “comments" option.
Post : Go to your WP Admin > Theme Option > All Page Option > Single Post Options > Posts Comments > No! to display single blog post comments.. This will globally override your "Comments" option.