1 Theme Documentation
Thank you for purchasing this theme. This is one of the finest WordPress themes. Invico is packed with a lot of powerful features. We have put together this documentation in the best possible way to explain these features and help you set up your website using DesignThemes. Let's get Started!
Read the item documentation first
Many support queries and technical questions will already be answered in supporting documentation such as FAQ's and comments from previous buyers. We also make sure that all of the items sold on Envato Market have documentation included so always check the included information and if you can’t find the answer you’re looking for then consider whether the author might be able to help.
1.1About the Theme
Invico WordPress theme is the ultimate choice to get started with the business and marketing company website. A mobile-friendly layout of the theme is ready to be customized using advanced theme customization options that are pre-loaded in the theme’s download pack. You can import any of them to your site with a click and modify code-free thanks to the full compatibility with the Elementor page builder.
The theme carries all the essential pages of the online shop WooCommerce ready. So that you can trade your products directly from the website.
Theme Customization
Our support covers getting setup with the theme, theme related questions and bugs or issues that occur when using the theme. Customization can be any work you need done to the theme that is not covered by the scope of our support.
In most cases, this is anything that falls outside of the options the theme offers.But Supporting all of our clients who have bought our theme is really important to us and we aim to afford the highest level of support possible.
Note : if it's a minor customization means, we will do it for free. If any customization work takes more than 1 hour, we will charge $25/ per hour.
General Information
- General Information
- Support Service
- Third-party Extensions
- Gutenberg Compatibility
- Before you submit a ticket
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client.
What is allowed with the single regular license:
- You can create 1 website (on a single domain) for yourself or for your client. You can then transfer that website to your client for any fee. In that case, the license is also transferred to your client.
- You can install the theme on your test server for testing/development purposes (this installation should not be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- The theme updates for the single End Product (website) are free.
What is not allowed:
- With a single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
When purchasing our themes, you will receive free 6-month support service for problems regarding the theme. Once your free support service is expired, you can extend your support service to 12 months. But no matter whether your support service is expired or not, you always receive free life-time updates for the theme.
We really care about our customers and guarantee to response to all support questions within 48 hours since your support ticket is created.
Note : We do not provide support for additional customization, 3rd party plug-ins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
Please check the following before you create a ticket
- Make sure you are running the latest version of theme and the latest version of WordPress.
- Always check the Important Update Information first.
- Check our Documentation for the answer to your question.
- Disable any additional 3rd party plugins you may be using to see if it fixes the issue.
- Make sure you’ve cleared all your caches.
1.2 Download the Theme Package
When you purchase our theme from ThemeForest, you can download the Invico files via the ‘Downloads’ tab on your ThemeForest account. When you download Invico , you can either choose the ‘All Files & Documentation’ option or the ‘Installable WordPress File Only’ option. The former includes the theme files and supporting documents, while the latter only includes the theme’s installable WordPress file.
Step 1 – Login to your ThemeForest account and navigate to the ‘Downloads’ tab.
Step 2 – Locate your Theme purchase, and click the Download button. Choose between ‘All Files & Documentation’ or ‘Installable WordPress File Only’.

1.3 WordPress Information
To run WordPress we recommend your host supports:
- PHP version 7.2 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support.
We recommend Apache or Nginx as the most robust and featureful server for running WordPress, but any server that supports PHP and MySQL will do. That said, we can’t test every possible environment and each of the hosts on our hosting page supports the above and more with no problems.
Note: If you are in a legacy environment where you only have older PHP or MySQL versions, WordPress also works with PHP 5.2.4+ and MySQL 5.0+, but these versions have reached official End Of Life and as such may expose your site to security vulnerabilities.
1.4 Requirements For Invico
We have tested our theme in most standard hosting setups. Anyhow, make sure your hosting server matches the following requirements.
- Latest version of WordPress 5.3 or higher installed,
- PHP5 or higher and MySQL 5 or higher,
- We recommend to enable mod_rewrite module (If not enabled sometimes pages or posts will result in bad gateway error),
- Memory limit(memory_limit) should be atleast 256MB,
- Maxium File Upload size(upload_max_filesize) should be atleast 128MB.
Hosting is more secure when PHP applications, like WordPress, are running using your account’s username instead of the server’s default shared username (www or www-data). The most common way for hosting companies to do this is using PHP. Just ask your potential host if they run PHP or something similar.
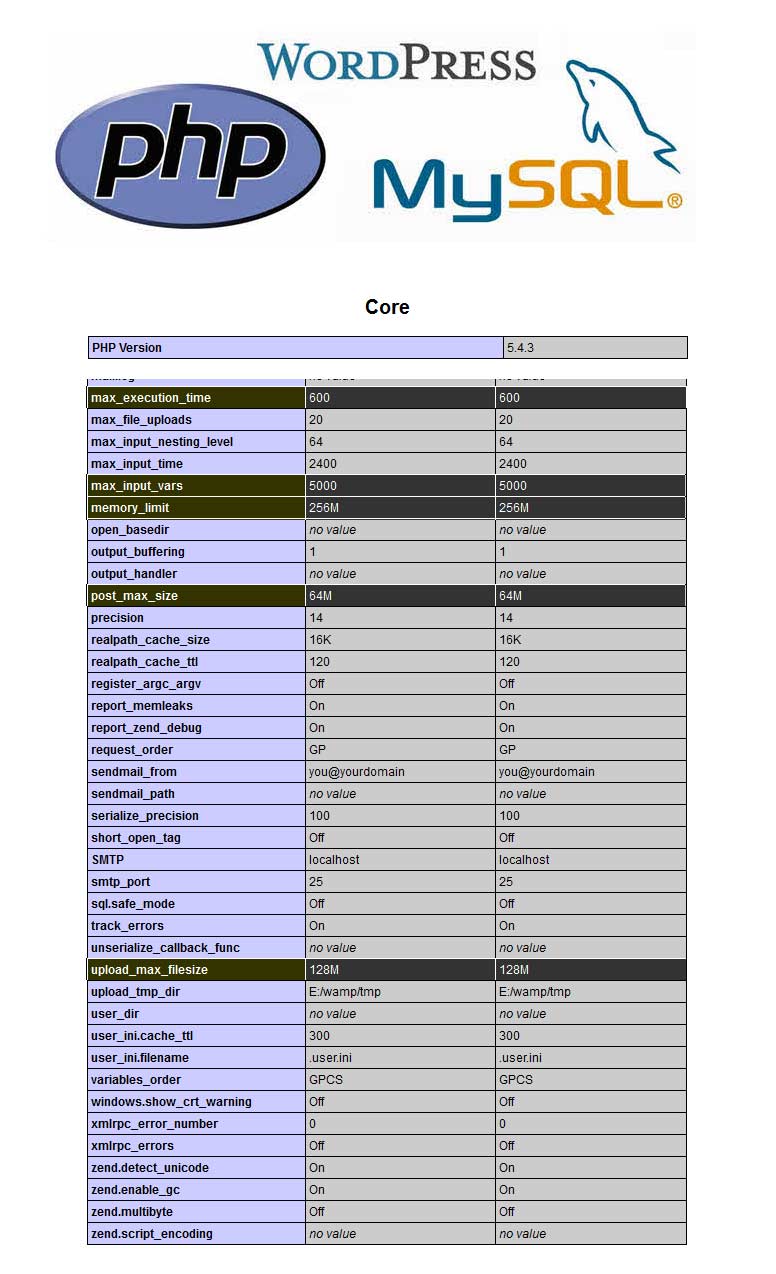
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- Maximum Execution Time (max_execution_time) should be atleast 600 ( max_execution_time 600)
- Maximum Input Vars (max_input_vars) should be atleast 5000( max_input_vars 5000 )
- Memory Limit (memory_limit) should be atleast 256MB ( memory_limit 256M)
- Post Maximum Size (post_max_size) should be atleast 64MB ( post_max_size 64M )
- Upload Maximum file size (upload_max_filesize) should be atleast 128MB (upload_max_filesize 128M)

1.5 Files Included In The Package
Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
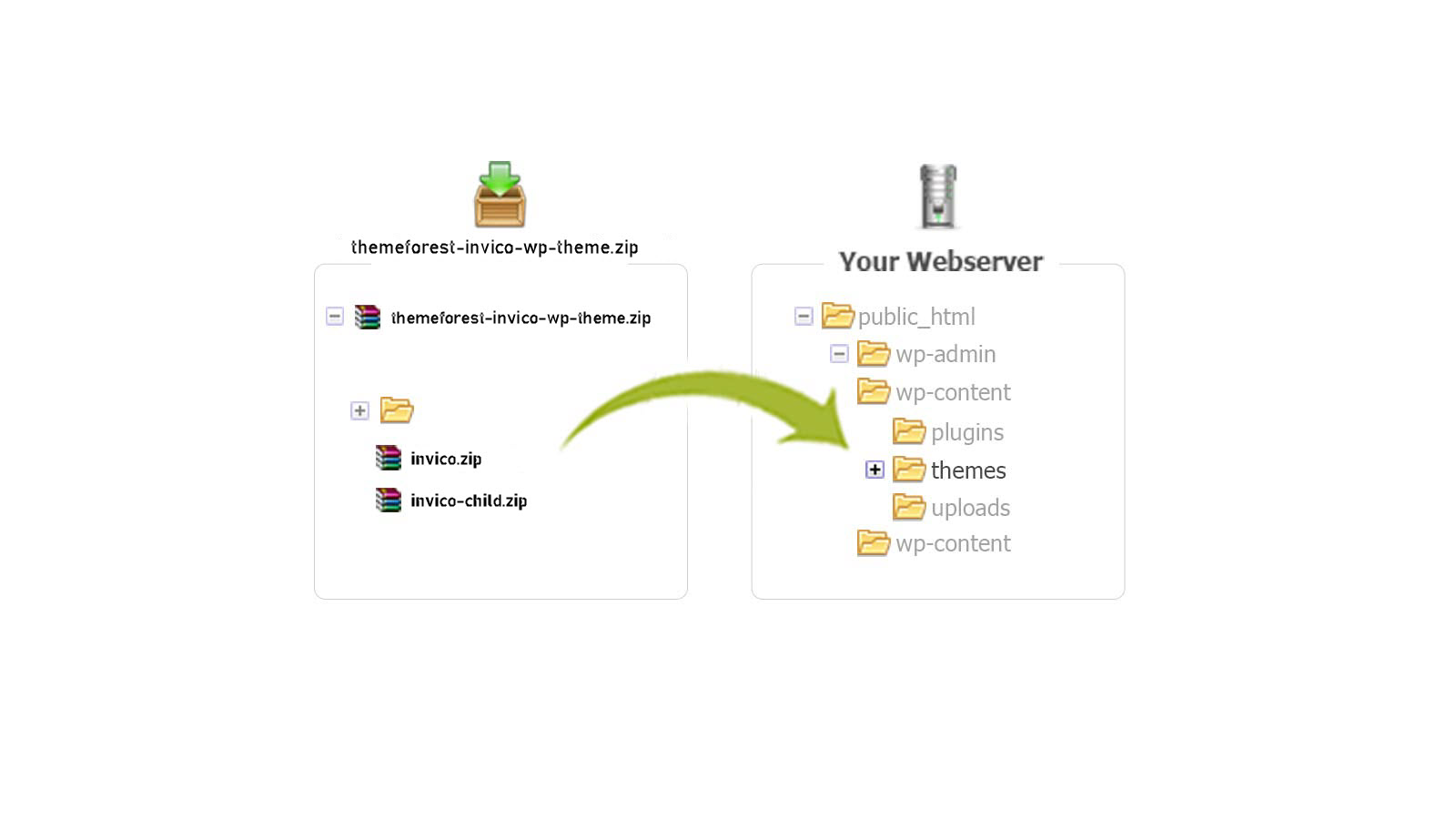
Included Files from Your Themeforest Purchase
- invico.zip – Located inside the themeforest-invico-wp-theme.zip folder, this is the installable WordPress file you’ll need to install or update Invico manually.
- invico-child.zip – Located inside the themeforest-invico-wp-theme.zip folder, this is a child theme you can use to make changes to Invico ’s core theme files.

2Invico Theme Installation
You can install the theme in two ways: through WordPress, or via FTP. The invico.zip file is the Installable WordPress Theme and what you need to use to get the theme installed. There are two ways to install Invico , via WordPress or via FTP.
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that, is move your mouse over your login name in right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased.
2. In the next step click the Download > Main File(s) button next to Invico theme and save the package on your computer.
3. In that package you can find things like documentation, license, zipped file with theme files and folder with theme files called Invico and Invico -child. Please unpack the whole package after downloading it from Themeforest.
2.1 How To Install Invico via WordPress
Kindly follow the steps given below for installing this theme from Wordpress.
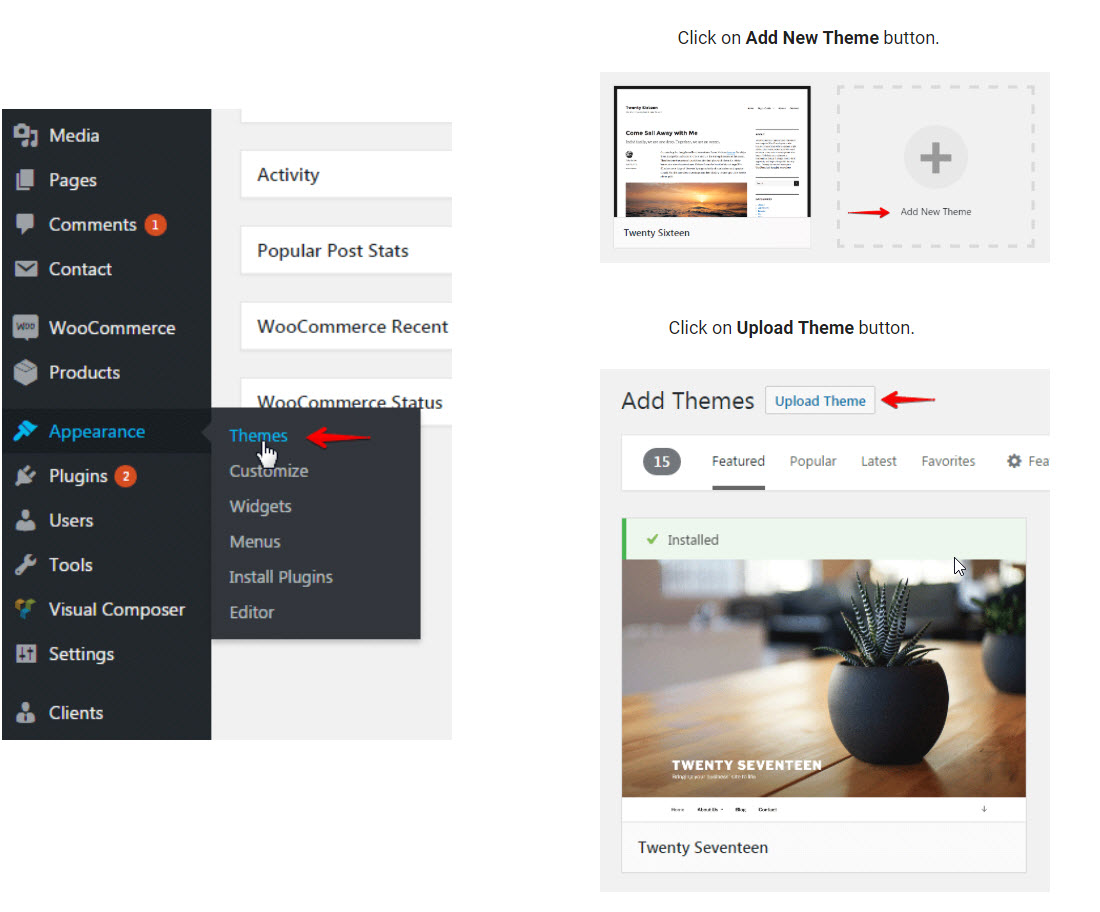
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "invico.zip " file on your computer ("invico.zip " will be found inside "invico.zip ") and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core', Elementor, JetElements For Elementor, JetTricks and Unyson, Contact Form 7, DesignThemes Portfolio Addon, Envato Market, Layer Slider, Revolution Slider, WooCommerce - excelling eCommerce, YITH WooCommerce Compare, YITH WooCommerce Quick View and YITH WooCommerce Wishlist.
- Once required plugins are activated, navigate to Settings > Permalinks, here select 'Post name' in 'Common Settings' tab and save it.

2.2 How To Install theme via FTP
You can also install this theme through FTP server by using the following steps,
- Log into your Hosting server space using any FTP software (applications like FileZilla) at first.
- Extract the "invico.zip " (inside "invico.zip ") file as you've downloaded.
- Upload that extracted folder into your "wp-content / themes" directory.
- Once if the theme is uploaded and installed, you need to activate it from Appearance > Themes then.
- Then you will get a notification message to activate the required & recommended plugins: 'DesignThemes Core', Elementor, JetElements For Elementor, JetTricks and Unyson, Contact Form 7, DesignThemes Portfolio Addon, Envato Market, Layer Slider, Revolution Slider, WooCommerce - excelling eCommerce, YITH WooCommerce Compare, YITH WooCommerce Quick View and YITH WooCommerce Wishlist.
- Once after the required plugins are activated, navigate to Settings > Permalinks, and select 'Post Name' in 'Common Settings' tab and save it finally.

2.3 Plugin Installation
Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin', ' Elementor ' as next step. All promoted features will work only after activating this plugin.
The Layer and Revolution Slider are recommended plugins. When you install "Invico ", you will get a notification message in your WordPress admin telling you to install the required and recommended plugins.
Included Plugins With The Invico Theme
- DesignThemes Core – This is our companion plugin that is required to use Invico theme. Please make sure this is always installed and activated.
- DesignThemes Portfolio Addon – This is our companion plugin that is required to use Invico theme. Please make sure this is always installed and activated.
- Elementor – This plugin is free created by Elementor.com. Elementor is the most advanced frontend drag & drop WordPress page builder.
- JetElements For Elementor – This is a premium plugin created by JetElements. Brand new addon for Elementor Page builder. It provides the set of modules to create different kinds of content, adds custom modules to your website
- jettricks For Elementor – This is a premium plugin created by jettricks. Brand new addon for Elementor Page builder. It provides the set of modules to create different kinds of content, adds custom modules to your website
- Layer Slider – This is a premium slider plugin created by Kreatura.
- Revolution Slider – This is a premium slider plugin created by ThemePunch.
Required Plugins Used in Various Demos
- Unyson – This plugin is free created by ThemeFuse. A free drag & drop framework that comes with a bunch of built in extensions that will help you develop premium themes fast & easy
- Contact Form 7 This plugin is free. It can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup
- WooCommerce Plugin – This plugin is free. If creating an online shop, we recommend using WooCommerce. Invico has full integration with this plugin.
2.3.1 Install Plugins
Step 1 – Click to Begin installing plugins the top of the page
Step 2 – Check boxes to select all the plugins you want to install and click on Install from the dropdown box and then click the button to Apply.
Step 3 – After you have installed all the plugins, click on Return to Required Plugins Installer.
Step 4 – Select the plugins you installed, and apply the bulk action to activate.

2.4 Updating Theme and Child Theme
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regulary and especially before making some serious updates. We recommend using free backup plugins for WordPress like Duplicator – WordPress Migration Plugin
Updating theme via FTP
Step 1: Download the theme again from ThemeForest
Step 2: Extract the downloaded invico.zip file into a folder
Step 3: Login in to your Wordpress admin “DesignThemes Core” plugin needs to be deleted from the plugins (Dashboard > Plugins) .
Step 4: Use an FTP client (like FileZilla) to access your host web server.
Step 5: In the file browser, navigate to /wp-content/themes.
Step 6: Drag and drop (invico) the extracted theme main folder into the directory.
Step 7: The FTP program will give a warning that there is an existing directory with the same name, choose Replace All
Step 8: Once done, check the theme version in WordPress admin dashboard.
Step 9 : Login in to your Wordpress admin “DesignThemes Core” plugin needs to be updated on theme update. You will be prompted to install it upon installing or updating your theme.
Step 10 : If you dismiss the prompt or do not see it, then you can go to Appearance > Install Plugins page and install the plugin that way. If you check the “Update Available” link in that section, you can see the plugins which all needs to be updated.

Updating theme via WordPress dashboard
You can manually delete and install theme through the WordPress dashboard. Your settings and content will be safe since it is all stored in the theme’s database.
Deleting the outdated theme version
- Deactivate and delete the "DesignThemes Core" plugin.
- From WordPress left menu, go to Appearance > Themes.
- Activate one of the WordPress default themes temporarily.
- Click on Invico - Theme Details button.
- In the bottom right corner, click on the Delete button.
Installing the updated theme version
- Download the theme again from ThemeForest.
- Extract the downloaded invico.zip file into a folder.
- From WordPress left menu, go to Appearance > Themes.
- Click on Add New Theme button.
- Click on Upload Theme button.
- Click on Browse and select invico.zip, then click the Install Now button.
- Wait for the installation to complete.
- If the theme is installed successfully, click on the Activate button.


3Demo content
When you first install Invico , it won’t contain all the extra content that you might have seen in the live demo. If you would like to import an Invico demo, there are two ways you can do so. You can import the entire demo content through our Unyson Demo Content.
Importing Demo Data
As mentioned in the previous sections, you need to install & activate all the required plugins. Upon activation you are all set to import the demo content using the plugin.
Note :
- If you have not installed the WooCommerce plugin prior to importing the demo content, you will get Error messages saying the Products and Shop related pages did not get imported.
- You can ignore these, if you do not require shop. If you have not installed the Portfolio Post Plugin, you will get Error messages saying the Portfolio items did not get imported.
3.1Demo Content via Unyson plugin
The easiest way to import our demo content is to use Unyson plugin Demo Content Importer. Our importer will give you all pages and posts,several sample sliders, widgets, Theme Options, assigned pages, and more. This is recommended to do on fresh installs.
How To Import Demos
- Install and activate these plugins before you proceed: Revolution Slider, Layer Slider, Designtheme Core Plugin , Unyson plugin and WooCommerce. Woocommerce is only needed for an online shop.
- Navigate to the Unyson > Active Extensions > Backup & Demo Content (Install)
- Navigate to the Tools > Demo Content Install > Select the demo Content > install
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.

3.2 Unyson Demo Content Install Fails
Enable ZipArchive or zip module
If the zip archive extension is not enabled or installed then it gives 500 Internal Server Error message on shared hosting.
To solve out this problem I have created a list of some steps.
Step 1 : Log in to your Cpanel Account
Step 2 : After login, search PHP pear packages
Step 3 : On a search box, type zip, and search
Step 4 : It will give you module name zip
Step 5 : Now you have to click on Install
Step 6 : Now try installing the demo contents using the same method and the demo content install will work fine.

Why Is My Site Running Out Of Memory?
Web servers share a lot of similarities with normal computers. In this case, memory. Memory is required to ‘run’ your website and it’s plugins and all the great functions you may add to your site. The more advanced features you add to your site will most likely increase the memory consumption.
Think of it like running an application or video game on your home computer. Some video games may require 8GB of RAM to run while others may only require 4GB.
How To Increase My Memory Limit For WordPress
The requirements for increasing your WordPress memory limit:
Basic knowledge of working with FTP/File Manager and navigating your WordPress installation files. You may need to contact your hosting provider for step number 2.
Note :Sometimes your site may seem slow or WordPress shows “Fatal error: Allowed memory size of 293514432 bytes exhausted (tried to allocate 2345568 bytes) in /home/xxx/public_html/wp-includes/plugin.php on line xx”. This basically is saying that your hosting account is running out of memory and increasing the WordPress memory limit will most likely solve it.
Step 1: Adding WordPress Memory Limit To WordPress
- Login to your site using FTP and navigate to your wp-config.php file.
- Edit this file with the text editor of your choice and add the following line of code in:
define( 'WP_MEMORY_LIMIT', '256M' );
Be sure that this line of code doesn’t already exist in your wp-config.php, if it does simply update the value with a higher numeric value such as ‘256M’.
The ‘256M’ refers to 256 Megabytes that WordPress is allowed to use, you can go higher than this and usually in intervals of 256 such as 256, 512, 1024 or 2048. In most cases 256M will be sufficient.
Step 2: Updating Your PHP Memory Limit
Sometimes you may need to update your PHP memory limit to let your server know that you need more memory. If you are using cPanel you’re in luck, this is very easy by following these steps:
- Login to your cPanel for your website in question.
- Navigate to “Select PHP Version” and click on this.
- Select “Switch To PHP Options” at the top right of this screen.
- Click on the value of “Memory Limit“, which may be something like “64M“
- A dropdown will appear with options, select a higher value and click apply.
- Save your settings.
Your site now should be allowed to use more memory. If these options aren’t available, we recommend in reaching out to your hosting provider.
Step 3: Edit Your PHP.ini file
If step 2 has been completed then this step can be skipped. If this error still appears, you may work through this step.
Not all hosting providers allow access to PHP.ini files, but if you do try change the line where it shows 64M to 256M:
memory_limit = 256M ; Maximum amount of memory a script may consume (64MB)
Step 4: Edit Your .htaccess File
Not all hosts may give you access to your php.ini file, as mentioned above step 2 should allow you to edit your PHP memory limit so this step is optional if you are still experiencing issues.
Be sure to have hidden files visible on your FTP application as this is a hidden file found in the root directory of your WordPress installation usually.
Try add the following code to your .htaccess file: php_value memory_limit 256M
Step 5: Contact Your Host
If all else fails and you have worked through the previous steps, contact your hosting provider. As some hosting packages don’t allow you to edit these settings at all.
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, your demo import fails, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 900
- memory_limit 512M
- post_max_size 128M
- upload_max_filesize 128M


How to Install cURL in cPanel
Client URL, or cURL, is a computer client that allows users to get files from a server that utilizes FTP, HTTP, HTTPS and GOPHER protocols. It was written in the PHP programming language. Installing it in cPanel is quite simple, despite appearing confusing to new computer users.
Step 1 : Log into your cPanel account by typing YOURDOMAIN.com/cpanel, replacing "YOURDOMAIN" with the actual domain you own.
Step 2 : Select the "WHM" or "Web Host Manager" icon from the displayed panel and then click "Main" then "Software" and then "Apache Update."
Step 3 : Click on the "Start customizing based on profile" option and wait for the next screen to appear.
Step 4 : Choose the "Apache Version" from the list of options and press the "Next" button. Continue by clicking the "PHP Major" option and then click "Next" again. On the next screen choose the "PHP Minor" option and press "Next" one more time.
Step 5 : Click the "Exhaustive Options List" from the next "Short Options List" that appears. Select the "cURL" option to install cURL on your server.
Step 6 : Press the "Save & Build" button to start the compilation process and wait for cURL to fully install.

4Header
Header is an important theme feature, and is what users see first. You can also setup different header styles for different pages.
4.1 Header layout
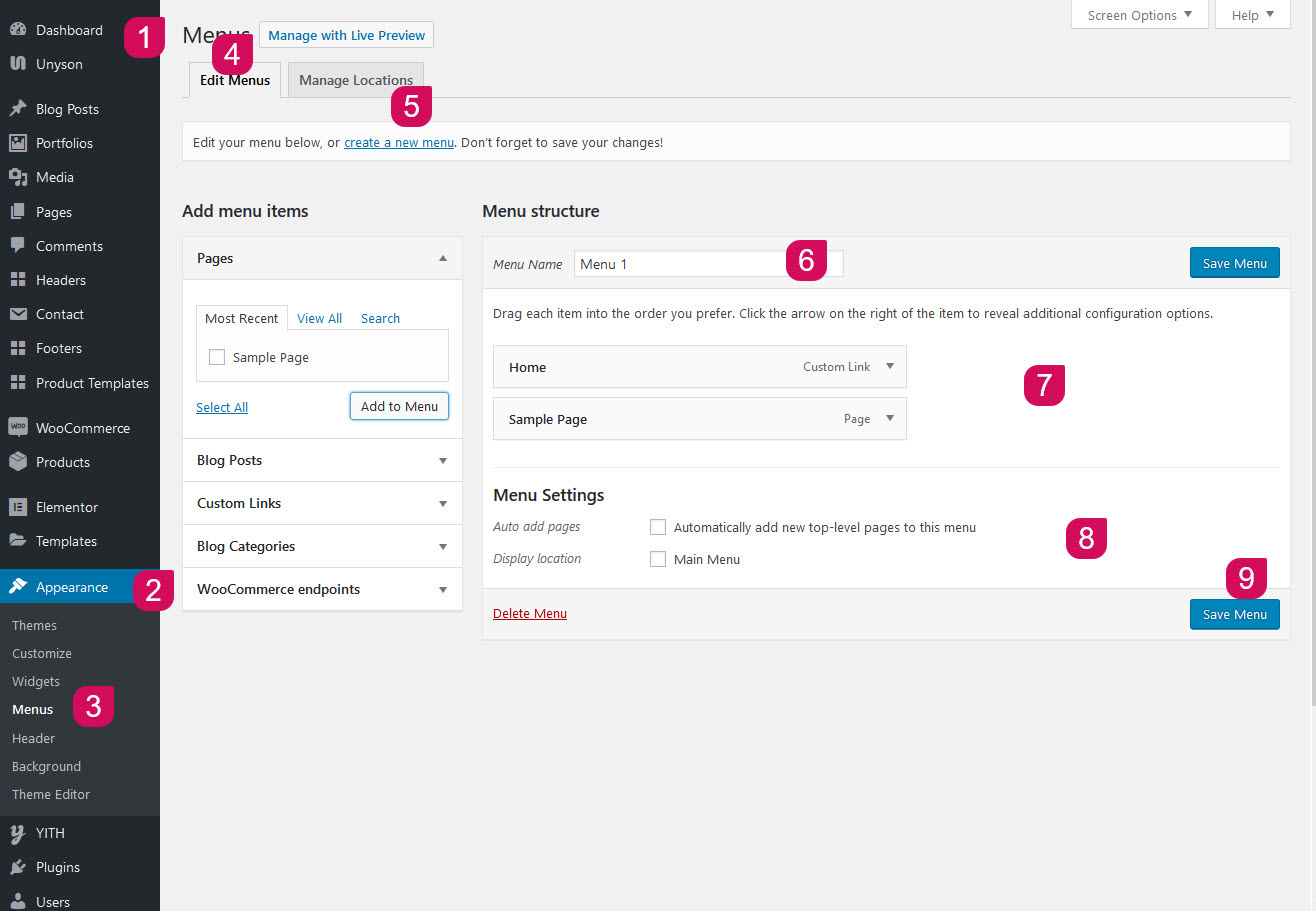
Step 1 : To create a menu,
- Go to Appearance > Menus
- Click the “Add a Menu” button & Write a menu name on the field, it can be anything you like.
- Now Click the “Create Menu” button.
- Click the “Add Items” button to add menu items to your menu. You can add pages, categories, posts etc.
- After adding all the menu items, click the “Add items” button again to hide the item selector panel.
- Click “Save & Publish“ button to save the changes.
Step 2 : Create a Header
- Navigate to the ‘Header’ tab in your WordPress admin sidebar and click the ‘Add New’ option.
- Give your Header a name by entering it in the title field..
- Add content to your Header using the Elementor editor field.
- Next, you need to select the Menu you want to display.
- Once finished, click ‘Save Draft’ or ‘Publish’.
Step 3 : Adding Your Menu to Your Site or Page
- Navigate to the Appearance > Customize > Site General > Header > Select your Header style ( Public Menu)
Once finished, click ‘Save Draft’ or ‘Publish’. [ Or ] - Navigate to the Pages > Page Options > Header > Select your Header style ( Individual Pages)
Once finished, click ‘Save Draft’ or ‘Publish’.



6Pages creation
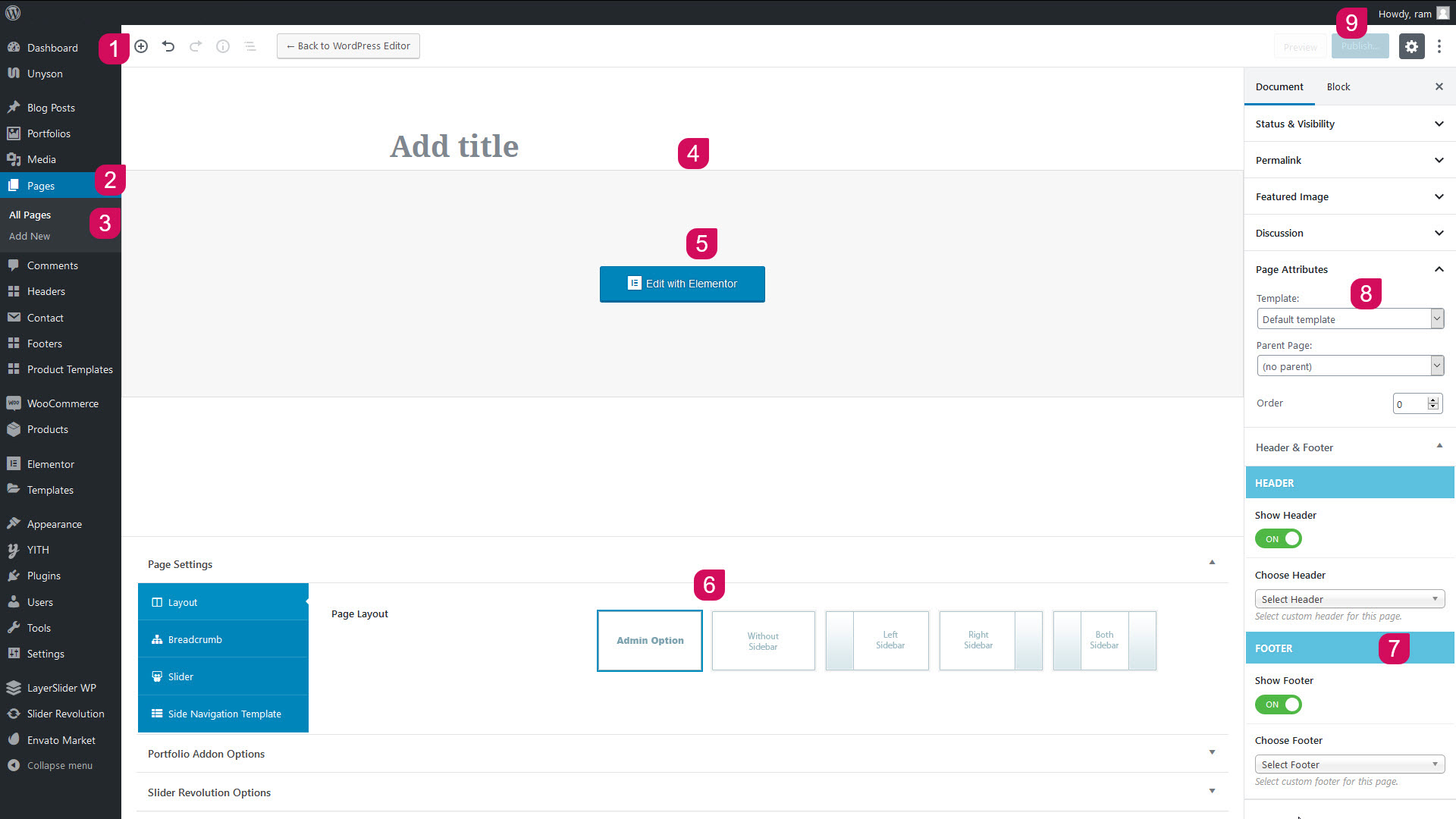
Pages are the backbone of your website, and most likely you will setup several of them. Pages are a blank canvas that allow you to add content with our shortcode elements. There are different page templates to choose from, each serving a purpose to help you build a finished site.
Creating a page has been never so easy. To start, go to Pages > Add new. At first glance everything looks like the WordPress default,but when look in the Visual/HTML area you will see Page Options.
6.1 Create A New Page
Creating pages is the foundation of creating your site. You can create any number of pages for your site and add as much content into them as you’d like. Theme includes page templates which you can choose from and each template fulfils a specific function.
Step 1 – Navigate to the Pages > Add New menu in your WordPress admin sidebar.
Step 2 – Give your page a name by entering it in the Title field.
Step 3 – Add content to your page using the editor field. You can enter text or common HTML markups to add content, or you can click the Backend Editor button to use the Visual Composer Builder and add elements to the page.
Step 4 – Set individual options for the page in the Display Settings meta box. Settings options here will affect the current page only.

6.2 Page Templates
Specially designed Page Templates can be used to incorporate special features on pages. These include:
- Default template
- Elementor Canvas
- Elementor Full Width
- Side Navigation Template
- Store Locator Template
- Slider Revolution Blank Template

6.3 Setting Up Home Page
Once you finished with building your page, assign it as a Homepage:
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Static Page option.
Step 3 – Choose the page you want as your home page from the Home Page dropdown list.
Step 4 – This is also the same spot you select the blog page as the Posts page.

7 Sliders
Let's face it, everyone loves sliders. They are the perfect way to catch your viewers attention by displaying your important content. Theme includes 2 amazing sliders; Revolution Slider, Layer Slider and custom Slider. Each slider can be used on any page or post and offers its own set of unique options.
7.1 Layer Slider
Theme includes the famous WordPress slider which is easy to use, the LayerSlider. Combining the theme and LayerSlider can lead you to unlimited new pages with great animations and will make your site attractive for a random visitor.
With Theme you will get a free copy of LayerSlider, this copy does not include support for the plugin, auto-plugin updates and premium pre-made sliders. Plugin updates will be included remotely in our server so you can update the plugin by going to Appearance > Install Plugins area.
For instructions on how to use this slider and other useful links, we have collected them in a list below:
7.2 Revolution Sliders
Theme includes the most famous and most powerful slider the Slider Revolution (Revolution Slider). Using Theme combined with Slider Revolution you can create limitless unique slider animations in for your site.
With Theme you will get a free copy of Slider Revolution, this copy does not include support for the plugin, auto-plugin updates and premium premade sliders. Plugin updates will be included remotely in our server so you can update the plugin by going to Appearance > Install Plugins area.
For instructions on how to use Slider Revolution plugin and other useful links, we have collected them in a list below:
8 Theme customize Options
The theme comes with a full featured theme customizer that allows you to take control of the look of your site and see your changes in real time before committing them to your live site.
The theme Customizer allows you to live preview changes you make to your theme. You can play around all you like without modifying your live site. And when you’ve made your changes, simply click Save and everything is applied instantly.
This section will cover the various settings included in the customizer.
To access the customizer, go to Appearance > Customize.
8.1 Site General
- Site Header: Select the Header type from the drop down list
- Site Footer: Select the Footer type from the drop down list.
- Site Loader : Enable / Disable this option to show preloader functionality globally throughout the website. This option can be overridden from each page options.
- Globally Show Page Comments : Enable / Disable to show comments on all the pages. This will globally override your "Allow comments" option under your page "Discussion" settings.
- Show all pages in Pagination : To Enable / Disable to show all the pages instead of dots near the current page.
- Google Map Key : Put a valid google account api key here
- Mailchimp Key : Put a valid mailchimp account api key here
- Show To Top : Enable / Disable this option to show To Top functionality globally throughout the website.

8.2 Site Identity
- Site Logo & Icon : Manage a regular logo Logo , Site Title , Site Tagline & Site Icon
- Colors :Manage a regular Font color ( Site Title Color, Site Title Hover Color, Site Tagline Color )
- Typography : You can select font family, font size, line height, color...

8.3 Site Breadcrumb
Breadcrumbs are a type of secondary horizontal navigation that display the user’s location on the website in a hierarchical way. It is especially important to use breadcrumb on big websites that contain a large amount of content in order to provide a better user experience.
- Layout : You can select Show Breadcrumb (Enable / Disable), Style & Position.
- Colors & Background : You can select Breadcrumb text color, Background and Background image.,
- Typography: Breadcrumb typography options, you can select font family, font size, line height, color...

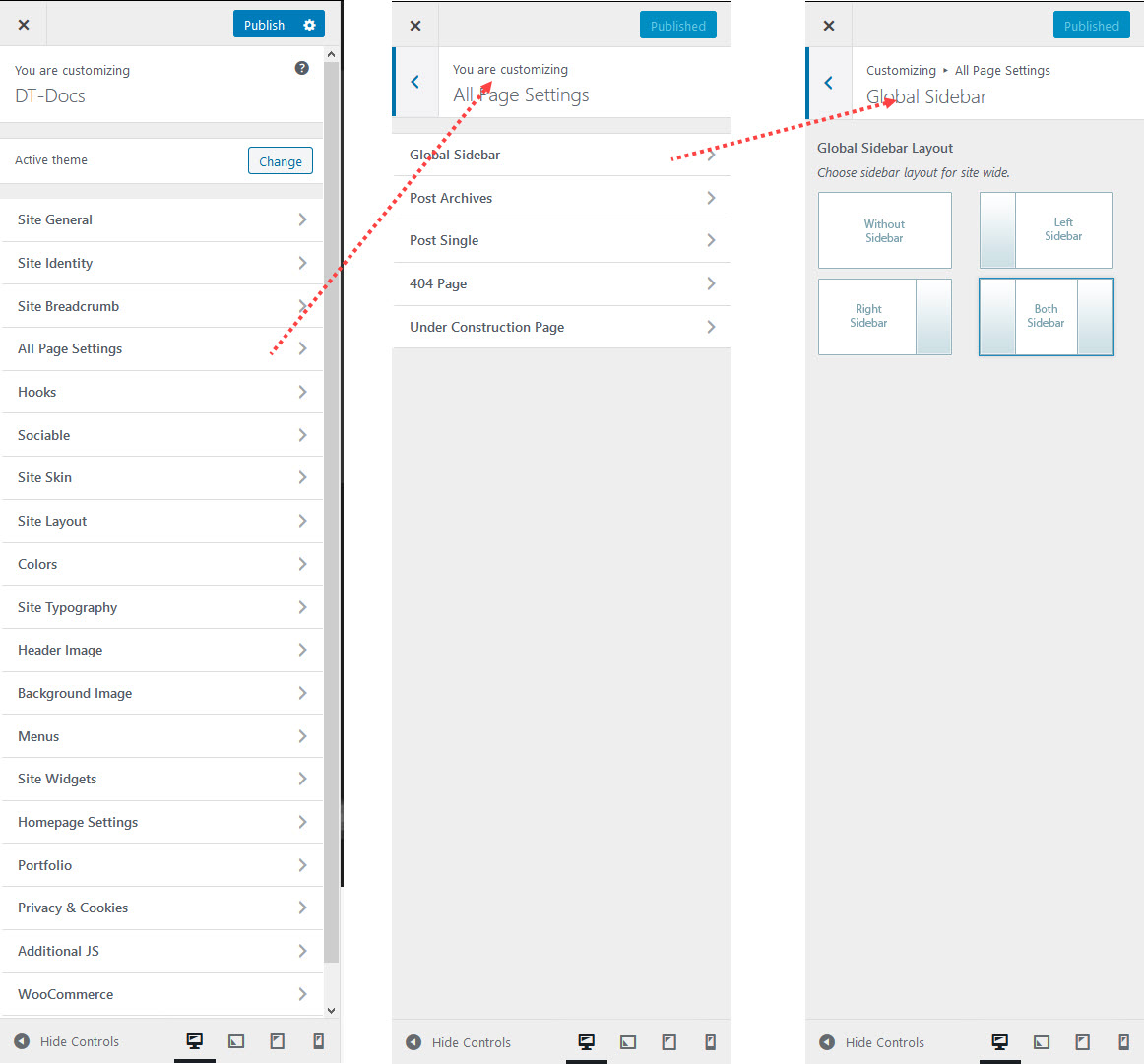
8.4 All Page Settings
- Global Sidebar : Choose any one of the available layout types. Also you can choose the archive layout (without sidebar, left sidebar, right sidebar)
- Post Archives : Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Post Single - Here you can show / hide 'Author Box' (contains author details) and 'Posts Comments'.
- 404 Page : Your site displays a 404 or Not Found error message when the server is unable to locate a page, usually due to a dead link or incorrect URL. Creating a custom 404 page is a great way to let your visitors know what went wrong while retaining the unique style of your site.
- Under Construction Page : maintenance mode is a state you can put your website into when you need to take care of a few administrative tasks that would affect the site's performance or otherwise make it unusable.

8.5 Hooks
Hooks are functions that can be applied to an Action or a Filter in WordPress. Actions and Filters in WordPress are functions that can be modified by theme and plugin developers to change the default WordPress functionality.
Functions used to modify Actions/Filters in WordPress can be hooked into WordPress. However, it is important to note that actions and filters are not the same thing. Actions are functions performed when a certain event occurs in WordPress. Filters allow you to modify certain functions. Arguments used to hook both filters and actions look the same. But they are different in functionality and how they behave.
Here you can add HTML content and Shortcode.
- Top - You can choose enable/disable for Top hook.
- Content Before - You can choose enable/disable for Content Before hook.
- Content After - You can choose enable/disable for Content After hook.
- Bottom - You can choose enable/disable for Bottom hook.

8.6 Sociable
Social icons
Theme includes a wide range of social icons that can be used in several locations on your site. All social icons are CSS based font icons which ensure that they are high quality, and can be configured using the available options. Continue reading below to learn more about how to set up the social icons, how to customize different settings, and how to display and integrate them.
Site Sociable
To set up social icons, right top corner, navigate Appearance > Customize > Sociable > Site Sociable and set up links for social profiles. Note: Each external link should always start with http://!
Social Media Links – The Social Media tab in Theme Options is where you will insert your custom social media links for each network you want to display. The URL's you enter on this tab will apply to the social icons in the header, footer or social sharing box.

8.7 Site Skin
Skin – These options allow you to set background colors for your website’s headers, sidebars and page titles. You can also customize your font, element and menu colors.
Predefined Skin ? : This option enables predefined skins list
Theme Colors : Set theme colors ( primary, secondary, tertiary, quaternary) .
Site Colors : Set colors for( Site BG Color, Site Content Color, Site Link Color and Site Link Hover Color).

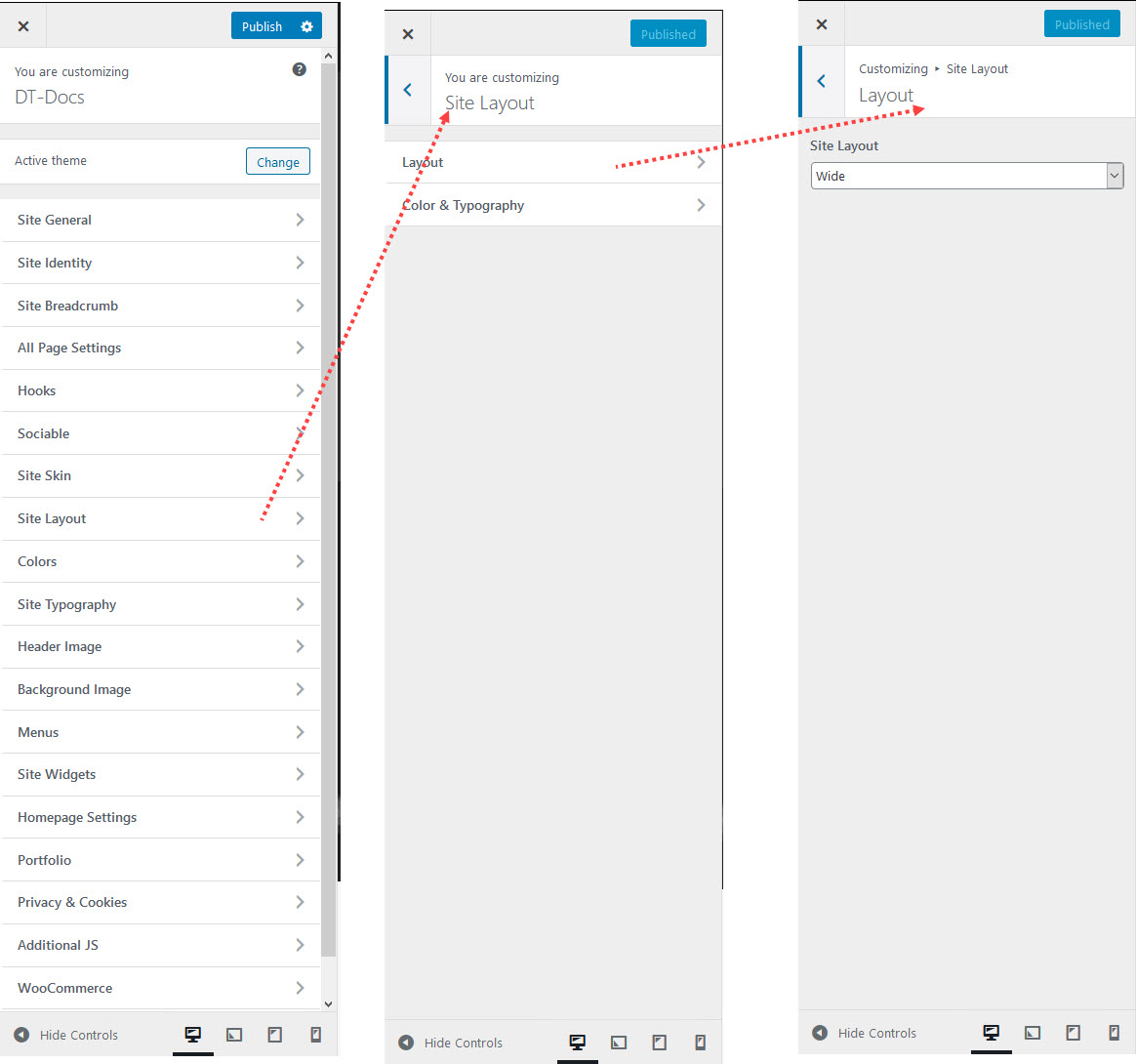
8.8 Site Layout
The Theme is designed in a way that the whole site can be switched between Full Width or Boxed layout. And this layout will be applied throughout the entire site.
Layout - Here you can change the layout of our theme (Boxed or FullWidth)
Full-Width Layout : In a Full-width site layout, there is no extra space reserved around the box. Site contents are presented in a wide layout.
Boxed Layout : In Boxed layout, your site’s content will look like as if it’s inside a box. You can even change the width of the box and background color behind the box. If you select Boxed Layout, additional options will appear. Like the width of the box and box background color.

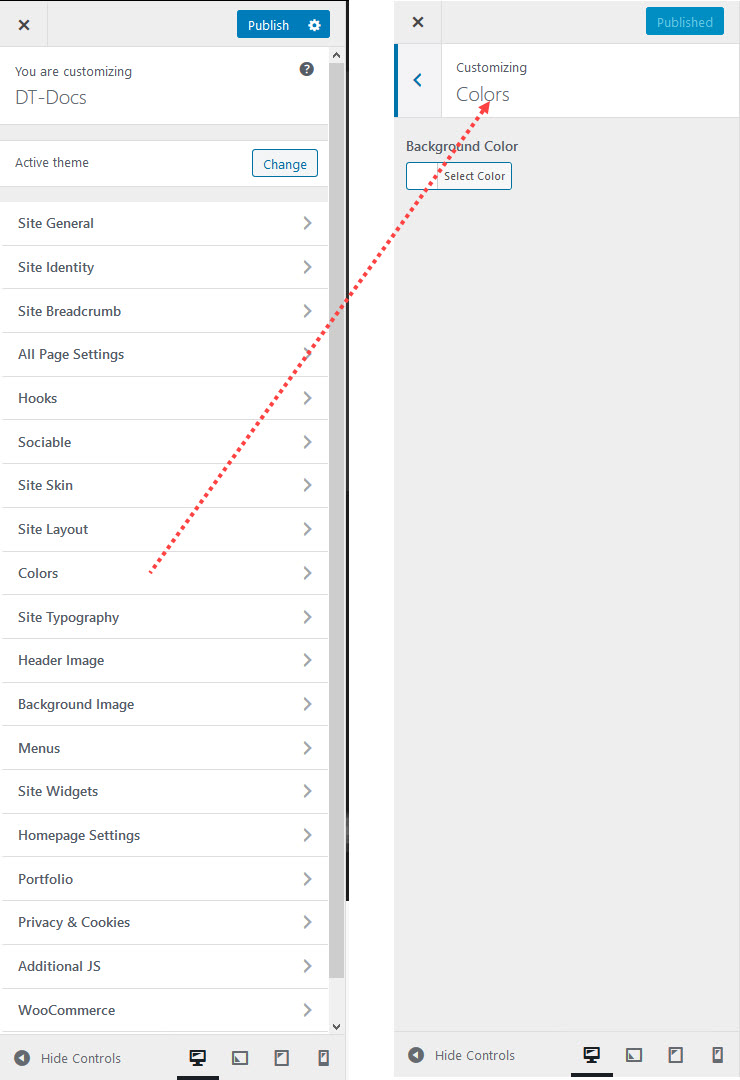
8.9 Colors
- Colors : Choose a predefined theme background color.

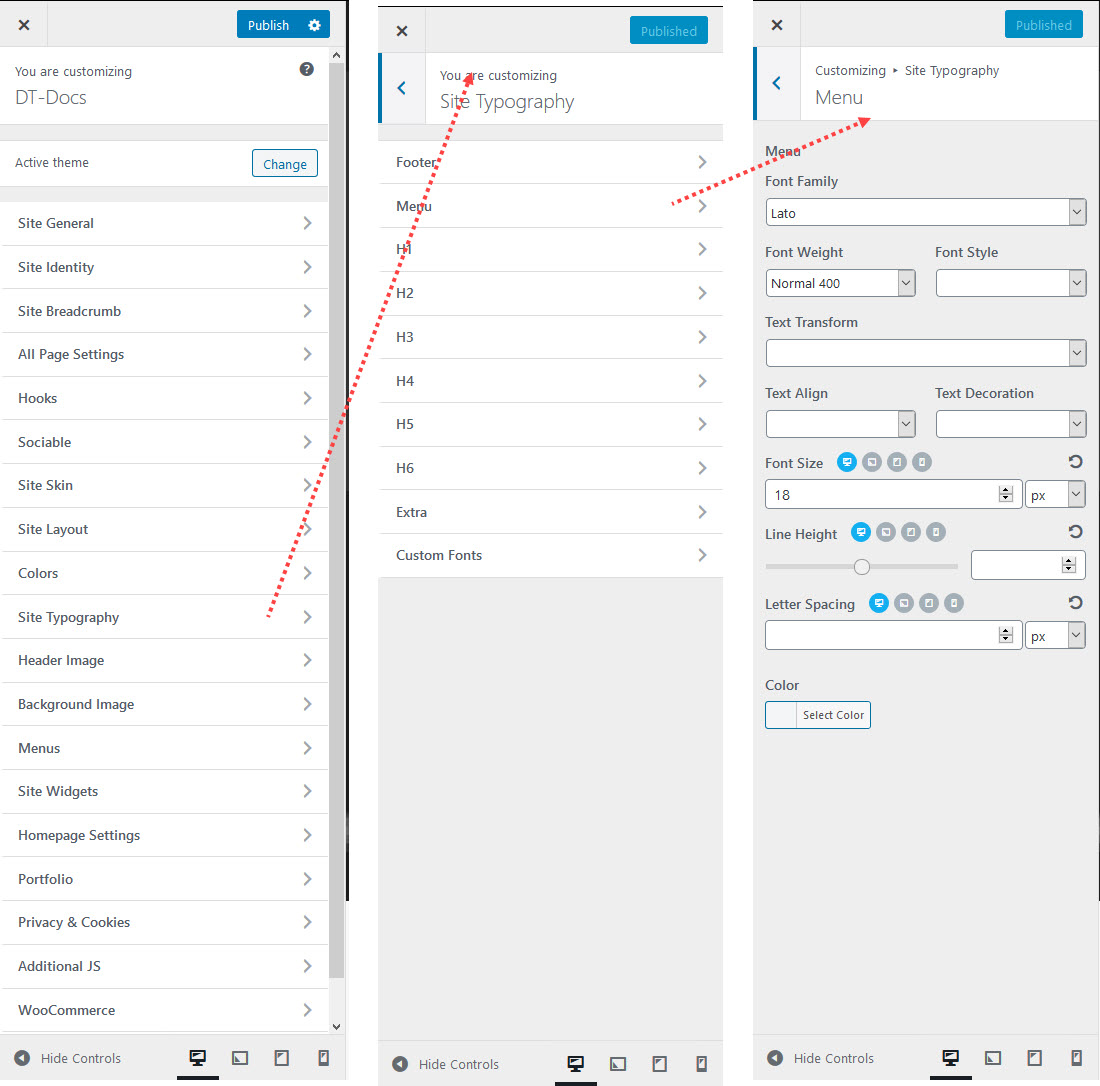
8.10 Site Typography
Typography Options
This also includes customization options such as layout, colors and typography. For example, if you’d like to customize your header, then you’ll find all the options you’ll need under the header tab in Theme Options. Continue reading below to learn more about the new typography options.
Typography Options Locations
- Body Typography Options – To customize the Body Font, navigate to the Apperence > customize > Typography > Body Typography where all the Body Typography options such as font family, weight, size, etc. are found.
- H1 – H6 and Post Title Typography Options – To customize the Headers and Post Titles Font, navigate to the Apperence > customize > Typography > Heading Typography where all the Headers and Post Titles Typography options such as font family, weight, size, etc. are found.
- Menu Typography Options – Navigate to the Apperence > customize > Typography > Menu panel, then go to the Main Menu Typography section.

8.11 Header Image
- Header Image : You can choose the Header background image for your menu items in Apperence > customize > Header Image. The Header background image will cover the whole menu item’s height as set in the Main Menu.

8.12 Background Image
- Background Image : You can choose the Background image for your menu items in Apperence > customize > Background Image. The Background image will cover the whole menu item’s height as set in the Main Menu.

8.13 Menus
- Whether you set your menu display as regular menu or mega menu, you can customize the display of menu link and dropdown menu in the main navigation.
- To customize the display of menu link in main navigation, navigate to Appearance > Customize > Menu > Main Menu or Sub Menu.
- To customize the display of dropdown menu in main navigation, go to Appearance > Customize > Menu > Dropdown Style, then set the display to your liking.

8.14 Site Widgets
Theme includes a wide array of custom widgets in addition to the default widgets WordPress offers. All widgets are found in the Apperence > customize >Widgets tab on your WordPress admin panel. There are various customization options and fields for each individual widget, and they are all self explanatory. You can put as many widgets as you want inside of a widget area.
This made the widget selection much easier. With this plugin activated we can select widgets to show specifically for one page / post / or custom post type. Always note to use it with a sidebar enabled theme.

8.15 WooCommerce
Woocommerce Options
WooCommerce Extra Product Options plugin provides an easy way to manage extra product options displayed in product page. With this plugin you can add a custom field to product page. For example, you can add a text field to product page using which a buyer can enter extra information related to the purchase.
This plugin provides an easy to use interface where you can add, edit and delete extra product options. This plugin requires WooCommerce to be installed, activated, and configured.
- Add extra product option(s). You can add extra product option(s), these options will be displayed in product page. Add new option form contains options to provide values for Type, Name, Label, Placeholder, Class, Label Class etc. It also has the option to choose validations rules from a predefined list.
- Edit extra product option(s). You can edit extra product option(s) properties. In edit form you have the option to provide new values for Name, Type, Label, Placeholder, options, Class, Label Class, validation rules etc(availability of these options may change based on the field types).
- Available field types are Input Text and Select
- Remove extra product option(s). You can remove extra product option(s) from displaying in product page.
- Enable/Disable extra product option(s). You can enable/disable extra product option(s)(temporarily remove) from displaying in product page.
- Change display order for extra product option(s). You can easily manage the display order of extra product option(s) from admin side by just moving fields up and down.
- Reset all the changes. You can reset all your changes back to the original settings using the button ‘Reset to default options’.

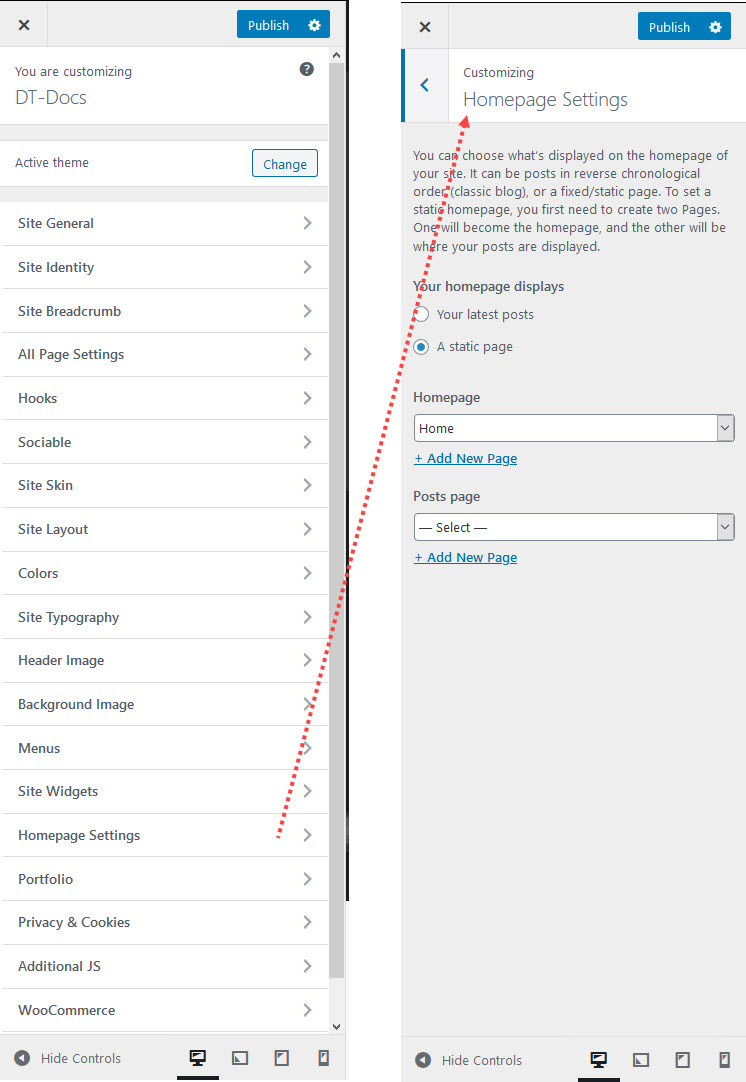
8.16 Homepage Settings
To designate your static homepage, go to Appearance → Customize > Homepage Settings:
Then, under Front page displays, choose A static page.
Next, click on the Homepage dropdown list and select the “Home” page you created as your static homepage: Next, on the Posts page dropdown, select the “Posts” page you created. (This is where your new blog posts will appear, should you choose to write posts for your site.)
Last, click on Publish for these changes to take effect.
Now, when you go to your web address, you’ll see your new homepage rather than blog posts.

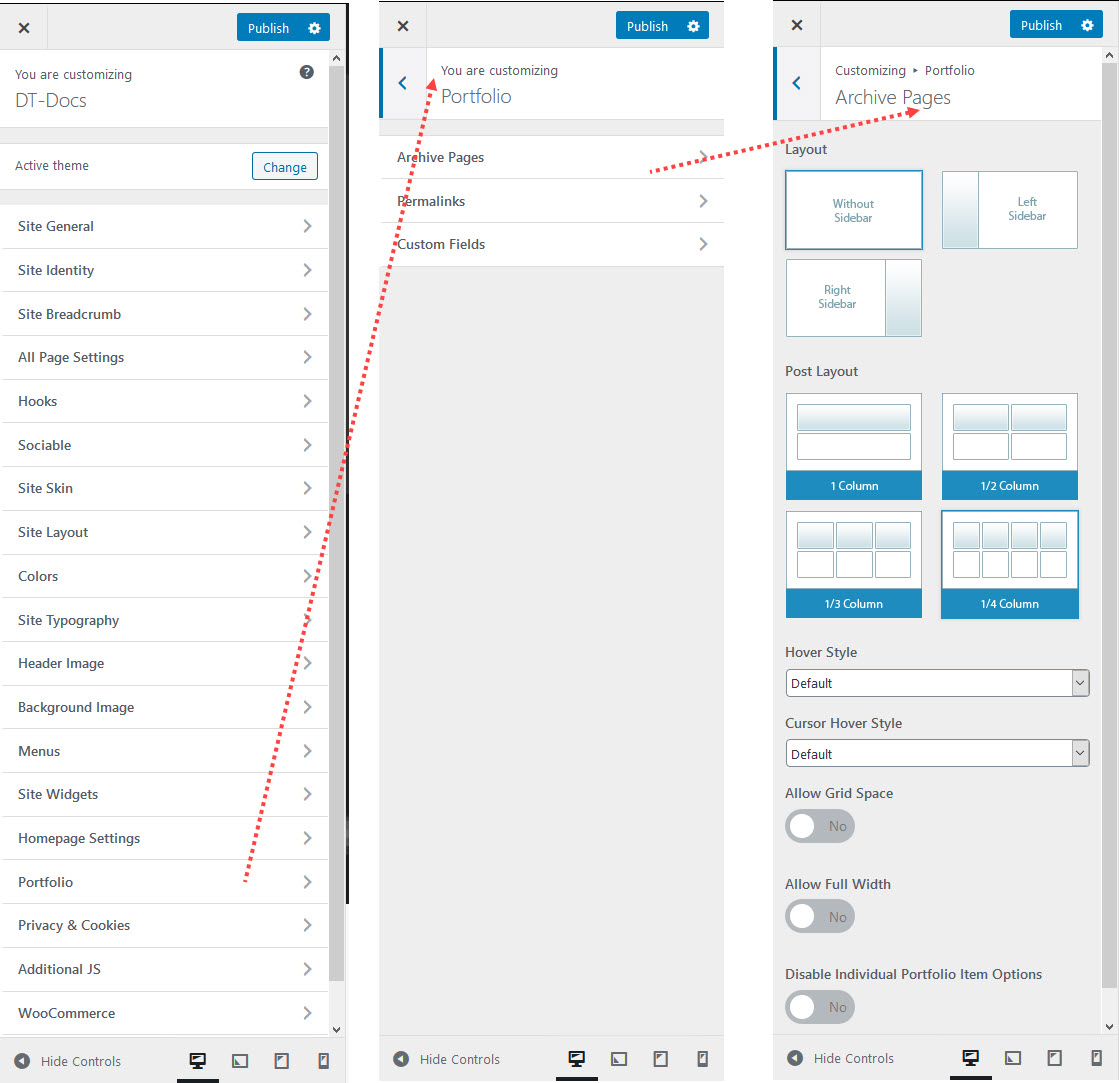
8.17 Portfolio
As part of the Page Options, on Portfolio Posts, you will find a Portfolio tab. On that tab, are all the individual portfolio and post settings that can be set for each Portfolio Post.
These are local options, which can be configured on a post by post basis to override the global theme options, or left as is to accept the global defaults. As an example, this post on the demo has virtually every global portfolio option turned off or hidden, so on the single post, it displays as a regular page, whereas all but the first three portfolio items on the demo are using global defaults, and showing Categories, Skills, Tags, etc..
Portfolio - Single Portfolio customization
- Portfolio Archives - Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Portfolio Custom Fields -You can create custom fields like name, url and date etc.
- Permalinks - You can have or change the default link structure of archive and single portfolio pages by using this permalink settings.

8.18 Privacy & Cookie
In case you deal with any EU customers/visitors these options allow you to make your site GDPR compliant.
Append a privacy policy message to your comment form? : Check to show or hide append a message to the comment form for unregistered users. Commenting without consent is no longer possible
Message below comment form : to add the short message that can be displayed below forms, along with a checkbox, that lets the user know that he has to agree to your privacy policy in order to send the form.
Append a privacy policy message to mailchimp contact forms? : Check to show or hide append a message to all of your mailchimp forms.
Message below mailchimp subscription forms : To add a short message that can be displayed below forms, along with a checkbox, that lets the user know that he has to agree to your privacy policy in order to send the form.
Append a privacy policy message to your login forms? : Check to show or hide append a message to the default login and registrations forms.
Message below login forms : To add a short message that can be displayed below forms, along with a checkbox, that lets the user know that he has to agree to your privacy policy in order to send the form.
Cookie Consent Message
Cookie Message Bar : Enable cookie consent message bar
Message : To add a message which indicates that your site uses cookies.
Message Bar Position : To select the position on the page should the message bar appear?
Where on the page should the message bar appear?
Buttons : You can create any number of buttons/links for your message bar here
Modal Window with privacy and cookie info
Model Window Custom Content : Check to show or hide the default content set custom content.
Main Heading : Enter the Title for Cookie and Privacy Settings
Model Window Tabs : You can create any number of tabs for your model window here

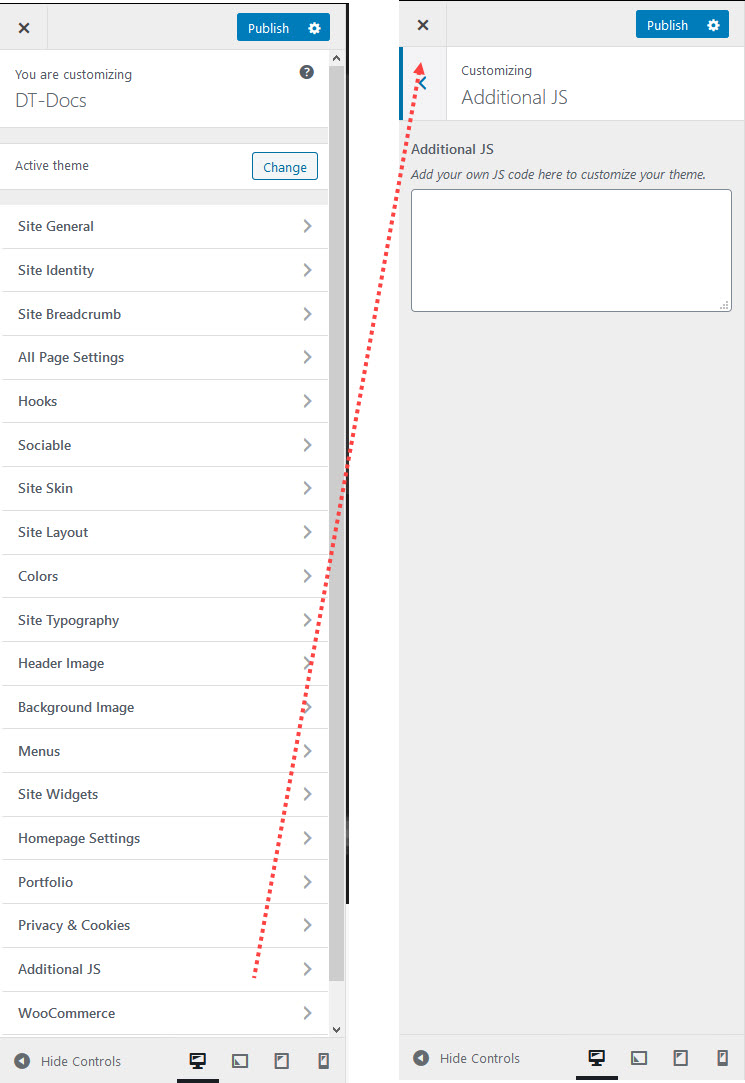
8.19 Additional JSS
Add any custom JS code here. This allows you much more granular control over the style of the theme. This data will be saved during theme updates as well
Simply go to Appearance > Customize > Additional JS and paste your custom JS.

8.20 Additional CSS
Add any custom CSS code here. This allows you much more granular control over the style of the theme. This data will be saved during theme updates as well
Simply go to Appearance > Customize > Additional CSS and paste your custom CSS.

9Blog Options
Invico is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how posts are displayed. The Invico blog is extremely versatile and powerful. There are 3 ways to display your blog posts, we will cover each method as well as describe blog post types, Post Options and Theme Options
9.1Blog Options
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. Invico Theme support all type of posts
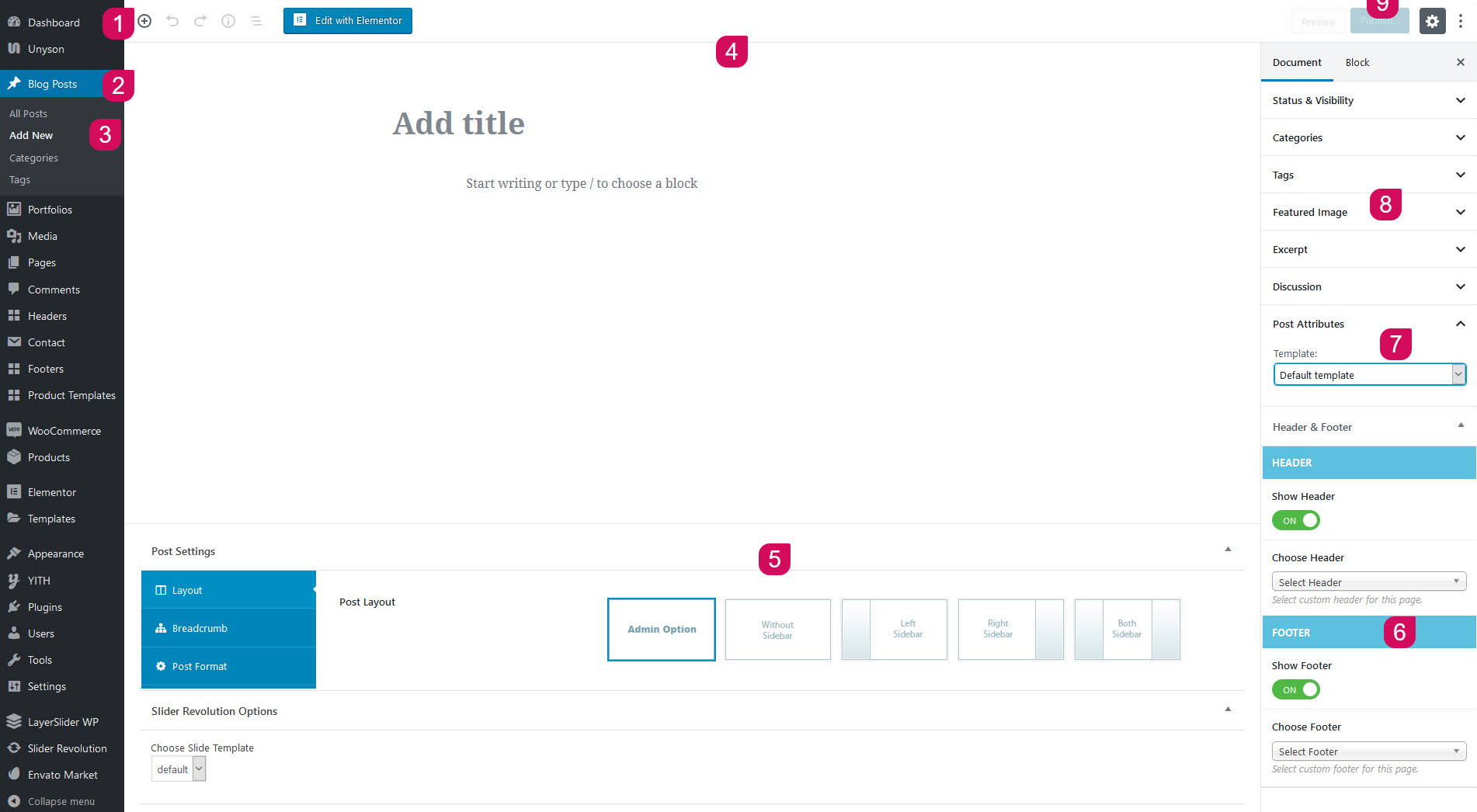
How To Create A Blog Post
Step 1 – Navigate to Posts in your WordPress admin sidebar.
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.
Step 3 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5 – For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 6 – Once you are finished, click Publish to save the post.

9.2How to Assign a Post Page
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Post Pages option.
Step 3 – Choose the page you want as your blog post page from the blog post dropdown list.
Step 4 – Once its all done, make sure you click the Save button

10 Portfolios
It offers many different options for you to present your portfolio posts, along with several different layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how are displayed. The Invico portfolio is extremely versatile and powerful. Invico theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
- Creating Portfolio Pages
- Creating Portfolio items
10.1 Creating Portfolio Pages
To create a portfolio please start by creating a new page Pages > Add New and setting up the title eg. Portfolio. In the Template field set the option Portfolio template. In the bottom section you will find Page options such as Layout and Sidebar. You can then select whether your portfolio should be in full width or with a left or right sidebar.
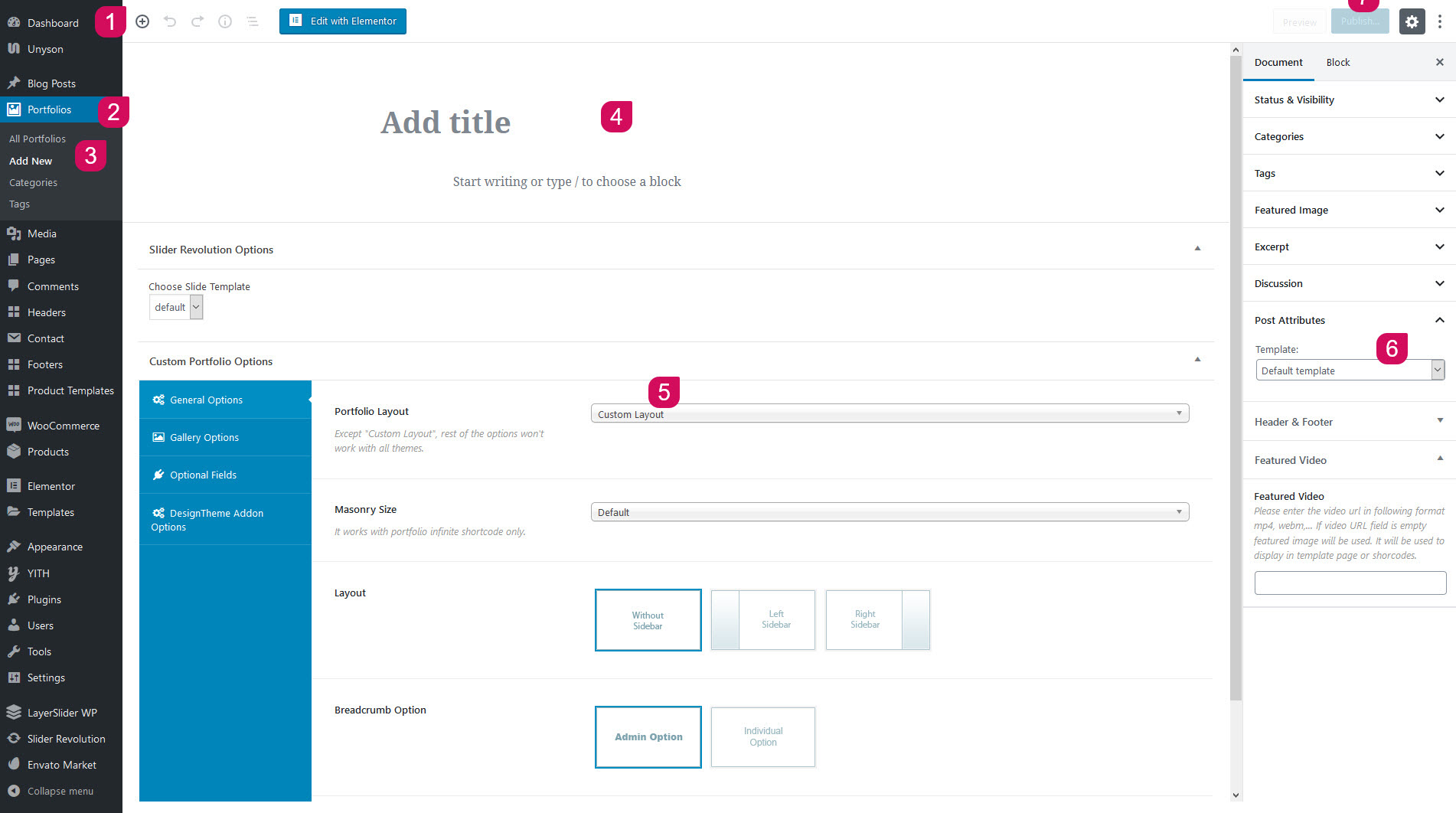
How To Create A Portfolio Page
Now we have just created a category that will contain our portfilio items and display them proper way. If you add some subcategories to this main category they will inherit parent style unles you choose to override them at category options page. Lets add some portfolio items!
- Go to Portfolio -> Add New, name the post accordingly
- In the right colomn find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please notice - this featured image will be used as a primary portfolio image so make sure it has good quality.

11 WooCommerce / Shop integration
Invico is fully compatible with the WooCommerce plugin. We carefully designed Invico so you can build a nice shop that is loaded with options, and one that is perfect in appearance. Since WooCommerce is an external plugin, you will find any information you may need about it in the WooCommerce author's page. Here are several useful links:
How to install WooCommerce and setup the default shop pages
First go to Plugins > Add new section and type "WooCommerce" into search field. Then click "Search Plugins" button.
Once that is done, and you see the result, click on the"Install now" button next to "WooCommerce - excelling eCommerce" plugin.
Once WooCommerce is installed, click on the "Activate plugin" link.
In a few moments you will see a WooCommerce Purple Notification Bar at the top of the plugin page. Clicking the Install WooCommmerce Pages button in the purple bar will install all the default pages.
Please Note: Once you are done installing WooCommerce and the default pages, you can go to the Appearance > Menu section of your admin and add all the WooCommerce pages to your menu. They will be listed at the top under the most recent pages.
How to add new product
Go to Products > Add product section. You will see a page that looks like the one below.All you need to do is fill those fields with your own values.
Information about adding a new product will be found at on http://docs.woothemes.com/document/managing-products/

11.1 Product Templates

12Translation
There are three types of files used in the framework:
- POT (Portable Object Template) files: The first step in the translation process is using a program to search through the WordPress source code to pick out text passed into a __() or __e() function, generating a POT file. This file will contain all the text available for translation.
- PO (Portable Object) files: The second step involves translating the text in a POT file into the target language, saving both English and translator messages in a PO file.
- MO (Machine Object) files: In the last step, the PO file is converted into a machine readable format.
The Procedure
- Duplicate the .pot file and rename it to basename-lang_COUNTRY.po
- Example for the referenced theme case: fr_FR.po ( fr_FR means French France, but many languages don't have a country variation...)
- Just update the file name with your preferred language.
Translating Using Poedit
- Open Poedit and go to File > New catalog from PO file and select the PO in your theme’s languages folder (wp-content\themes\theme_name\languages).
- Now you can start translating your theme. Poedit has a simple and straight forward interface that doesn’t involve a steep learning curve.
- The space at the top will display all the text ready to translate, and any completed translations will display to the right. The boxes underneath show the source text you’ve selected to translate, your translation and any notes for translators.
- Translating a line of text is really easy – just select a word or phrase, enter your translation and click “Update.”When you’ve finished translating, simply save your file.
- Poedit will automatically create .mo files in your theme’s languages folder.
- Now that your theme has been translated, you can upload it to your using FTP (wp-content\themes\theme_name\languages).

How to Use RTL
Step 1 – Dashboard > Setting > General > Site Language (select the langusge such as the Arabic or Hebrew version.
Step 2 – Select the Site Language
Step 3 – Go ahead and click "Save Changes".

14.1 Footer Widgets
The main portion of the Invico footer is a a widgetized section that can display widgets. Widgets add various content or features to your site. They can be added, removed, and rearranged in the WordPress Administration Appearance > Widgets panel.
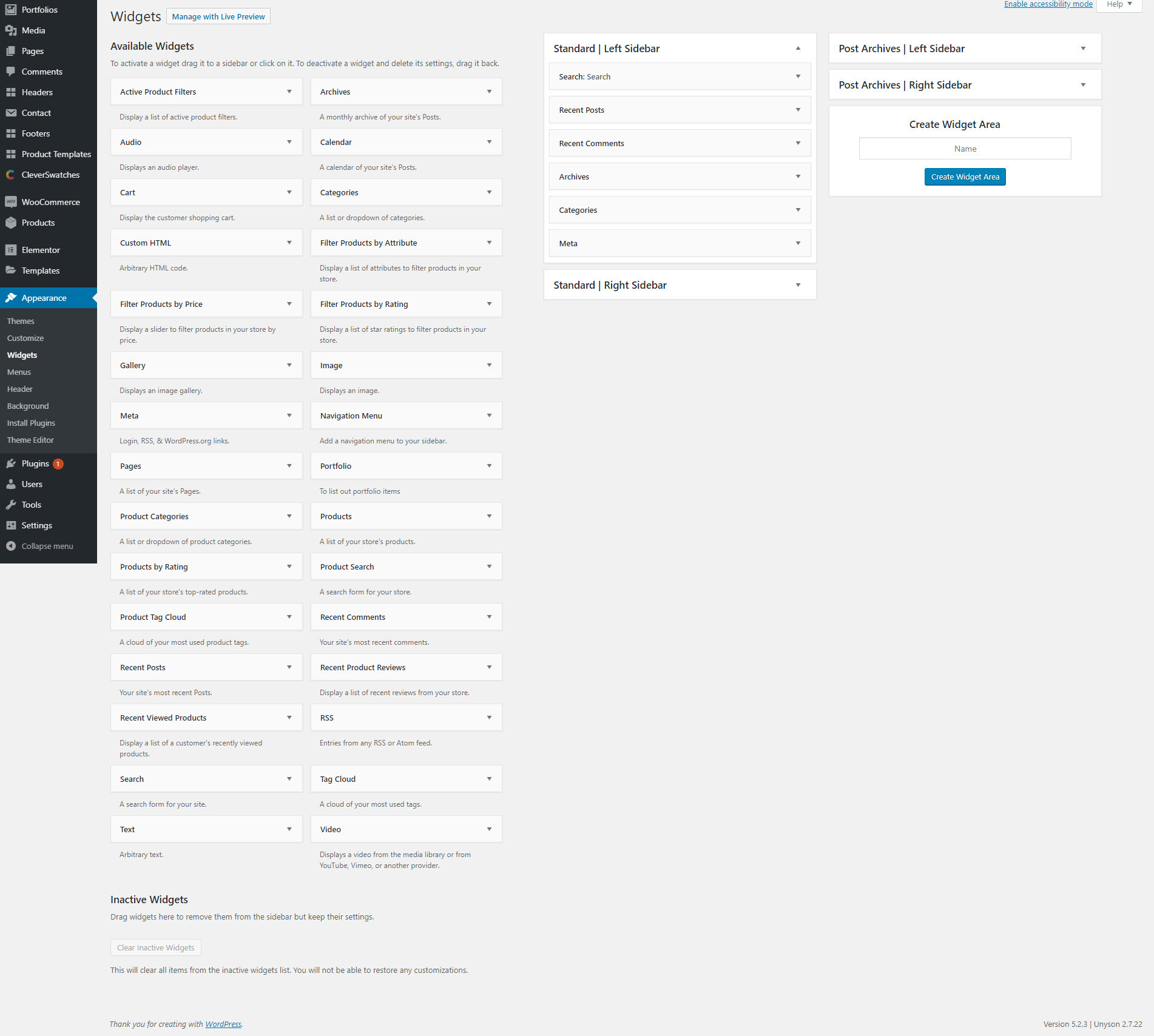
How to add Widgets to the Footer
Step 1 – First make sure footer widgets are set to show, navigate to Appearance > Theme Options > Footer and check the "Footer Widgets" box. Also set the footer columns here.
Step 2 – Next navigate to Appearance > Widgets. to access the widgets and footer widget sections.
Step 3 – You will see a "Footer Widget" section on the right hand side for each Footer column you selected to have in theme options.
Step 4 – On the left hand side are your widgets, simply drag and drop the widgets you want from the left side into the "Footer Widget" sections on the right side. See the screenshot below.

How to add widgets to footer ?
- Once you have enabled Column Layout for footer using above options, than navigate to Dashboard -> Appearnce -> Widgets.
- Here you can find new widget areas created with the name of Footer Column, suffixed with columns count.
- Drag and drop the widgets from left hand side and configure widgets as per your needs.
- Now save the widgets and look at the frontend for your newly created widgets.
15Elementor
Elementor is a visual page builder plugin for WordPress enabling the creation of web pages in a live, visual way. It replaces the basic WordPress editor with a live frontend editor, so you can create complex layouts visually, and design your website live, without having to switch between the editor and the preview mode. The page builder enables you to reach a top-notch quality of design without needing to use code or CSS, and without relying on developers for help. For more information, please check this tutorial.

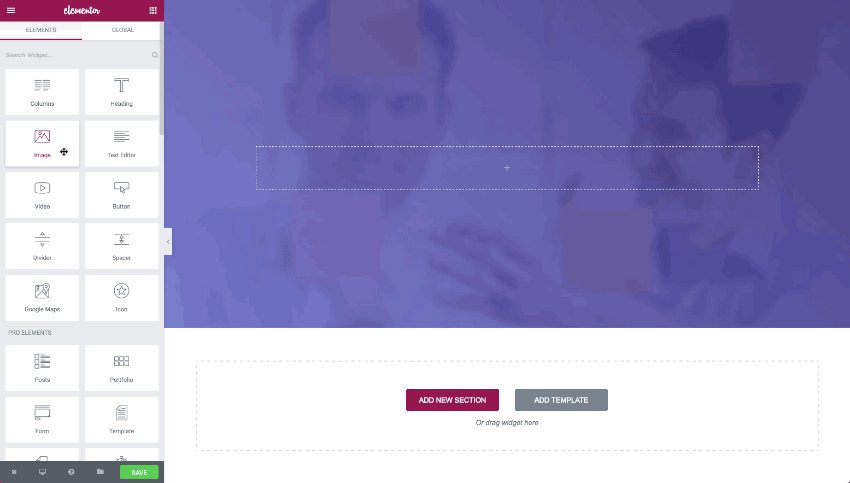
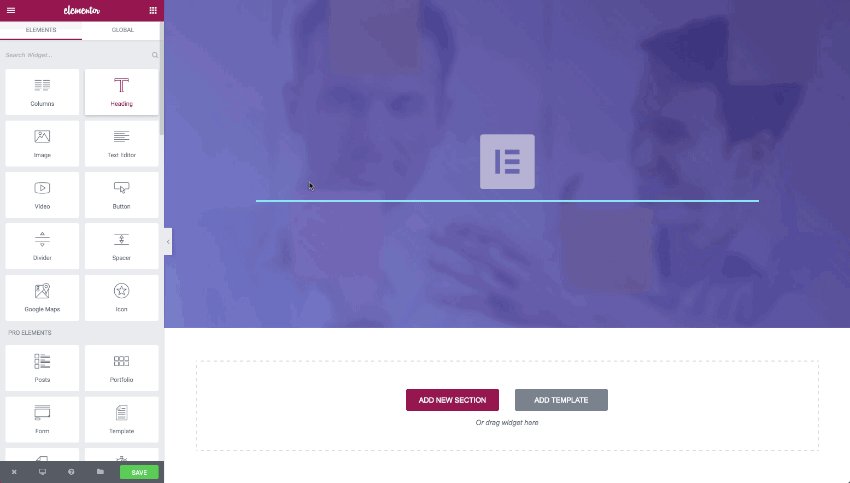
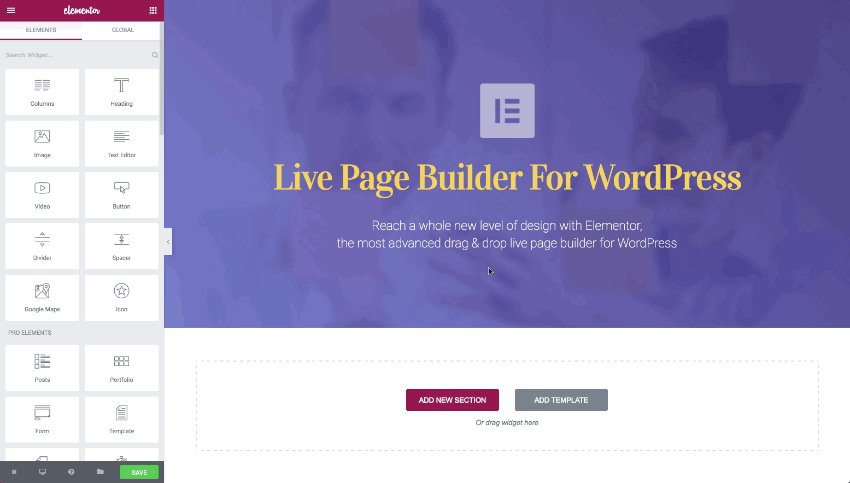
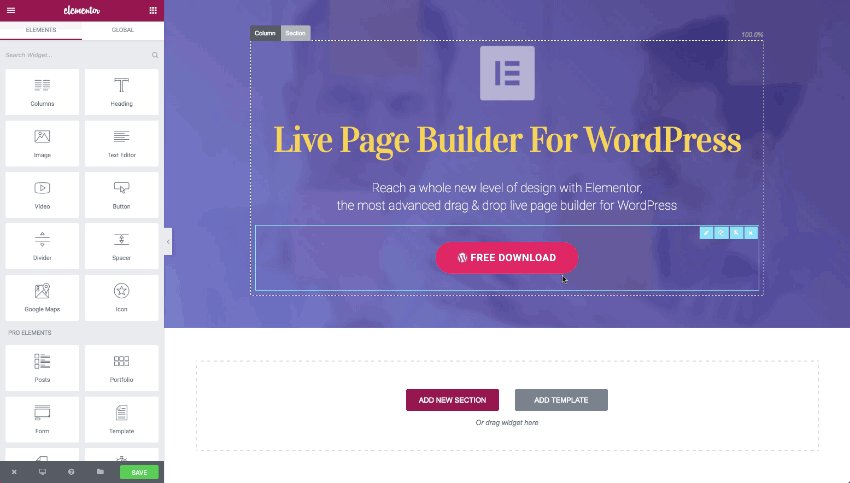
Importing Block templates to a page
With Elementor you're capable of importing a page template or part of your template (Section). So you just insert a template into a page and don't need to create all sections one by one from scratch.
You can insert a block template (section) by following the steps below:
- Step 1 : Click the folder icon to add a Page template, Block, or your own saved template from the editing screen.
- Step 2 : Click the magnifying glass icon to preview a template.
- Step 3 : Click INSERT to select the required template.
- Step 4 : Give your favorite templates a heart and save them to MY FAVORITES.
- Step 5 : Click the arrow in the top right corner to upload a .json or .zip file.

Building Page Layouts with Elementor
If you are a beginner, you can get started with Elementor quickly because it offers an excellent, user-friendly interface. Since Elementor Free provides a lot of functionality and you might not be sure if you need the Pro version or not. But when you look at the comparison between Elementor Free & Pro versions, you will be tempted to shell out some money and upgrade to the Pro version.
Elementor Review: Elementor Features & Pricing
Now that we have talked about the basic functionality offered by Elementor in our Elementor review, we will move on to the other important details like Pricing, Performance, Support, Documentation, etc.
A product’s features shouldn’t only be the deciding factor for making a choice. So, in our Elementor review, we will consider all the aspects that you should look at to pick the right tool for your business. With these details, we can make a wise decision of selecting the right tool for the job, which is easy to use and maintain in the long run.
Massive Widgets Library
One of the most prominent features of the Elementor is its widgets library. Elementor has as much as 30 widgets. Even if you do not upgrade to the pro plan, you get enough widgets to create a full landing page easily.
The Elementor team keeps adding to the library for both the versions. From heading to the progress bar, you get it all with the Elementor lite as well.
Here is the list of all the widgets available in the free version, there are more in the Pro version. You can also extend Elementor with Elementor addons and get access to even more widgets and templates.

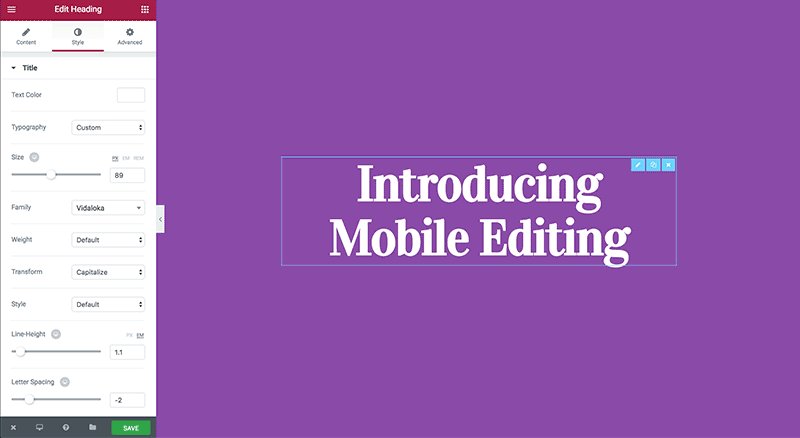
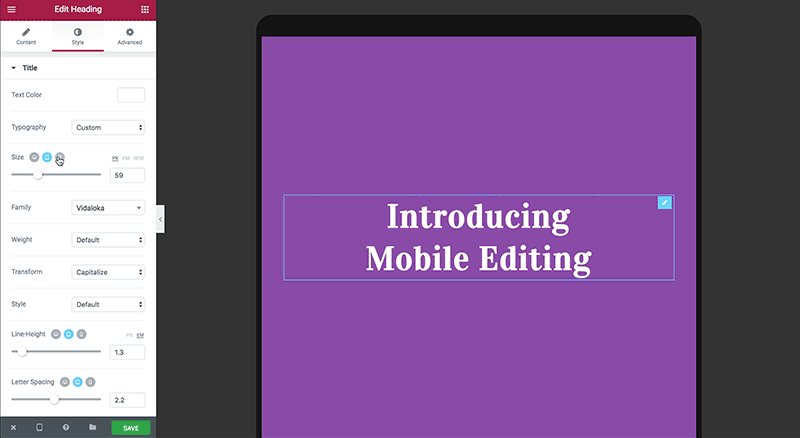
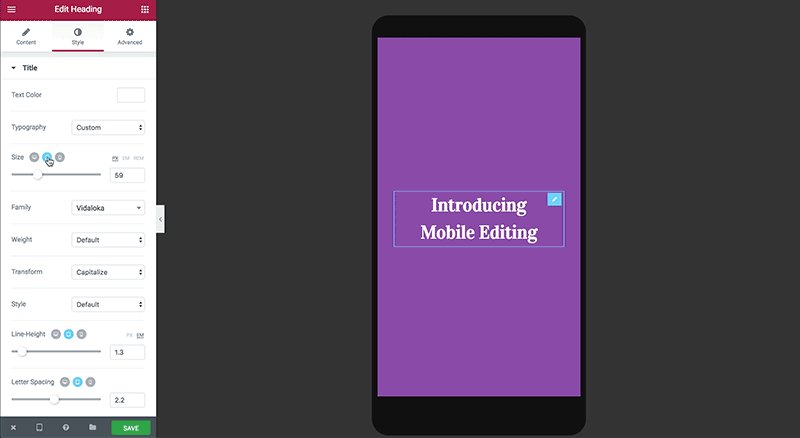
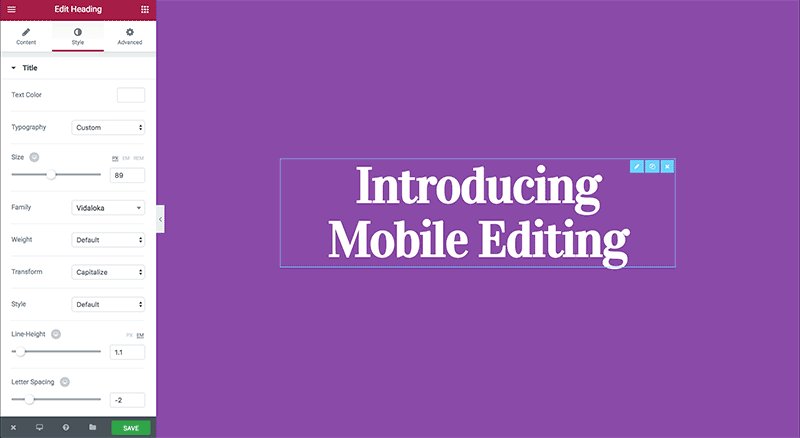
Responsive Editing Power
Elementor page builder does not restrict your designing power to only the desktop version of the website; instead, it allows you to customize your site in all the responsive modes without touching a single line of code. You can simply click on the responsive icon and make the change accordingly without any hassle.

Unique Animation & Motion Effects
Apart from the templates and widgets, Elementor hosts the special effects and animations which gives any website the “designer touch” it needs. Some of those effects are Box Shadows, Background Overlays, Hover Effects, Animations, Shape Dividers, Headline Effects, Gradient Backgrounds, and much more. These effects are enough to make a website look professional and modern. Elementor Motion Effects is an unusual feature that we can’t afford to miss in our Elementor review. It offers a custom library of animation effects to help you build creative layouts with Elementor.

16More
16.1 Design Themes Support
Design Themes Support
All of our items come with 6 months of included support and free lifetime updates for your theme. Once the 6 months of included support is up, you have the opportunity to extend support coverage for 6 or 12 months further. If you choose to not extend your support, you will still be able to submit bug reports via email or item comments and still have access to our online documentation and video tutorials.
Envato clarifies item support here http://themeforest.net/page/item_support_policy
We have an advanced, secure ticket system to handle your requests. Support is limited to questions regarding the theme’s features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
- Step 1 : Register A User Account : Register a unique username and email address to setup your account. A validation email will be sent to your email address with a link to set your account password.
- Step 2 : Login To Your Account: http://themessupport.com/
- Step 3 : Register your Purchase code : Forum Register Envato Code : Add your purchase code or token key to start creating support tickets..
- Step 4 : Locate Your Purchase Code: Login to your Themeforest marketplace account (themeforest.net) and navigate to the ‘Downloads’ section, or if you have just purchased the Design Themes theme check your email inbox for the Envato email purchase confirmation that does include the item purchase code -> Click here to see the download page.
- Step 5 : Submit A Support Ticket Move to bottom of the page you can see the : Create New Topic in “Invico - Business & Financial Advisor WP Theme” .
Once submitted, the ticket is added to our support queue. All tickets are replied to by our team in a strict time order, from the oldest to the newest.
We aim to answer all questions within 24 hours.In some cases the waiting time can be extended to 48 hours.Support requests sent during weekends or public holidays will be processed on next Monday or the next business day.

16.2 What Slows Down Your WordPress Website?
Sometimes issues that should not normally exist on your webpage are simply because of your own cache and can be quickly removed by clearing the cache out. There are three types of caches that may affect how your website is performing. These caches are Browser Cache, Plugin Cache and Server Cache. Please read below to learn how to clear each type of cache.
Browser Cache : this is cache stored by your browser to allow your page content to load faster.
Plugin Cache : this is cache specifically from a 3rd party WordPress plugin.
Server Cache : this is cache imposed by your hosting company directly from your server.
What Slows Down Your WordPress Website?
Your speed test report will likely have multiple recommendations for improvement. However, most of that is technical jargon which is hard for beginners to understand.
Learning what slows down your website is the key to improving performance and making smarter long-term decisions.
The primary causes for a slow WordPress website are:
- Web Hosting – When your web hosting server is not properly configured it can hurt your website speed.
- WordPress Configuration – If your WordPress site is not serving cached pages, then it will overload your server thus causing your website to be slow or crash entirely.
- Page Size – Mainly images that aren’t optimized for web.
- Bad Plugins – If you’re using a poorly coded plugin, then it can significantly slow down your website.
- External scripts – External scripts such as ads, font loaders, etc can also have a huge impact on your website performance.
Now that you know what slows down your WordPress website, let’s take a look at how to speed up your WordPress website in the next tab "caching plugin".
Install and Configure Breeze WordPress Cache Plugin for Optimal Performance
Step 1: Log into WordPress Admin Area
Log into the WordPress admin area of your site using admin credentials.
Step 2: Navigate to Plugins Section
In the left bar, click on Plugins, and then on Add New.
Step 3: Install and Activate Breeze WordPress Cache Plugin
Locate the plugin via the search bar. Search for Breeze – WordPress Cache Plugin. Once you have located the plugin, install it.
Once the installation finishes, click the Activate link.
Step 4: Configure Breeze Cache Settings
The steps mentioned here can be useful for you to verify Breeze settings and to gain additional knowledge about some of its advanced features (i.e. CDN, purge cache, database optimization …)
Click Settings in the left bar, and in the drop-down, click Breeze.
Basic Options
- On the Breeze settings page, you will see a few tabs. The Basic options tab will be open by default.
- Purge cache is set to 1440 minutes (24 hours) by default. If you wish, you can change this duration to suit your cache purge requirements.
- For Minification, it is recommended to keep it unchecked unless it’s absolutely necessary. We recommend you to test it first on your staging website before using it on your live site.
- We advise that you keep the GZIP Compression option enabled. However, you can uncheck this option if you have already enabled GZIP compression on the server through other means such as via htaccess.
Sometimes checking Inline JS and Inline CSS might cause some issues in the site, in such cases, you can just uncheck those 2 checkboxes. Else if there is no issues in the site, you can keep them checked.
Advanced Options (Optional)
For many users, the options in this tab do not require any configuration and we suggest that all sub-options should be left unchanged. However, in case you wish to modify these options, here is the explanation for the options:
- You may want to exclude specific URLs from plugin’s cache. If that is the case, you can add them in the Never Cache these URLs field. (Note: If Varnish is enabled on your Platform, we suggest excluding the URLs from the Varnish as well).
- If you are using minification, you may select CSS and/or JS under the Group Files option to combine your CSS/JS files into a single file.
- You may also want to exclude certain CSS and JS from minification and grouping. You can add them in the separate fields to exclude your CSS/JS files as shown in the video.
Database Optimization
Options discussed below can be set according to your requirements. For example, you can decide which type of content needs to be cleared from your WordPress database to keep it optimized.
Database optimization options include Post revisions, Auto drafted content, trashed content, comments from trash and spam, trackbacks and pingbacks, and transients. These options will keep unnecessary data off your application database, thereby decreasing the database size and improve overall website performance.
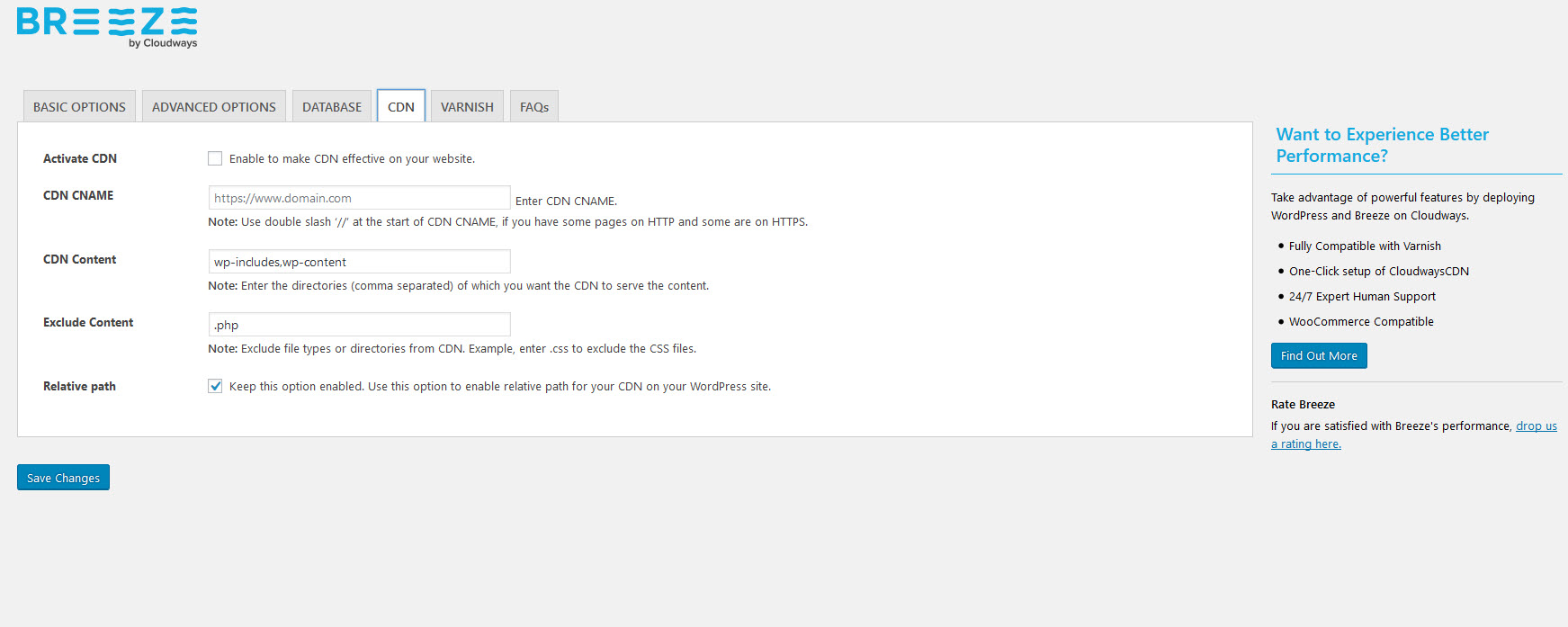
CDN (Optional)
Breeze WordPress Cache Plugin allows you to configure a CDN with your website. The following options are available for configuration:
- CDN Root URL: Here you can specify the URL of CDN that you are using or planning to use with your WordPress website. If you have some pages on HTTP and some on HTTPS, you should begin the URL with a double slash ‘//’ (e.g.: //www.cdnurl.com).
- CDN Content: Here you enter the subdirectories for which you wish CDN to serve content.
- Exclude Content: If you want to exclude content (static content such as CSS/JS/images) from CDN,you can list them in this field.
- Relative Path: We recommend that you keep this option enabled. This will enable the relative path for your website.
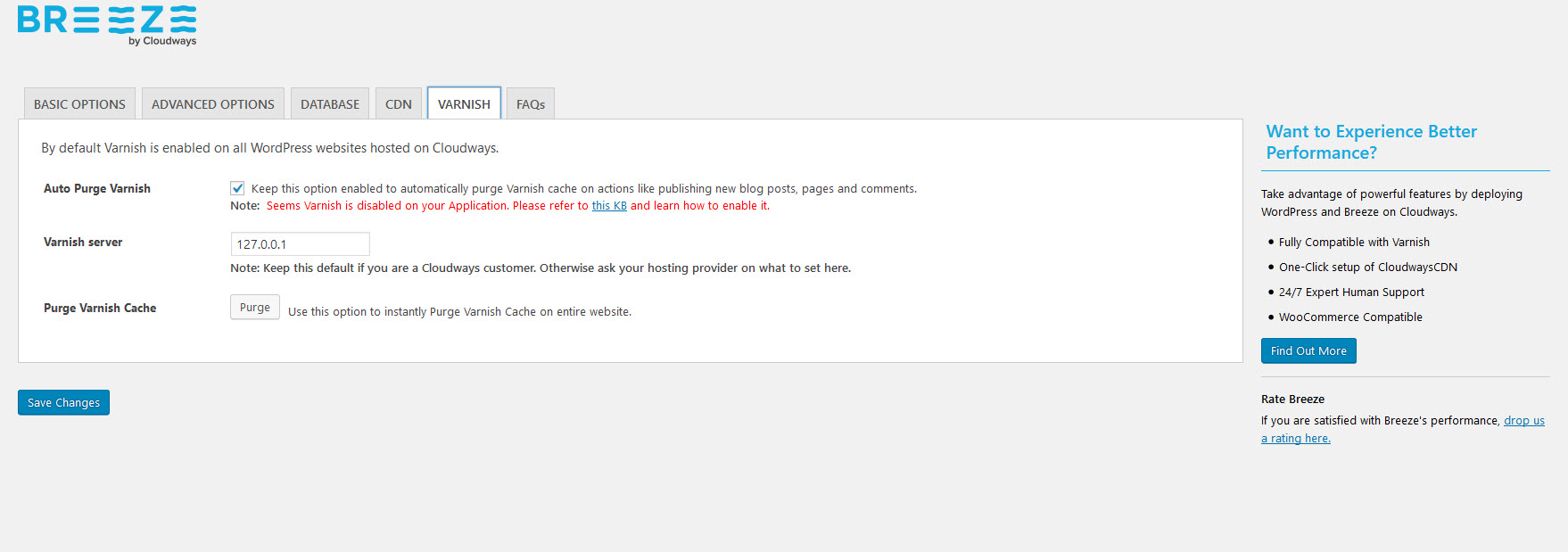
Varnish Options
The last tab that you can configure is Varnish. By default, Varnish is enabled on all fresh WordPress deployments. To manage Varnish settings. We recommend that you keep the Auto Purge Varnish option enabled at all times.
Step 5:
Now after configuring all those options, load all the pages in your theme one by one, so that the cached files are generated.Now again check the google page speed of the theme and it will be increased much better.
Need to increase the performance more?
- Theme Speed Most of it depends on site images. If images are properly optimized you can increase the site performance. There may be many bigger images that are not optimized and you can optimize all those images using many optimizing plugins like imagify, etc.
- Check if the server is configured as per the theme requirement.
- Removing unwanted plugins, themes added in your site.
- Finally always update the theme, plugins and wordpress to the latest version.
Use Latest PHP Version
WordPress is mainly written in the PHP programming language. It is a server side language, which means it is installed and runs on your hosting server.
All good WordPress hosting companies use the most stable PHP version on their servers. However, it is possible that your hosting company is running a slightly older PHP version.
The newer PHP 7 is two times faster than its predecessors.
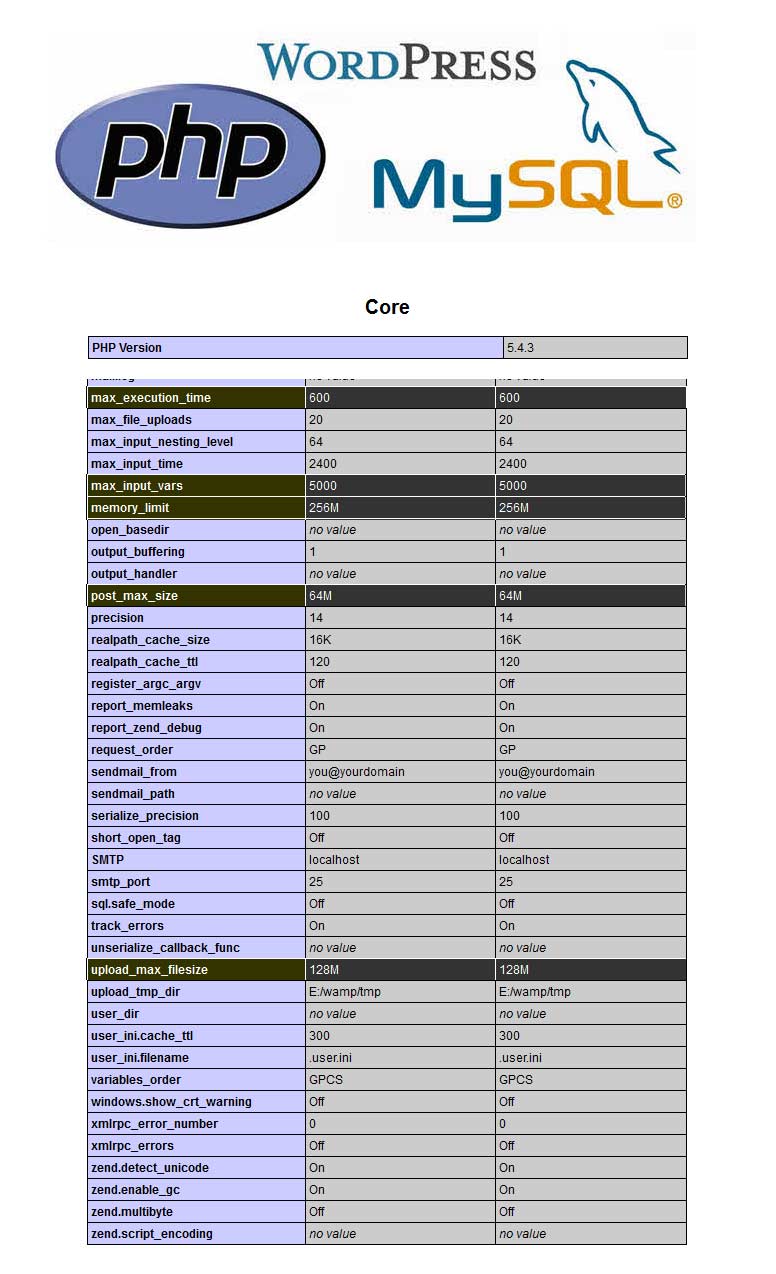
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- Maximum Execution Time (max_execution_time) should be atleast 600 ( max_execution_time 600)
- Maximum Input Vars (max_input_vars) should be atleast 5000( max_input_vars 5000 )
- Memory Limit (memory_limit) should be atleast 256MB ( memory_limit 256M)
- Post Maximum Size (post_max_size) should be atleast 64MB ( post_max_size 64M )
- Upload Maximum file size (upload_max_filesize) should be atleast 128MB (upload_max_filesize 128M)

16.3 Plugin need activation code and need update? Why?
You do not have to activate plugins because all plugins with the theme. It is common way of adding plugins in the Themeforest Themes. You can read more about it in the official article from Themeforest:
https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins
Please note that Invico does include updates for our Premium Sliders (Revolution Slider and Layer Slider), however, this does not mean that you will receive an individual license for these Premium Sliders.
Due to Envato's licensing rules, we can only issue updates for these plugins when we issue a theme update. Please continue reading below for further information on the process of how these updates are given.
Premium Sliders Update Process
When you purchase a theme that bundles Revolution Slider and Layer Slider, such as Invico , you get to use these Premium Sliders with the theme. However, your purchase of Invico does not give you an individual license for the Revolution Slider and Layer Slider to use or download as you wish.
Due to license rules, we can only issue new plugin updates when we issue new theme updates. So anytime Invico is updated, the latest plugin for the Revolution Slider and Layer Slider will be included. This is according to the licensing rules enforced by Envato, and is something out of our control and must abide by.
In addition, this also ensures that we fully test the plugin to make sure there are no critical bugs that will conflict with our own update. This is a benefit that we also test any version we give with our theme before our customers get it.
18.4 How to get Updated theme Premium plugins
Note : When you purchase a theme that bundles premium plugins, you get to use these premium plugins with the theme. However, your purchase of theme does not give you an individual license for the individual premium plugins to use or download as you wish.
Step 1 : Get into Support Forums
Step 2 : Log into 'My Profile' : Log into the Support Forums area of your site using User credentials.
Step 3 : Navigate to 'My Profile - > Updated Plugins' Section.
Step 4 : Click the Updated Plugins > Select the Plugin from the list > Download theme plugin.